This article has been localized into French by the community.
Contrôle accordéon
Le contrôle Expander vous permet de cacher/montrer du contenu. Ce contenu étant géneralement du texte, il peut être utilisé pour tous les types de contenu comme des images et autres contrôles WPF. Pour voir de quoi je parle, voici un exemple:

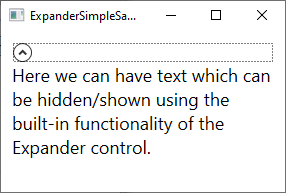
Voyez la flèche - dès que vous la cliquez, le contrôle Expander s'étendra et montrera son contenu:

Son code est bien évidemment très simple:
<Expander>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Par défaut, l'Expander n'est PAS étendu et sera comme montré dans la première image. L'utilisateur peut l'étendre en cliquand dessus ou vous pouvez faire en sorte qu'il soit étendu par défaut en utilisant la propriété IsExpanded:
<Expander IsExpanded="True">Vous pouvez aussi lire cette propriété pendant l'execution si vous avez besoin de savoir l'étât du contrôle Expander.
Contenu avancé
Le contenu de l'Expander peut être un seul contrôle, comme dans notre premier exemple où nous avons utilisé un contrôle TextBox, mais rien ne vous empêche de le remplacer par un Panel qui pourra contenir autant de contrôles enfants que vous voulez. Ceci vous permet de placer beaucoup de contenu dans votre Expander, du texte et images aux ListViews ou n'importe quel contrôle WPF.
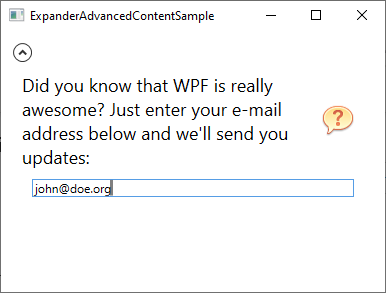
Voici un exemple de contenu plus avancé où nous utilisons plusieurs Panels, textes, une image et même un contrôle TextBox:
<Expander Margin="10">
<StackPanel Margin="10">
<DockPanel>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" DockPanel.Dock="Right" Margin="10"></Image>
<TextBlock TextWrapping="Wrap" FontSize="18">
Did you know that WPF is really awesome? Just enter your e-mail address below and we'll send you updates:
</TextBlock>
</DockPanel>
<TextBox Margin="10">john@doe.org</TextBox>
</StackPanel>
</Expander>
ÉtendreDirection
Par défaut, le contrôle Expander occupera tout l'espace disponible dans son contrôle puis s'étendra en accordance à la valeur de le propriété ExpandDirection, qui a la valeur Down par défaut. Vous pouvez voir ceci dans les images ci-dessus car la flèche est sur le contrôle et pointe vers le haut ou vers le bas par rapport à si le contrôle est étendu ou pas.
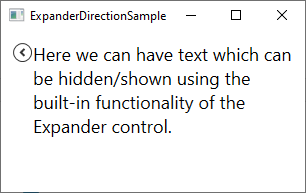
Si vous changez la valeur de la propriété ExpandDirection, ça affectera la façon d'agir et l'apparence du contrôle Expander. Par exemple, si vous changez la valeur à Right, la flèche sera à la gauche du contrôle et pointera vers la gauche/droite au lieu du haut/bas. Voici un exemple:
<Expander Margin="10" ExpandDirection="Right">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
Vous pouvez bien évidemment définir cette propriété à Up ou Left. Si vous faites ça la flèche sera placée en bas ou à droite.
Entête personnalisée
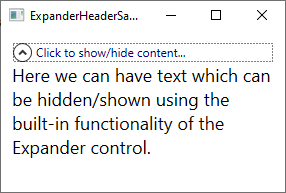
Dans tous nos exemples jusque là, le contrôle Expander n'a aucune apparence à part le bouton utilisé pour montrer/cacher le contenu, qui est montré comme un bouton circulaire avec une flèche à l'intérieur. Vous pouvez facilement personnaliser la partie entête du contrôle en utilisant la propriété Header. Voici un exemple où nous utilisons cette propriété pour ajouter un texte d'explication à côté du bouton:
<Expander Margin="10" Header="Click to show/hide content...">
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>
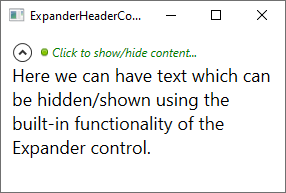
Vous n'avez pas besoin de mettre juste un bout de texte - la propriété Header vous permet d'y ajouter des contrôles pour lui donner une apparencre encore plus personnalisée:
<Expander Margin="10">
<Expander.Header>
<DockPanel VerticalAlignment="Stretch">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Height="16" DockPanel.Dock="Left" />
<TextBlock FontStyle="Italic" Foreground="Green">Click to show/hide content...</TextBlock>
</DockPanel>
</Expander.Header>
<TextBlock TextWrapping="Wrap" FontSize="18">
Here we can have text which can be hidden/shown using the built-in functionality of the Expander control.
</TextBlock>
</Expander>Remarquez comme j'ajoute simplement un Panel comme contenu de la propriété Header et fais tout ce que je veux dans ce Panel comme ajouter une Image et un contrôle TextBox avec du formatage personnalisé:

Conclusion
Le contrôle Expander est un excellent moyen de montrer/cacher du contenu et est comme tous les autres contrôles WPF dans son côté facile d'utilisation et de personnalisation.