This article has been localized into French by the community.
Utiliser le TabControl WPF
Le WPF 'TabControl' vous permet de séparer votre interface en différentes zones, chacune étant accessible en cliquant sur le 'tab header', généralement positionné en haut du contrôle. Les 'TabControl' sont souvent utilisés dans les applications Windows et même dans l'interface Windows elle-même, comme dans la fenêtre des propriétés pour les fichiers/dossiers etc.
Comme la plupart des autres contrôles WPF, le 'TabControl' est très facile à utiliser. Voici un exemple très simple :
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlSample" Height="200" Width="250">
<Grid>
<TabControl>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Comme vous pouvez le voir, chaque onglet est représenté avec un élément 'TabItem'. Le texte affiché sur l'onglet est contrôlé par la propriété 'Header'. L'élément 'TabItem' hérite de la classe 'ContentControl' ce qui signifie qu'il est possible de définir un seul élément à l'intérieur de celui-ci. Cet élément sera affiché lorsque l'onglet est actif (comme sur le screenshot). J'ai utilisé un 'Label' dans l'exemple, mais si vous voulez placer plus d'un contrôle à l'intérieur de l'onglet, il suffit d'utiliser un 'Panel' avec des contrôles enfants à l'intérieur de ce dernier.
Personnaliser les entêtes
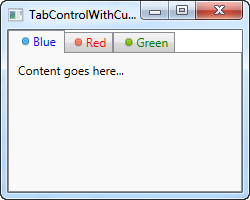
Une fois encore, WPF démontre sa grand souplesse quand vous désirez personnaliser l'apparence de vos onglets ('tab'). Evidemment le contenu peut avoir le rendu souhaité mais également l'onglet ! Le 'Header property' peut être renseigné comme vous voulez ce qui donne les possibilités montrées dans l'exemple suivant :
<Window x:Class="WpfTutorialSamples.Misc_controls.TabControlWithCustomHeadersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabControlWithCustomHeadersSample" Height="200" Width="250">
<Grid>
<Grid>
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Blue" Foreground="Blue" />
</StackPanel>
</TabItem.Header>
<Label Content="Content goes here..." />
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" />
<TextBlock Text="Red" Foreground="Red" />
</StackPanel>
</TabItem.Header>
</TabItem>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Green" Foreground="Green" />
</StackPanel>
</TabItem.Header>
</TabItem>
</TabControl>
</Grid>
</Grid>
</Window>
La quantité de balises peut paraitre impressionnante mais, comme vous pouvez le voir en vous penchant dessus, c'est finalement très simple. Chacun des onglets ('tab') dispose d'un élément 'TabControl.Header' contenant un 'StackPanel', contenant à son tour une Image et un contrôle TextBlock. Cela nous permet d'avoir une image différente sur chaque onglet ainsi que de personnaliser la couleur du texte (nous aurions aussi pu le mettre en gras, en italique ou d'une autre taille).
Contrôler le TabControl
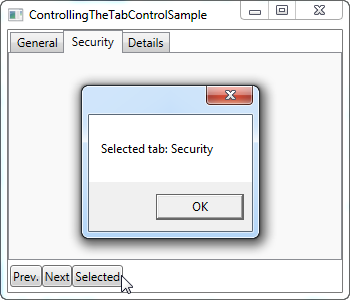
Parfois vous voudrez définir l'onglet sélectionné par programmation ou peut-être obtenir des informations sur celui-ci. Le "TabControl" WPF expose plusieurs propriétés qui rendent cela possible, notamment "SelectedIndex" et "SelectedItem". Dans l'exemple suivant, j'ai ajouté quelques boutons au premier exemple afin de contrôler le TabControl :
<Window x:Class="WpfTutorialSamples.Misc_controls.ControllingTheTabControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ControllingTheTabControlSample" Height="300" Width="350">
<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" Margin="2,5">
<Button Name="btnPreviousTab" Click="btnPreviousTab_Click">Prev.</Button>
<Button Name="btnNextTab" Click="btnNextTab_Click">Next</Button>
<Button Name="btnSelectedTab" Click="btnSelectedTab_Click">Selected</Button>
</StackPanel>
<TabControl Name="tcSample">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class ControllingTheTabControlSample : Window
{
public ControllingTheTabControlSample()
{
InitializeComponent();
}
private void btnPreviousTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex - 1;
if(newIndex < 0)
newIndex = tcSample.Items.Count - 1;
tcSample.SelectedIndex = newIndex;
}
private void btnNextTab_Click(object sender, RoutedEventArgs e)
{
int newIndex = tcSample.SelectedIndex + 1;
if(newIndex >= tcSample.Items.Count)
newIndex = 0;
tcSample.SelectedIndex = newIndex;
}
private void btnSelectedTab_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Selected tab: " + (tcSample.SelectedItem as TabItem).Header);
}
}
}
Comme vous pouvez voir, j'ai simplement ajouté un jeu de boutons dans le bas de l'interface. Les deux premiers permettent de sélectionner l'onglet précédent ou le suivant, tandis que le dernier affiche les informations de l'onglet actuellement sélectionné, comme le montre la copie d'écran.
Les deux premiers boutons utilisent la propriété SelectedIndex pour déterminer où nous sommes puis ajoutent ou soustraient un à cette valeur, tout en vérifiant que le nouvel index ne tombe pas en-dessous ou au-dessus du nombre d'objets. Le troisième bouton utilise la propriété SelectedItem pour obtenir une référence à l'onglet sélectionné. Comme vous pouvez le voir, je dois "caster" vers la classe TabItem pour avoir accès aux propriétés de l'entête car SelectedProperty renvoie par défaut un type "Object".
En résumé
Le TabControl est pratique quand vous avez besoin de séparer les informations ou qu'il n'y a tout simplement pas assez de place pour afficher tous les contrôles voulus. Dans les prochains chapitres, nous verrons quelques-unes des possibilités des TabControl pour différents usages.