This article is currently in the process of being translated into Korean (~99% done).
The Slider control
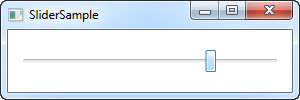
슬라이더 컨트롤은 수평 또는 수직 라인에서 현재 값에 대한 표시 도구(thumb)를 드래깅하여 숫자값을 선택할 수 있도록 한다. 슬라이더 컨트롤은 많은 UI 에서 볼 수 있으나 이러한 설명만으로는 이해하기가 여전히 어려워 기본적인 예를 들어 본다.
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
위의 예제는 사용자가 라인에 있는 현재값 표시 도구(thumb)을 드래깅 하여 0과 100 사이의 값을 선택할 수 있습니다.
슬라이더 눈금자 표시
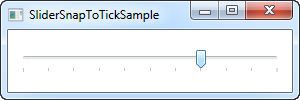
예제에서 현재값 표시 도구를 가운데 너머로 드래그를 했지만, 정확한 값을 보기는 어려워 보입니다. 이를 해결하기 위한 한가지 해결책은 ticks를 활성화 하여 슬라이더의 경로상에 작은 마커가 표시되게 하여 현재값 표시 도구(thumb)가 얼마나 멀리 있는지 더 잘 표시되도록 하는 것입니다. 아래에 예제가 있습니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
TickPlacement 속성에 None(기본값)이 아닌 다른 값을 지정하여 틱 마커를 표시하도록 하였습니다. 위의 예제는 슬라이더 라인의 아래에 틱 마커가 표시 되었는데, TopLeft 또는 Both를 사용하여 위치를 변경할 수 있습니다.
TickFrequency 속성도 주의깊게 볼 필요가 있습니다. 기본값은 1로 설정되어 있는데, 위의 예제와 같이 값의 범위가 0 ~ 100 인 경우 100개의 틱 마커가 한정된 공간에 표시됩니다. 이런 경우 틱 마커가 덜 붐비도록 TickFrequency 값을 변경하는 것이 합리적입니다.
슬라이더 눈금자 위치에 현재값 표시 도구(thumb) 맞추기
위의 스크린샷을 보면, 현재값 표시 도구(thumb)가 tick 과 tick 사이에 위치하는 것을 볼 수 있습니다. TickFrequency 속서에 정의한 대로 각 tick 사이에 5개 값이 있으므로 합리적입니다. 또한 슬라이던 컨트롤의 값의 기본적으로 double 형입니다. 이는 값이 정수가 아님을 의미합니다. IsSnapToTickEnabled 속성을 이용하여 아래 예제처럼 변경할 수 있습니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
TickFrequency 를 10으로 변경하고, IsSnapToTickEnabled 속성을 활성화했습니다. 이는 현재값 표시 도구(thumb)가 이 예제처럼 0, 10, 20, 30, 40과 같이 tick 값에만 위치하도록 합니다.
슬라이더 값
지금까지 슬라이더를 보여주는 용도로만 사용하였지만, 실제 목적은 현재값을 읽고 그 값을 어떤 용도로 사용하는 것입니다. 슬라이더는 값 속성을 가지고 있으며, 그 값을 Code-behind 에서 읽거나 바인드 할 수 있습니다.
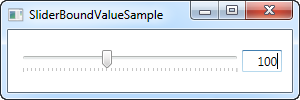
슬라이더를 사용하는 일반적인 시나리오는 현재 선택한 값을 사용자가 볼수 있도록 TextBox 와 연동하는 것이며, 이에 더하여 현재값 표시 도구(thumb)를 드래깅하는 대신 숫자를 입력하여 값을 변경하는 것입니다. 일반적으로 슬라이더와 텍스트 박스 둘다 변경 이벤트를 구독하여 값을 변경하지만, 간단한 바인딩으로 이 모든 것을 수행할 수 있습니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
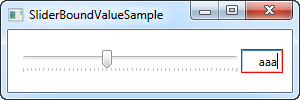
이제 슬라이더를 사용하거나 텍스트 박스에 값을 입력하는 것으로 값을 변경할 수 있고, 그런한 행동은 다른 컨트롤에 즉각적으로 반영될 것입니다. 추가적으로 어떠한 추가 작업 없이 텍스트 박스에 숫자가 아닌 값을 넣는 것에 대한 간단한 유효성 검사 기능도 갖게 됩니다.

슬라이더 값이 변경될 때 처리 방법
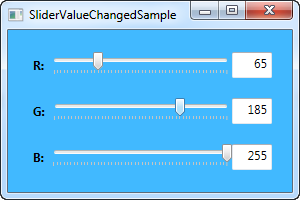
물론 바인딩은 많은 부분에서 좋은 선택이지만, 여전히 Code-behind 에서 슬라이더 값의 변경에 대한 처리를 원할수 있습니다. 다행히 슬라이더에는 값 변경 이벤트가 있어 우리에게 도움이 됩니다. 이를 설명하기 위해 세개의 슬라이더를 이용하여 좀 더 복잡한 예제를 만들어 색상의 Red, Green, Blue(RGB) 값을 변경합니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
코드의 XAML 부분은 세개의 DockPanel을 만들고 그 안에 Label, Slider, TextBox 컨트롤을 위치하게 합니다. 이전과 마찬가지로 텍스트 박스 컨트롤의 Text 속성을 슬라이더의 값과 바인딩을 합니다.
각 슬라이더는 같은 ValueChanged 이벤트를 구독하고 있으며, 현재 선택된 값을 기준으로 새로운 컬러 인스턴스를 만들고, 이를 이용하여 윈도우의 배경색 속성을 위한 SolidColorBrush를 생성한다.
슬라이더 컨트롤을 사용하기 좋은 예입니다.