This article is currently in the process of being translated into Portuguese (~98% done).
A simple ListView example
O controle ListView do WPF é mínimo, na sua forma mais simples. Na verdade, ele ficará muito parecido com o ListBox do WPF, até você começar a adicionar exibições especializadas a ele. Isso não é tão estranho, uma vez que um ListView herda diretamente do controle ListBox. Portanto, um ListView padrão é, na verdade, apenas um ListBox, com um modo de seleção diferente (mais sobre isso posteriormente).
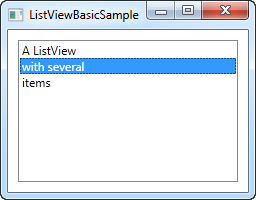
Vamos tentar criar um ListView na sua forma mais simples:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Isso é praticamente tão simples quanto possível, usando ListViewItem especificado manualmente para preencher a lista e com nada além de um rótulo de texto representando cada item - um controle ListPan mínimo WPF.
ListViewItem com uma imagem
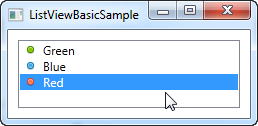
Por causa da natureza sem aparência do WPF, especificar uma imagem para um ListViewItem não é apenas sobre como atribuir um ID de imagem ou chave a uma propriedade. Em vez disso, você assume o controle total e especifica os controles necessários para renderizar imagem e texto no ListViewItem. Aqui está um exemplo:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
O que fazemos aqui é muito simples. Porque o ListViewItem deriva da classe ContentControl, podemos especificar um controle WPF como seu conteúdo. Neste caso, usamos um StackPanel, que tem uma imagem e um TextBlock como seus controles filho.
Resumo
Como você pode ver, construir um ListView manualmente em XAML é muito simples, mas na maioria dos casos, seus dados ListView virão de algum tipo de fonte de dados, que deve ser renderizada no ListView em tempo de execução. Vamos analisar exatamente isso no próximo capítulo.