This article has been localized into French by the community.
Implémentation d'une commande personnalisée WPF
Dans l'article précédent, nous avons vu plusieurs utilisations des commandes prédéfinies dans WPF, mais vous pouvez bien sur implémenter vos propres commandes C'est plutôt simple et quand vous l'aurez fait, vous pourrez utilisez vos propres commandes comme celles prédéfinies dans WPF.
Le plus simple pour démarrer l'implémentation de vos propres commandes est de créer une classe static qui les contiendra. Chaque commande sera ajoutée à cette classe comme champs qui seront utilisables dans votre application. Comme WPF, pour d'étranges raisons, n'implémente pas les commandes "Exit/Quit", j'ai décidé, pour l'exemple, de les implémenter. Voici ce que cela donne :
<Window x:Class="WpfTutorialSamples.Commands.CustomCommandSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Commands"
Title="CustomCommandSample" Height="150" Width="200">
<Window.CommandBindings>
<CommandBinding Command="self:CustomCommands.Exit" CanExecute="ExitCommand_CanExecute" Executed="ExitCommand_Executed" />
</Window.CommandBindings>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Menu>
<MenuItem Header="File">
<MenuItem Command="self:CustomCommands.Exit" />
</MenuItem>
</Menu>
<StackPanel Grid.Row="1" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Command="self:CustomCommands.Exit">Exit</Button>
</StackPanel>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Commands
{
public partial class CustomCommandSample : Window
{
public CustomCommandSample()
{
InitializeComponent();
}
private void ExitCommand_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void ExitCommand_Executed(object sender, ExecutedRoutedEventArgs e)
{
Application.Current.Shutdown();
}
}
public static class CustomCommands
{
public static readonly RoutedUICommand Exit = new RoutedUICommand
(
"Exit",
"Exit",
typeof(CustomCommands),
new InputGestureCollection()
{
new KeyGesture(Key.F4, ModifierKeys.Alt)
}
);
//Define more commands here, just like the one above
}
}
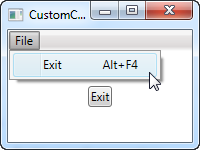
Dans le source j'ai défini une simple interface contenant un menu et un bouton qui utilisent notre commande personnalisée "Exit". Cette commande est définie dans le "Code-behind" de notre class CustomCommands et est ajoutée au "commandBinding" de la fenêtre dans laquelle on assigne les événements devant être utilisés pour exécuter / vérifier si l'exécution est autorisée.
Tout ceci est semblable aux exemples de l'article précédent excepté pour le référencement de notre propre code de commande (en utilisant le namespace "self" dans les paramètres de la fenêtre) au lieu des commande prédéfinie.
Dans le Code-behind, on s’abonne aux deux événements de notre commande : la première méthode (ExitCommand_CanExecute) pour toujours autoriser l'exécution, car c'est généralement le cas pour une commande Exit/Quit, et la deuxième (ExitCommand_Executed) qui appel la méthode Shutdownpour terminer l'application. Tout simplement.
Comme expliqué, nous avons implémenté notre commande Exit a l'aide d'un champ de la class static CustomCommands. Il existe plusieurs manières de définir et d'assigner les propriétés des commandes, mais j'ai choisi l'approche la plus compacte avec l'assignation à travers le constructeur (Plus court aurait été d'écrire le tout sur une seule ligne, mais pour une question de lisibilité j'ai ajouté des retours à la ligne). Les paramètres sont le texte/Label de la commande, son nom (name), le type de commande et une InputGestureCollection permettant de définir le raccourci clavier de la commande (Alt+F4).
Résumé :
Implémenter des commandes WPF personnalisées est presque aussi simple que de mettre en œuvre les commandes natives, et vous permet d'utiliser les commandes en toute circonstance dans votre application. La réutilisation d'actions en plusieurs emplacements est rendue très simple avec l'exemple décrit dans cet article.