This article is currently in the process of being translated into Korean (~97% done).
WPF TabControl: Tab positions
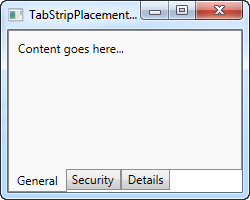
TabControl의 tab들은 대게 컨트롤의 상단에 위치합니다. 이것들은 또한 WPF TabControl을 사용할 때에도 default로써 상단에 위치합니다.

그러나 TabStripPlacement property를 사용한다면 우리는 아주 쉽게 이것을 변경할 수 있습니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
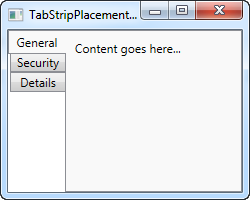
TabStripPlacement는 Top, Bottom, Left 그리고 Right으로 설정될 수 있습니다. 그런데 만약 우리가 이것을 Left 또는 Right로 설정하면 얻을 수 있는 결과는 다음과 같습니다.

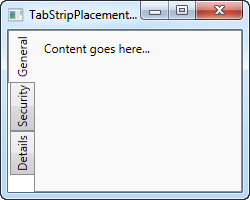
저는 개인적으로 이 탭들이 옆에 위치할 때는 회전을 하여서 탭들의 텍스트들이 수평대신 수직적으로 배치되는 것을 예상했었습니다. 그러나 WPF TabControl은 이렇게 동작하지 않습니다. 다행히, 우리는 작은 해킹으로 이 동작의 수행을 이뤄낼 수 있습니다.
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
만약 당신이 아직 템플릿이나 스타일 챕터를 읽지 않았다면 이것은 좀 혼란스러워 보일 것 같습니다. 그러나 우리가 한 것은 TabItem 요소들에 타겟팅된 스타일을 사용한 것입니다. 이것은 HeaderTemplate을 상속하고 탭들에 횐전 변경을 적용 한 것입니다. 탭들은 왼쪽에 위치하며 우리는 270도를 회전하였습니다. 만약 오른쪽에 위치시키는 것으로 했을 때는 당신은 그냥 90도만 회전 시키는 것으로 맞는 결과를 만들 것입니다.