This article has been localized into French by the community.
Les colonnes de la DataGrid
Dans le chapitre précédent, nous avons examiné à quel point il était facile de mettre en place un WPF DataGrid. Une des raisons pour laquelle c'était si facile est le fait que le DataGrid génére automatiquement les colonnes appropriées pour vous en fonction des données sources utilisées.
Toutefois, dans certains cas, vous pouvez définir manuellement les colonnes affichées, soit parce que vous ne souhaitez pas utiliser toutes les propriétés / colonnes des données sources, soit parce que vous souhaitez contrôler quels éditeurs intégrés seront utilisés.
Définir les colonnes manuellement
Essayons un exemple qui ressemble beaucoup à celui du chapitre précédent, mais où nous définissons toutes les colonnes manuellement, pour un contrôle maximum. Vous pouvez sélectionner le type de colonne en fonction des données que vous souhaitez afficher / modifier. Au moment de l'écriture, les types de colonnes suivants sont disponibles:
- DataGridTextColumn
- DataGridCheckBoxColumn
- DataGridComboBoxColumn
- DataGridHyperlinkColumn
- DataGridTemplateColumn
Le dernier, DataGridTemplateColumn, est particulièrement intéressant. Il vous permet de définir tout type de contenu, ce qui vous permet d’utiliser des contrôles personnalisés, soit à partir de la bibliothèque WPF ou même de vos propres contrôles ou de contrôles de tierce partie. Voici un exemple:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridColumnsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridColumnsSample" Height="200" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTemplateColumn Header="Birthday">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<DatePicker SelectedDate="{Binding Birthday}" BorderThickness="0" />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridColumnsSample : Window
{
public DataGridColumnsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
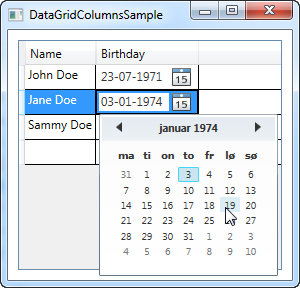
Dans le balisage, j'ai ajouté la propriété AutoGenerateColumns sur le DataGrid, que j'ai définie à false, pour obtenir le contrôle des colonnes utilisées. Comme vous pouvez le constater, j'ai omis la colonne ID car j'ai décidé de ne pas m'en soucier pour cet exemple. Pour la propriété Name, j'ai utilisé une colonne de texte simple. La partie la plus intéressante de cet exemple vient avec la colonne Birthday, dans laquelle j'ai utilisé un DataGridTemplateColumn contenant un contrôle DatePicker. Cela permet à l'utilisateur final de choisir la date dans un calendrier au lieu de la saisir manuellement, comme vous pouvez le voir sur la capture d'écran.
Résumé
En désactivant les colonnes générées automatiquement à l'aide de la propriété AutoGenerateColumns, vous obtenez un contrôle total sur les colonnes affichées et comment leur données devraient être afficher et modifier. Comme le montre l'exemple de cet article, cela ouvre de nombreuses possibilités intéressantes, dans lesquelles vous pouvez personnaliser complètement l'éditeur et ainsi améliorer l'expérience de end-user.