This article has been localized into French by the community.
Lecture de vidéo
Dans l'article précédent, nous avons utilisé la classe MediaPlayerpour jouer un fichier MP3, mais la partie intéressante de la classe MediaPlayer est qu'elle peut aussi fonctionner avec des fichiers vidéo. Toutefois, puisse qu'une vidéo a nécessairement besoin d'être affichée quelque part sur l'interface, à l'opposé d'un fichier audio, nous avons besoin d'un élément d'emballage pour représenter l'élément MediaPlayer. C'est ici que MediaElement entre en jeu.
L'Élément média
L'Élément média (MediaElement) agit comme un emballeur autour du Lecteur média (MediaPlayer), pour que vous puissiez afficher le contenu vidéo à un endroit donné dans votre application et à cause de cela, il peut faire la lecture des fichiers audio et vidéo, bien que la représentation visuelle n'a pas vraiment d'importance lorsqu'on gère des fichiers audio.
Je veux vous montrer comment il vous est facile d'afficher un contenu vidéo dans votre application WPF, alors voici un exemple au strict minimum:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSample" Height="300" Width="300">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" />
</Grid>
</Window>
Et c'est tout - une simple ligne de XAML dans votre fenêtre et vous affichez une vidéo (cette vidéo est spécifique au télescope spatial Hubble - pour plus d'information, allez à ce site Web dans votre application WPF.
Gérer la taille de la vidéo
Jusqu'à maintenant, nos exemples dans cet article ont seulement utilisés la même grandeur pour l'élément MediaPlayer, ne prenant pas en considération les dimensions de la vidéo. Ceci est possible parce que l'élément MediaElement peut étirer/contracter le contenu pour correspondre à la largeur/hauteur et va le faire par défaut. Ceci est causé par la propriété Stretch, qui est défini à Uniform par défaut, ce qui veut dire que la vidéo va s'étirer, tout en respectant le ratio d'aspect.
Si votre fenêtre est plus large que votre vidéo, ceci pourrait fonctionner sans problème, mais peut-être que vous ne voulez pas qu'il y ait d'étirement. Ou peut-être vous voulez que la fenêtre s'ajuste pour correspondre aux dimensions de la vidéo, plutôt que le sens inverse.
La première chose que vous devez faire est d'enlever l'étirement en configurant la propriété Stretch à None. Ceci va assurer le rendement à la grandeur naturelle de la vidéo. Maintenant si vous voulez que la fenêtre s'ajuste à cela, c'est actuellement très simple - utilisez seulement la propriété ResizeToContent sur la fenêtre pour accomplir ceci. Voici un exemple complet:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoSizeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoSizeSample" Height="500" Width="500" SizeToContent="WidthAndHeight">
<Grid>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" Name="mePlayer" Stretch="None" />
</Grid>
</Window>
Comme vous pouvez le constater, malgré les valeurs initiales de 500 pour les propriétés Largeur et Hauteur sur la fenêtre, la grandeur est ajustée (vers le bas, dans ce cas) pour correspondre à la résolution de la vidéo.
Veuillez prendre note que ceci pourrait causer la fenêtre à avoir une grandeur de zéro (seulement la barre de titre et les bordures seront visibles) au départ, pendant que la vidéo est chargée. Pour prévenir ceci, vous pouvez ajuster les propriétés MinWidth et MinHeight sur la fenêtre à quelque chose qui va selon vos besoins.
Contrôlant l'Élément média et le Lecteur média (MediaElement/MediaPlayer)
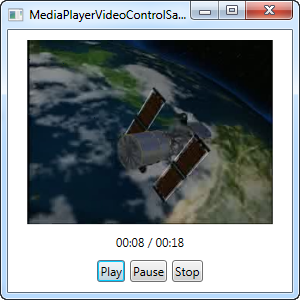
Comme vous pouvez le constater, si vous démarrez les exemples précédents, la vidéo débute la lecture aussitôt que le lecteur a suffisamment de données en mémoire tampon, mais vous pouvez changer ce comportement en utilisant la propriété ComportementChargé (LoadedBehavior). On fera ceci dans le prochain exemple, où nous ajouterons aussi quelques boutons pour contrôler la relecture:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerVideoControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerVideoControlSample" Height="300" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<MediaElement Source="http://hubblesource.stsci.edu/sources/video/clips/details/images/hst_1.mpg" LoadedBehavior="Manual" Name="mePlayer" />
<StackPanel Grid.Row="1">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Threading;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerVideoControlSample : Window
{
public MediaPlayerVideoControlSample()
{
InitializeComponent();
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mePlayer.Source != null)
{
if(mePlayer.NaturalDuration.HasTimeSpan)
lblStatus.Content = String.Format("{0} / {1}", mePlayer.Position.ToString(@"mm\:ss"), mePlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
}
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mePlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mePlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mePlayer.Stop();
}
}
}
Cet exemple ressemble beaucoup à celui que nous avons fait dans l'article précédent pour l'audio, seulement pour la vidéo dans ce cas-ci. Nous avons en endroit au bas avec une série de boutons pour contrôler la relecture, une étiquette pour montrer le statut, et puis un contrôle MediaElement dans la zone du haut pour afficher la vidéo actuelle.
Lorsque l'application démarre, on crée et on débute un minuteur, qui fait tic-tac chaque seconde. Nous utilisons cet évènement pour mettre à jour l'étiquette de statut, qui va afficher le progrès courant aussi bien que la longueur entière du fichier chargé, comme vu sur la capture d'écran.
Les trois boutons chacun appellent simplement la méthode correspondante sur le contrôle MediaElement - Play(), Pause(), et Stop() (c'est-à-dire Jouer(), Pause(), Arrêter()).
Résumé
Encore une fois il est clair comme WPF est facile même avec des choses aussi avancées que jouer une vidéo. Jusqu'à maintenant, nous avons travaillé avec des exemples de base, mais dans le chapitre suivant, je combinerai tout le matériel que nous avons appris sur la relecture vidéo et audio en un seul, lecteur multimédia avec beaucoup plus de fonctionnalités que nous avons vu jusqu'à maintenant. Continuez à lire!