This article has been localized into French by the community.
ListView, data binding et ItemTemplate
Dans l'article précédent, nous avons ajouté des éléments à un contrôle ListView via du code XAML, mais avec la librairie WPF, tout est question de "Data Binding". Ce concept est expliqué en détail dans une autre partie de ce tutoriel. En résumé, il s'agit de séparer les données de la couche présentation (aussi appelée vue). Essayons d'implémenter le "Data Binding" avec une ListView:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewDataBindingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewDataBindingSample" Height="300" Width="300">
<Grid>
<ListView Margin="10" Name="lvDataBinding"></ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewDataBindingSample : Window
{
public ListViewDataBindingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
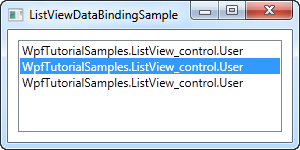
}Nous avons construit une liste avec nos propres objets du type User, chaque utilisateur ayant un nom et un âge. Le process de "Data Binding" est effectué automatiquement lorsque l'on assigne la liste à la propriété ItemsSource du contrôle ListView, mais le résultat est un peu décevant:

Chaque utilisateur est représenté par son type d'objet dans la ListView. Cela est dû au fait que le framework .NET ne sait pas de quelle manière vous souhaitez représenter vos données. Pour afficher vos utilisateurs, il appelle simplement la méthode ToString() de chaque objet.
Nous pouvons utiliser cela à notre avantage en surchargeant la méthode ToString() pour avoir un résultat plus significatif. Essayez en remplaçant la classe User par cette version:
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return this.Name + ", " + this.Age + " years old";
}
}
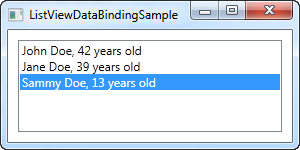
Ce rendu est beaucoup mieux et conviendra dans certains cas, mais baser le rendu sur une simple chaîne de caractères n'est pas très flexible. Peut-être voudriez vous qu'une partie du texte soit en gras ou colorée ? Ou bien vous voudriez afficher une image ? Heureusement, la librairie WPF permet tout cela de façon très simple par l'utilisation des "templates".
ListView avec un ItemTemplate
La librairie WPF repose énormément sur l'utilisation de templates. Il est donc très facile d'implémenter un template pour les données d'une ListView. Dans cet exemple, nous allons créer des affichages personnalisés pour chaque élément afin de vous montrer à quel point les templates rendent le contrôle ListView flexible.
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewItemTemplateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewItemTemplateSample" Height="150" Width="350">
<Grid>
<ListView Margin="10" Name="lvDataBinding">
<ListView.ItemTemplate>
<DataTemplate>
<WrapPanel>
<TextBlock Text="Name: " />
<TextBlock Text="{Binding Name}" FontWeight="Bold" />
<TextBlock Text=", " />
<TextBlock Text="Age: " />
<TextBlock Text="{Binding Age}" FontWeight="Bold" />
<TextBlock Text=" (" />
<TextBlock Text="{Binding Mail}" TextDecorations="Underline" Foreground="Blue" Cursor="Hand" />
<TextBlock Text=")" />
</WrapPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewItemTemplateSample : Window
{
public ListViewItemTemplateSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42, Mail = "john@doe-family.com" });
items.Add(new User() { Name = "Jane Doe", Age = 39, Mail = "jane@doe-family.com" });
items.Add(new User() { Name = "Sammy Doe", Age = 13, Mail = "sammy.doe@gmail.com" });
lvDataBinding.ItemsSource = items;
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
public string Mail { get; set; }
}
}
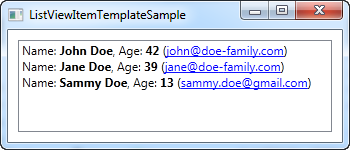
Nous avons utilisé des contrôles TextBlock pour construire l'affichage de chaque élément, qui ont permis de mettre certaines parties du texte en gras. Concernant l'adresse e-mail, qui a été ajoutée pour cet exemple, nous l'avons souligné, colorée en bleue et avons changé le curseur pour la faire ressembler à un lien hypertexte.
Résumé
En utilisant un ItemTemplate et le "Data Binding", nous avons construit un contrôle ListView plutôt cool. Cependant, le résultat ressemble toujours énormément à celui d'un contrôle ListBox. Un scénario d'usage courant pour une ListView est de posséder des colonnes, parfois utilisée comme une vue de détail. La librairie WPF fournit une classe qui permet cela et c'est justement le sujet du prochain chapitre.