This article has been localized into French by the community.
Lecture d'audio
Comme vous allez le constater dans les deux prochains chapitres de cette formation, WPF est doté d'un excellent support pour la vidéo et le son. Dans cet article en particulier, on va discuter de sa capacité à lire du son qui provient de fichiers audio (comme par exemple au format MP3), mais tout d'abord, on va voir deux approches élémentaires.
SystemSounds et SoundPlayer
WPF possède une classe appelée SoundPlayer, qui va jouer un contenu audio basé sur le format WAV. Le format WAV n'est pas un format extrêmement employé aujourd'hui, principalement parce qu'il n'est pas compressé et donc occupe BEAUCOUP de place.
Donc, bien que la classe SoundPlayer soit très simple a utiliser, elle n'est pas énormément utile. A la place, nous allons nous concentrer sur les classes MediaPlayer et MediaElement, qui nous permettent de jouer des fichiers MP3, mais avant tout, jetons un œil à la manière la plus simple de jouer un son dans votre application WPF - la classe SystemSounds.
La classe SystemSounds offre différents sons, correspondants au son défini pour cet évènement par l'utilisateur dans Windows, comme l'Exclamation et la Question. Vous pouvez aiguiller ces sons et les jouer avec une seule ligne de code:
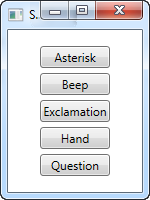
SystemSounds.Beep.Play();Voici un exemple complet, où nous utilisons tous les sons actuellement disponibles.
<Window x:Class="WpfTutorialSamples.Audio_and_Video.SystemSoundsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SystemSoundsSample" Height="200" Width="150">
<StackPanel Margin="10" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Name="btnAsterisk" Click="btnAsterisk_Click">Asterisk</Button>
<Button Name="btnBeep" Margin="0,5" Click="btnBeep_Click">Beep</Button>
<Button Name="btnExclamation" Click="btnExclamation_Click">Exclamation</Button>
<Button Name="btnHand" Margin="0,5" Click="btnHand_Click">Hand</Button>
<Button Name="btnQuestion" Click="btnQuestion_Click">Question</Button>
</StackPanel>
</Window>using System;
using System.Media;
using System.Windows;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class SystemSoundsSample : Window
{
public SystemSoundsSample()
{
InitializeComponent();
}
private void btnAsterisk_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Asterisk.Play();
}
private void btnBeep_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Beep.Play();
}
private void btnExclamation_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Exclamation.Play();
}
private void btnHand_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Hand.Play();
}
private void btnQuestion_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Question.Play();
}
}
}
Il y a bien sur plusieurs limitations en utilisant cette approche. Premièrement, vous obtenez accès seulement à ces 4 sons, et secondement, l'utilisateur peut les avoir désactiver dans Windows, dans ce cas les sons attendus seront remplacé par le silence. A l'inverse, si vous voulez simplement utiliser ces sons de la même façon que Windows le fait, cela rend extrêmement simple la production de son pour des alertes, des questions etc... Dans ce cas, c'est une bonne chose que votre application respectera le sohait de silence de l'utilisateur.
La classe MediaPlayer
La classe MediaPlayer peut utiliser la technologie de Windows Media Player pour jouer aussi bien de l'audio que des vidéos dans différents formats modernes, par exemple MP3 et MPEG. Dans cet article, nous allons l'utiliser pour jouer seulement de l'audio, puis nous nous concentrerons sur la vidéo dans l'article suivant.
Jouer un fichier MP33 avec la classe MediaPlayer est vraiment simple, comme nous allons voir dans l'exemple suivant:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioSample" Height="100" Width="200">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Name="btnOpenAudioFile" Click="btnOpenAudioFile_Click">Open Audio file</Button>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioSample()
{
InitializeComponent();
}
private void btnOpenAudioFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
{
mediaPlayer.Open(new Uri(openFileDialog.FileName));
mediaPlayer.Play();
}
}
}
}
Dans cet exemple, nous avons seulement un bouton, qui ouvrira un OpenFileDialog qui vous permettra de sélectionner un fichier MP3. Une fois cela fait, l'application va utiliser l'instance de MediaPlayer pour ouvrir et lire le fichier. Remarquez que l'objet MediaPlayer est créé en dehors du gestionnaire d’éventement. Cela certifie que l'objet n'est pas un reste collecté parce qu’il serait sorti du bloc quand le gestionnaire d'évènement aurait terminé, ce qui arrêterait le retour audio.
Remarquez également qu'il n'y a aucune gestion d'exception dans cet exemple, comme d'habitude afin de garder l'exemple le plus compact possible, mais également parce que les méthodes Open() et Play() ne déclenchent aucune exception. A la place, vous pouvez utilisez les évènements MediaOpened et MediaFailed pour agir quand cela se passe bien ou mal.
Contrôle du lecteur multimédia
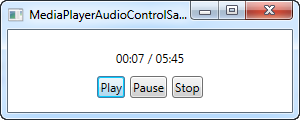
Dans notre premier exemple du lecteur multimédia, nous nous sommes contentés d'ouvrir et de lancer automatiquement la lecture d'un fichier, sans donner à l'utilisateur la possibilité de contrôler le processus de lecture, mais évidemment, le contrôle du lecteur multimédia vous offre un contrôle total de la lecture. Voici un exemple qui vous montre les fonctions les plus importantes :
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioControlSample" Height="120" Width="300">
<StackPanel Margin="10">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Threading;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioControlSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioControlSample()
{
InitializeComponent();
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
mediaPlayer.Open(new Uri(openFileDialog.FileName));
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mediaPlayer.Source != null)
lblStatus.Content = String.Format("{0} / {1}", mediaPlayer.Position.ToString(@"mm\:ss"), mediaPlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Stop();
}
}
}
Dans cet exemple, nous avons amélioré notre lecteur pour qu'il possède des boutons Play, Pause et Stop ainsi qu'un label affichant l'état courant de la lecture. Le fichier MP3 à jouer est chargé de la même manière que précédemment, mais dès que l'application démarre pour conserver l'exemple simple.
Juste après le chargement du fichier MP3, nous démarrons un minuteur qui émet un évènement à chaque seconde. Nous utilisons cet évènement pour mettre à jour le label d'état, qui affiche le temps courant et la durée totale du fichier chargé.
Les trois boutons appellent chacun une méthode correspondante de l'objet MediaPlayer : Play, Pause et Stop.
Résumé
Il y a plusieurs options supplémentaires que vous pouvez faire gérer à votre utilisateur, mais je souhaite garder ça pour quand nous aurons discuté des aspects vidéo de la classe MediaPlayer, à ce moment, je proposerai un exemple plus complet de lecteur multimédia capable de lire des fichiers audio et vidéo, avec plus d'options.