This article is currently in the process of being translated into Serbian (~90% done).
A simple ListView example
WPF ViewList kontrola je vrlo malo zahtevna u svojoj najjednostavnijoj formi. Ustvari, ona liči u celini kao WPF ListBox kotrola, sve dok ne počnete da dodajete specijalizovane dodatke na nju. To i nije tako čudno, posto ListView kontrola nasleđuje direktno iz ListBox kotrole. Tako, osnovna ListView je ustvari samo ListBox, sa različitim izborom modova (više o tome u nastavku).
Hajde da napravimo ListView u njenoj naj prostijoj formi:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Ovo je prilično jednostavno što dobijamo, koristeći ručno definisanu ListViewItem kontrolu da popuni listu samo tekst labelama koje predstavljaju čanove - naj jednostavnije WPF ListView kontrole.
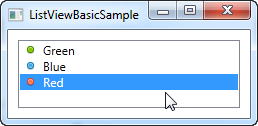
ListViewItem with an image
Zbog toga što WPF izgleda manje prirodno, definisanje slike za ListVeiwItem kontrolu nije samo dodeljivanje ID-ja slike ili ključa osobine. Umesto toga, vi preuzimate punu kontrolu i određujete da je potrebno da kontrola obradi i sliku i tekst u ListViewItem kontroli. Evo primera:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Ono što mi radimo ovde je vrlo jednostavno. Pošto je ListViewItem izvedena iz ContentControl klase, mi možemo da specificiramo WPF kontrolu kao njen sadržaj. U ovom slučaju, mi koristimo StackPanel, koji ima Image i TextBlock kao svoje naslednike (potomke) kontrole.
Summary
Kao što možete da vidite, pravljenje ListView kontrole ručno u XAML-u je vrlo jednostavno, ali u većini slučajeva, podaci za vašu ListView kontrolu dolaze iz nekog izvora podataka, koji bi trebalo da se prikazuje u ListView kontroli u toku izvršavanja programa. Pogledajmo šta se dešava za taj slučaj u sledećem poglavlju.