This article has been localized into French by the community.
DataGrid avec détails de ligne
Un scénario d'utilisation très courant lors de l'utilisation d'un contrôle DataGrid est la possibilité d'afficher des détails sur chaque ligne, généralement juste en dessous de la ligne elle-même. Le contrôle WPF DataGrid le supporte très bien et, heureusement, il est également très facile à utiliser. Commençons par un exemple, puis nous discuterons de son fonctionnement et des options qu’il vous offre par la suite :
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Comme vous pouvez le constater, j'ai enrichi l'exemple des chapitres précédents avec une nouvelle propriété de la classe User : la propriété Description. Elle donne simplement un peu d'informations sur l'utilisateur en question pour notre ligne de détails.
Dans le balisage, j'ai défini quelques colonnes, puis j'ai utilisé RowDetailsTemplate pour spécifier un modèle pour les détails de la ligne. Comme vous pouvez le constater, il fonctionne comme tout autre modèle WPF dans lequel j’utilise un DataTemplate avec un ou plusieurs contrôles à l’intérieur, ainsi qu’une liaison standard avec une propriété des données sources, dans ce cas la propriété Description.
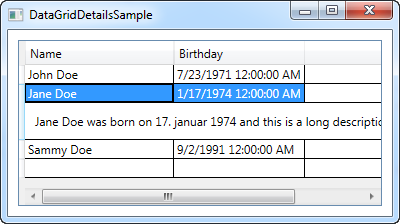
Comme vous pouvez le voir sur la capture d'écran résultante, ou si vous exécutez l'exemple vous-même, les détails sont maintenant affichés sous la ligne sélectionnée. Dès que vous sélectionnez une autre ligne, les détails de cette ligne seront affichés et les détails de la ligne précédemment sélectionnée seront masqués.
Contrôler la visibilité des détails de ligne
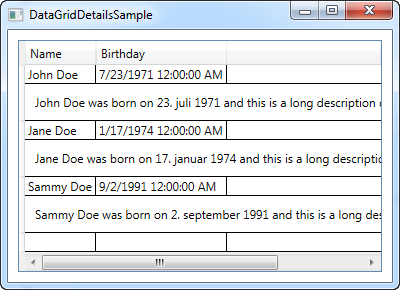
En utilisant la propriété RowDetailsVisibilityMode, vous pouvez modifier le comportement mentionné ci-dessus. La valeur par défaut est VisibleWhenSelected, où les détails ne sont visibles que lorsque la ligne parente est sélectionnée, mais vous pouvez la changer en Visible ou Collapsed. Si vous le définissez sur Visible, toutes les lignes de détails seront visibles à tout moment, comme ceci:

Si vous le définissez sur Collapsed, tous les détails seront invisibles tout le temps.
Plus de détails
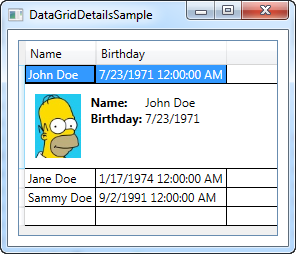
Le premier exemple de cet article était probablement un peu ennuyeux puisqu'il n'utilisait qu'un simple contrôle TextBlock. Bien sûr, comme il s’agit d’un DataTemplate, vous pouvez faire à peu près tout ce que vous voulez, j’ai donc décidé d'améliorer un peu l’exemple pour donner une meilleure idée des possibilités. Voici à quoi ça ressemble maintenant:

Comme vous pouvez le constater à partir du listage de code, il s'agit principalement de développer le modèle de détails en utilisant un panneau, qui à son tour peut héberger plus de panneaux et / ou de contrôles. En utilisant un panneau Grid, nous pouvons obtenir l’aspect tabulaire des données usager et un contrôle Image nous permettant d’afficher une image de l’usager (que vous devriez charger de préférence à partir d’une ressource locale et non d’une ressource distante, comme je l'ai fais dans l'exemple précédent - et désolé d’être trop paresseux pour chercher une image correspondante à Jane et Sammy Doe).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}En résumé
Pouvoir afficher les détails d'une ligne d'un DataGrid est extrêmement utile et avec le DataGrid WPF, c'est à la fois simple et hautement personnalisable comme le montrent les exemples fournis dans ce didacticiel.