This article has been localized into Danish by the community.
Events i XAML
De fleste moderne UI (User Interface eller brugergrænseflader på Dansk) frameworks er event (hændelses) drevet og det er WPF også. Alle kontrollerne i frameworket, inklusiv Window klassen (som også nedarver fra Control klassen) gør en lang række af events tilgængelige, med mulighed for dig som programmør at abonnere på dem. At abonnere på en event betyder at din applikation vil få af vide når den specifikke hændelse opstår og du kan derefter reagere på hændelsen.
Der er mange typer af events, men de mest benyttede er de events der opstår når en bruger interagerer med din applikation, typisk ved brug af mus og keyboard, men fx også ved berøring på en touch skærm. På de fleste kontroller vil du finde events som KeyDown (en tast er trykket ned), KeyUp (en tast er sluppet igen), MouseDown, MouseEnter, MouseLeave, MouseUp og mange flere.
Da events i XAML er et rimeligt tungt emne, som vi senere går i dybten med, starter vi først med at kigge på hvordan man sammenkæder et event i en kontrol i XAML, med kode i din Code-behind fil. Her er et eksempel:
<Window x:Class="WpfTutorialSamples.XAML.EventsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="EventsSample" Height="300" Width="300">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>Læg mærke til hvordan vi har abonneret på MouseUp eventen på Grid kontrollen ved at skrive et navn på en metode (pnlMainGrid_MouseUp). Denne metode skal være defineret i din code-behind fil med den korrekte signatur. I det her tilfælde skal den fx se sådan her ud:
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}MouseUp eventen bruger et delegate kaldet MouseButtonEventHandler, som du abonnerer på. Det har to parametre - sender (den kontrol som har kaldt eventen) og et MouseButtonEventArgs objekt som vil indeholde vigtige informationer. I det her eksempel bruger vi sidstnævnte parameter til at få en position for musens markør og derefter fortælle brugeren om det.
Mange forskellige events kan bruge den samme delegate type - for eksempel benyttes MouseButtonEventHandler af både MouseUp og MouseDown, hvorimod MouseMove eventen benytter sig af det delegate som hedder MouseEventHandler. Når du definerer en event handler metode så skal du vide hvilket delegate eventen benytter, og hvis du ikke ved det, kan det findes i dokumentationen.
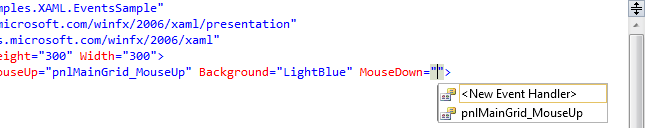
Heldigvis kan Visual Studio rent faktisk hjælpe os med at oprette en event handler korrekt. Den nemmeste måde at gøre det på er ganske enkelt ved at skrive eventens navn i din XAML kode og så lade Visual Studios IntelliSense klare resten for dig:

Når du vælger <New Event Handler> vil Visual Studio generere en korrekt event handler i din Code-behind fil. Navnet vil blive i formatet <navn på kontrol>_<navn på event>, så i vores tilfælde vil det blive til pnlMainGrid_MouseDown. Højre-klik på eventens navn og vælg Navigate to Event Handler og VS vil tage dig derhen.
Arbejd med events fra Code-behind
Den mest almindelige måde, at abonnere på events er forklaret ovenover, men der vil være gange hvor du er nødt til at abonnere på eventen direkte fra koden i stedet. Den fulde forklaring af hvorfor, hører til et dedikeret C# eksempel, men for at sammenligne, vises der her et eksempel:
using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.XAML
{
public partial class EventsSample : Window
{
public EventsSample()
{
InitializeComponent();
pnlMainGrid.MouseUp += new MouseButtonEventHandler(pnlMainGrid_MouseUp);
}
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}
}
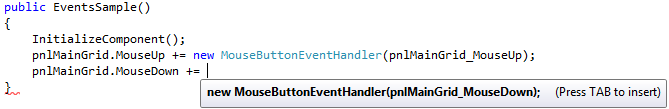
}Her vil igen skulle vide, hvilken delegate du skal bruge og igen vil Visual Studio kunne hjælpe dig med det. Lige så snart du skriver:
pnlMainGrid.MouseDown +=
Så vil Visual Studio tilbyde assistance:

Så skal du ganske enkelt trykke på [Tab] knappen to gange, hvilket får Visual Studio til at genere den korrekte event handler til dig, lige under den nuværende metode, klar til implementering. Når du abonnere på events som denne, behøver du ikke at gøre det i XAML.