This article has been localized into Portuguese by the community.
TabControl: posições de tabulação
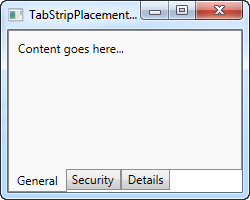
As guias de um TabControl geralmente são colocadas na parte superior do controle, que também é a aparência padrão ao usar o TabControl do WPF:

No entanto, usando a propriedade TabStripPlacement, podemos facilmente alterar isso:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
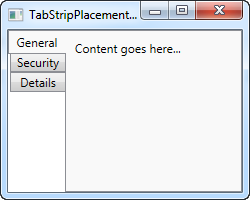
O TabStripPlacement pode ser definido como Superior, Inferior, Esquerdo e Direito. No entanto, se o definirmos como Esquerda ou Direita, obtemos um resultado como este:

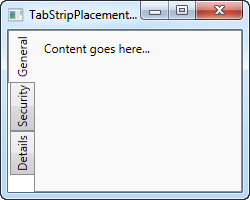
Eu pessoalmente esperaria que as guias fossem giradas quando colocadas em um dos lados, de modo que o texto da guia se tornasse vertical em vez de horizontal, mas o TabControl do WPF não faz isso. Felizmente, podemos realizar esse comportamento com um pequeno hack:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Se você ainda não leu os capítulos sobre templates ou estilos, isso pode parecer um pouco confuso, mas o que fazemos é usar um estilo voltado para os elementos TabItem, onde substituímos o HeaderTemplate e depois aplicamos uma transformação de rotação às guias. Para as guias colocadas no lado esquerdo, giramos 270 graus - se colocadas à direita, você deve girar apenas 90 graus para fazer com que pareça correto.