This article has been localized into French by the community.
WPF TabControl: styliser les TabItems
Dans un article précédent, nous avons découvert combien il était facile de personnaliser les onglets d'un WPF TabControl, par exemple en ajoutant une image ou une couleur au texte. Cependant, si vous voulez aller au delà et modifier l'apparence de l'onglet, notamment sa forme et ses bordures, vous devrez surcharger le modèle de l'élément TabItem, et bien que cela ne soit pas aussi direct que pour les autres zones du WPF, il reste modifiable.
Donc, si vous voulez un contrôle complet sur l'apparence des onglets du TabControl, regardez l'exemple suivant :
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderThickness="0" Background="LightGray">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Grid Name="Panel">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Panel" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Panel" Property="Background" Value="White" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
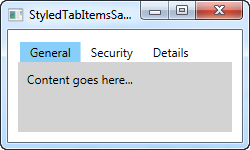
Comme vous pouvez voir, cela donne au TabControl un aspect Windows sans bordure avec une couleur discrète pour indiquer l'onglet sélectionné et aucun arrière-plan pour les autres. Tout cela est réalisé en changeant le ControlTemplate avec l'utilisation d'un Style. En ajoutant un contrôle ContentPresenter, nous indiquons où le contenu du TabItem doit se placer. Nous avons aussi deux Triggers qui contrôlent la couleur d'arrière-plan des onglets en s'appuyant sur la propriété IsSelected.
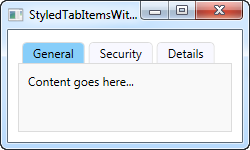
Si vous voulez une apparence moins discrète, il est facile de changer le modèle. Par exemple, vous pourriez vouloir une bordure, mais avec des coins arrondis et un dégradé enarrière-plan - pas de problème ! Voyez l'exemple suivant où nous avons réalisé cela :
<Window x:Class="WpfTutorialSamples.Misc_controls.StyledTabItemsWithBorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyledTabItemsWithBorderSample" Height="150" Width="250">
<Grid>
<TabControl Margin="10" BorderBrush="Gainsboro">
<TabControl.Resources>
<Style TargetType="TabItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="TabItem">
<Border Name="Border" BorderThickness="1,1,1,0" BorderBrush="Gainsboro" CornerRadius="4,4,0,0" Margin="2,0">
<ContentPresenter x:Name="ContentSite"
VerticalAlignment="Center"
HorizontalAlignment="Center"
ContentSource="Header"
Margin="10,2"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="Border" Property="Background" Value="LightSkyBlue" />
</Trigger>
<Trigger Property="IsSelected" Value="False">
<Setter TargetName="Border" Property="Background" Value="GhostWhite" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Comme vous pouvez le voir, j'ai en gros ajouté une bordure autour du ContentPresenter pour aboutir à cet aspect. J'espère que cela vous montre qu'il est aisé d'avoir des onglets personnalisés et toutes les possibilités offertes par cette technique.