This article is currently in the process of being translated into Korean (~97% done).
커스텀 WPF 커멘드를 도입하기
이전 장에서, 우리는 WPF에서 이미 정의된 커멘드를 사용하는 다양한 방법들을 알아봤습니다. 하지만 당연히 당신은 당신만의 커멘드 또한 도입할 수 있습니다. 이것은 매우 간단하고 일단 한 번 해 보면, 당신은 당신만의 커멘드를 WPF에 정의되었던 것처럼 사용할 수 있습니다.
당신만의 커멘드를 도입하는 것을 시작할 가장 쉬운 방법은 그것들을 포함할 정적 클래스를 가지는 것입니다. 그러면 각각의 커멘드는 정적인 형태로 추가될 것이고, 당신이 당신의 앱에서 사용하도록 할 것입니다. 이상하게, WPF에서 종료 커멘드를 도입하지 않기 때문에, 우리의 커스텀 커멘드로 하나 도입해 보기로 결정했습니다. 이것은 다음과 같습니다.
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
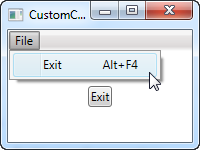
마크업에서, 둘 다 우리의 새로운, 커스텀 Exit 커멘드를 사용한 메뉴와 버튼이 있는 아주 간단한 인터페이스를 정의했습니다. 이 커멘드는 코드 안에서, 우리만의CommandTarget 안에서 정의되었고, 우리가 이벤트를 실행하거나 실행 가능한지 확인하기 위해 사용되어야 하는 이벤트를 지정한, 창에서의 CommandBindings 컬렉션에서 언급을 했습니다.
이 모든 것은 이미 만들어진 커멘드가 아닌 우리만의 코드(가장 위에 정의된 "self" 네임스페이스를 사용함)에서 언급한 커멘드라는 점을 제외하면 이전 장에서의 예제에서와 비슷해 보입니다.
코드에서, 우리는 우리 커멘드에서의 두 이벤트에 대해 봅시다. 보통 종료 커멘드는 언제든 실행되니까, 한 이벤트는 단지 커멘드가 항상 실행되는 것을 허락하고, 다른 하나는 우리 앱을 종료할 Shutdown 메서드를 호출합니다. 모두 아주 간단합니다.
이전에 설명했듯이, 우리는 우리의 Exit 커멘드를 정적 CustomCommands 클래스의 필드로 도입합니다. 커멘드의 속성을 정의하고 지정하는 여러 방법이 있지만, 생성자를 통해 다 지정하는, 보다 간결한 방법(같은 줄에 위치하도록 썼다면 더 간결하겠지만, 가독성을 위하여 줄바꿈을 더했습니다)을 골랐습니다. 매개변수는 커멘드의 텍스트와 레이블, OwnerType 그리고 InputGestureCollection이며, 이들이 이 커멘드를 위한 기본 단축키(Alt+F4)를 정의할 수 있게 할 것입니다,
요약
커스텀 WPF 커멘드를 도입하는 것은 이미 만들어진 커멘드를 사용하는 것 만큼 쉽고, 당신이 당신의 앱에서 어떠한 목적으로든 커멘드를 사용할 수 있도록 할 것입니다. 이번 장에서 보였듯이, 이것은 행동을 몇몇 장소에서 재사용하는 것을 매우 쉽게 만들 것입니다.