This article is currently in the process of being translated into Korean (~99% done).
DataGrid columns
이전 장에서, WPF DataGrid를 정말 쉽게 실행할 수 있는지를 살펴 보았다. 그렇게 쉬운 이유중 하나는 DataGrids는 여러분이 이용하는 데이타 소스에 따른 열들이 자동으로 생성된다는 사실이다.
그러나, 어떠한 상황에 따라서는 (자동으로)보여지는 열, Data source의 모든 속성/열들에 대하여, 여러분이 직접 수정을 통해서, 원하는 속성과 열을 정의할 수 있다.
열 직접 정의
이전 장에서의 예제와 비슷하지만, 모든 열들에 대하여 직접 정의하는 예제를 다루어보 보자. 여러분이 표현하거나, 수정하기를 원하는 데이타를 기준으로 선택할 수 있다. 열에 대하여 아래 유형(문자, 체크박스, 콤보박스, 하이퍼링크, 템플릿)들을 사용 할 수 있다.
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
특히 마지막에 있는 DataGridTemplateColumn은 아주 흥미롭다. 그것은 여러분이 사용하고자하는 Custome Controls(사용자 Control들), WPF 라이버러리 심지어 여러분이 만든것이나, 써드 파티에서 만든 Controls를 이용하여 모든 Content를 정의 할 수 있습니다. 예제를 보겠습니다.
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
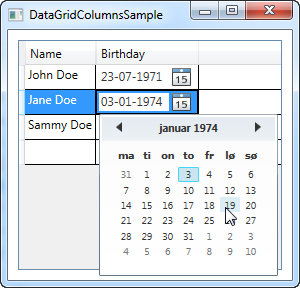
makrup 안에서, 즉 xaml에서 나는 DataGrid에 있는 AutoGenerateCoumns의 프라퍼티를 false를 설정하였다. 위 이미지를 볼 수 있는것 처럼, 이 예제에서는 다루지 않는 ID 칼럼은 제외시켰다. Name 속성은 단순하게 text를 이용했다. 여기서 가장 흥미로운것은 DataGridTempalteColumn과 DatePicker를 이용한 생일 칼럼이다. 위 예제 이미지에서 볼 수 있듯이, 날짜를 직접 입력하는 대신에 달력을 이용하여, 달력의 날짜를 이용하여 날짜를 선택하여 입력할 수 있다.
요약
AutoGenerateColumns 속성을 이용하여 자동으로 생성된 열을 해제하는 방법으로, 보여지는 열과 해당열의 Data를 직접 완벽하게 제어할 있다. 이 예에서는 보듯이, 이것은 아주 흥미로운 가능성을 열어준다. 각 열에 대한 수정을 통하여, 최종 사용자에 최적으로 이용할 수 있는 환경을 제공한다.