This article has been localized into Portuguese by the community.
O controle StatusBar
Com a parte superior da janela do aplicativo normalmente ocupada pelo menu principal e/ou barras de ferramentas, descritas nos capítulos anteriores, a parte inferior da janela geralmente é o lar da barra de status. A barra de status é usada para mostrar várias informações sobre o estado atual do aplicativo, como posição do cursor, contagem de palavras, andamento de tarefas e assim por diante. Felizmente para nós, o WPF vem com um bom controle StatusBar, tornando muito fácil adicionar funcionalidade de barra de status aos seus aplicativos.
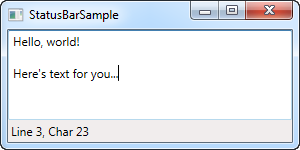
Vamos começar com um exemplo muito básico:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
É tudo muito simples - um controle TextBlock que mostra a posição atual do cursor, assim como em praticamente qualquer outro aplicativo que permite editar texto. Nesta forma muito básica, o StatusBar poderia facilmente ter sido um painel com um conjunto de controles, mas a vantagem real do StatusBar vem quando precisamos dividi-lo em várias áreas de informação.
Exemplo avançado de StatusBar
Vamos tentar um exemplo mais avançado de usar o StatusBar. A primeira coisa que queremos fazer é fazer com que o StatusBar use outro painel para o layout. Por padrão, ele usa o DockPanel, mas quando queremos um layout mais complexo, com colunas que ajustam sua largura de certa forma e conteúdo alinhado, o Grid é muito melhor escolha.
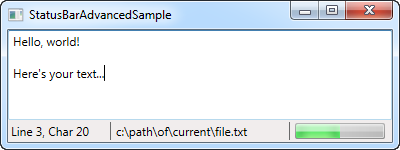
Vamos dividir a Grid em três áreas, com a esquerda e a direita tendo uma largura fixa e a coluna do meio ocupando automaticamente o espaço restante. Também adicionaremos colunas entre os controles Separator. Aqui está como parece agora:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Como você pode ver, adicionei algumas informações de amostra, como o nome do arquivo falso na coluna do meio e a barra de progresso à direita, mostrando um valor estático por enquanto. Você poderia facilmente fazer este trabalho para real embora, e dá uma boa idéia sobre o que você pode fazer com o controle StatusBar.
Resumo
Mais uma vez, o WPF facilita a obtenção da funcionalidade padrão do Windows, neste caso a StatusBar, integrada em seus aplicativos.
Você pode até colocar outros controles além daqueles usados nesses exemplos, como botões, caixas de combinação e assim por diante, mas lembre-se de que, como o StatusBar não aplica nenhuma renderização especial a esses controles ao hospedá-los, ele pode não parecer você esperaria isso para controles em uma barra de status. Isso pode ser tratado com um estilo personalizado, se você precisar, um assunto discutido em outro lugar neste tutorial.