This article has been localized into French by the community.
Le contrôle Slider
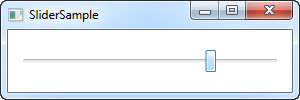
Le contrôle Slider vous permet d'obtenir une valeur numérique en faisant glisser un index sur une ligne horizontale ou verticale. Il est utilisé dans beaucoup d'interfaces utilisateur, mais il peut cependant être un peu difficile à utiliser à partir de sa seule description, alors voici un exemple très basique:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Cet exemple permet à un utilisateur de sélectionner une valeur comprise entre 0 et 100 en faisant glisser l'index du Slider le long de la ligne.
Repères (Ticks)
Dans l'exemple, j'ai déplacé l'index après le milieu, mais il est évidemment difficile de voir la valeur exacte de sa position. Une façon de remédier à cela consiste à activer les ticks (repères), qui sont de petites graduations apparaissant sur la ligne pour donner une meilleure indication de la position de l'index. Voici un exemple:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
J'active les repères (ticks) en attribuant à la propriété TickPlacement une valeur différente de None (aucune), qui est la valeur par défaut. Dans mon exemple, je veux que les ticks soient placés sous la ligne, mais vous pouvez utiliser TopLeft ou même les deux comme valeurs possibles pour obtenir cet effet.
Notez également mon utilisation de la propriété TickFrequency. La valeur par défaut est 1, mais dans un exemple où la plage de valeurs serait de 0 à 100, il en résulterait 100 repères, illisibles dans un espace limité. Dans un cas comme ici, il est logique d’élever la TickFrequency pour améliorer la visibilité des graduations.
Coller aux repères
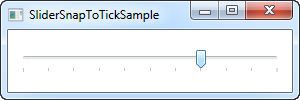
Si vous regardez la capture d'écran ci-dessus, vous verrez que l'index se situe entre les repères. Cela a du sens, car il existe cinq valeurs pour l'intervalle entre chaque tick, comme spécifié par la propriété TickFrequency. De plus, la valeur du contrôle Slider est en réalité double, ce qui signifie que la valeur peut ne pas être (et ne sera probablement pas ) entière. Nous pouvons changer cela en utilisant la propriété IsSnapToTickEnabled (index collé aux repères), comme dans l'exemple ci-dessous:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Notez que j'ai modifié la TickFrequency à 10, puis activé la propriété IsSnapToTickEnabled. Cela garantit que l'index du Slider peut uniquement être placé sur une valeur de graduation. Pour cet exemple, par conséquent, il ne peut être que 0, 10, 20, 30, 40, etc.
Valeur du Slider
Jusqu'ici, nous avons juste configuré l'apparence du Slider, mais bien entendu, le but réel est de lire sa valeur actuelle et de l'utiliser à des fins diverses. Le Slider a pour cela une propriété Value, que vous pouvez bien sûr récupérer dans le "Code-behind", ou même la lier par le mécanisme de binding.
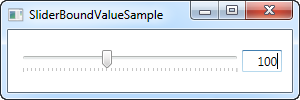
Un scénario courant lors de l'utilisation du curseur consiste à le combiner avec un contrôle TextBox, ce qui permettra à l'utilisateur de voir la valeur actuellement sélectionnée, ainsi que de la modifier en entrant un nombre au lieu de faire glisser l'index du Slider. Normalement, vous devriez vous enregistrer aux modifications à la fois dans le Slider et dans la TextBox, puis réaliser la mise à jour par programmation, mais une simple liaison peut faire tout cela pour nous:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
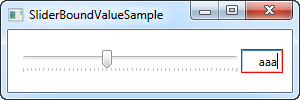
Vous pouvez maintenant modifier la valeur soit en faisant glisser l'index du Slider soit en entrant une valeur dans la zone de texte et celle-ci sera immédiatement répercutée dans l'autre contrôle. En prime, nous obtenons également une validation simple, sans aucun travail supplémentaire, comme si nous essayions de saisir une valeur non numérique dans la zone de texte:

Répondre aux valeurs modifiées
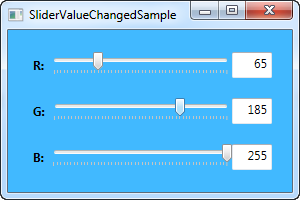
Bien sûr, alors que les liaisons sont très pratiques pour de nombreuses raisons, vous pouvez quand même vouloir gérer les modifications de la valeur du Slider par programmation dans le code-behind. Par bonheur le Slider possède un événement ValueChanged qui va nous le permettre. Pour illustrer cela, j'ai créé un exemple plus complexe avec trois sliders, nous permettant de modifier les valeurs rouge, vert et bleu (RVB) d'une couleur:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
Dans la partie XAML du code, nous avons trois DockPanels, chacun avec une étiquette, un curseur et un contrôle TextBox. Tout comme auparavant, la propriété Text des contrôles TextBox a été liée à la valeur du Slider.
Chaque Slider souscrit au même événement ValueChanged dans lequel nous créons une nouvelle instance Color basée sur les valeurs actuellement sélectionnées, puis nous utilisons cette couleur pour créer un nouveau SolidColorBrush pour la propriété Background de la fenêtre.
En conclusion, c’est un très bon exemple de l’utilisation du contrôle.