This article is currently in the process of being translated into Korean (~99% done).
Using the WPF TabControl
이 WPF TabControl은 대부분 컨트롤에 상단에 위치하는 tab header를 클릭하는 것에 의해 접근 가능하도록 하는 다른 공간에 대한 인터페이스를 나눠줍니다. Tab controls은 파일들이나 폴더의 설정 다이얼로그와 같은 Windows 자체 인터페이스와 윈도우 어플리케이션에서 공통적으로 사용됩니다.
다른 WPF 컨트롤러들과 같이, TabControl 은 시작하기 정말로 쉽습니다. 아래는 정말로 쉬운 기본 예제입니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
당신이 보시는 바와 같이 각각의 tab은 TabItem 요소의 모습으로 대표합니다. Header 특성에 따라 제어되며 TabItem은 텍스트로 표시됩니다. TabItem 요소는 ContentControl 클래스로 부터 나옵니다. 이 말은 당신이 정의한 한 element는 그 탭이 활성화 되었을 때 보여지게 된다는 의미입니다. 나는 이 예제에서 한 개의 Label을 사용했지만, 만약 당신이 한 탭 안에 더 많은 컨트롤을 위치시키고 싶다면, 그냥 그 안에 자식 컨트롤들이 있는 패널 중에 하나 이상을 사용하면 됩니다.
사용자에 의해 맞춰 사용하는 해더들
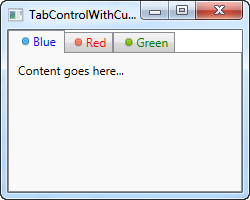
WPF는 당신의 tab의 모습을 커스터마이즈하길 원할 때 다시 한번 극적으로 유연하다는 것을 증명합니다. 분명히 그 구성요소들은 당신의 어떠한 방식이라도 렌더링 될 수는 있을 것이고 tab의 해더들 또한 그렇습니다! 이 헤더들의 특성들은 당신이 원하는 어떠한 것으로도 채워질 수 있습니다. 우리는 다음 예제를 통해 그것의 이점을 얻을 수 있을 것입니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
웬지 markup의 양이 압도적인 것 같지만 당신이 한번 차근차근보면 이것은 아주 간단합니다. 각각의 tab들은 이제 TabControl.Header 요소를 하나씩 가지고 있습니다. 이것들은 이미지와 TextBlock 컨트롤을 포함하는 StackPanel을 포함하고 있습니다. 이것은 사용자에게 각각의 tab 마다 이미지를 넣을 뿐 아니라 글자의 색(볼드체, 이탤릭체 또는 크기 또한) 커스터마이즈 할 수 있게 합니다.
TabControl 제어하기
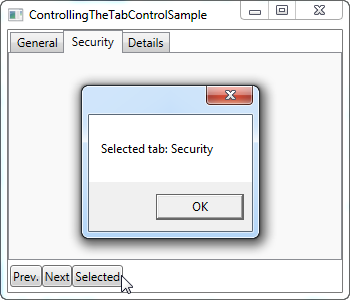
종종 당신은 프로그램을 통해서 하나의 탭이 선택되게 만들거나 선택된 탭에 관한 정보를 얻고 싶을 겁니다. WPF TabControl은 몇몇의 특성을 갖는데 이것들이 원하는 바를 가능하게 해줍니다. 바로 SelectedIndex와 SelectedItem을 사용해서 말이죠. 저는 다음 보시는 예제 중에 첫 예제에서 TabControl을 제어가 가능하도록 하는 몇 개의 버튼을 추가했습니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
당신이 보시는 바와 같이, 저는 간단하게 인터페이스 아래 부분에 버튼 셋트를 추가했습니다. 앞에 두 버튼은 전 tab 또는 다음 tab을 컨트롤에서 선택할 것입니다. 세 버튼 중에 마지막 버튼은 스크린샷에서 보여드리는 것 처럼 현재 선택된 tab에 대한 정보를 디스플레이 합니다.
이 앞에 두 버튼들은 SelectedIndex property를 사용하여 어느 탭일지에 대하여 선택합니다. 그리고 이 index의 value 값에 하나를 빼거나 더하는 것입니다. 이렇게 사용하는 동안 주의할 것은 새롭게 적용될 index값이 선택 가능한 값의 범위를 넘지 말아야하는 것입니다. 세 번째 버튼은 SelectedItem property를 사용하는데 선택된 tab을 참조합니다. 당신이 보는 것 처럼, 저는 SelectedProperty가 default로는 object type이기 때문에 header의 특성을 얻을 수 있는 TabItem class로 형변환을 해야만 합니다.
요약
TabControl은 당신이 원하는 모든 컨트롤들을 위한 공간이 충분하지 않거나 다이얼로그에 깔끔한 구분을 필요로 한다면 너무나도 좋은 컨트롤러 입니다. 다음 몇몇의 챕터에서 우리는 다양한 목적으로 사용되는 TabControl의 가능성들을 살펴 보겠습니다.