This article is currently in the process of being translated into Hindi (~95% done).
Events in XAML
अधिकांश आधुनिक UI फ्रेमवर्क इवेंट संचालित करते हैं और वीपीएफ (WPF) भी ऐसा करता है। विंडो सहित सभी नियंत्रण (जो कंट्रोल कक्षा को भी सम्मिलित करते हैं) ऐसे कई इवेंट्स को उजागर करते हैं जिनके लिए आप सदस्यता ले सकते हैं। आप इन इवेंट्स के लिए सदस्यता ले सकते हैं, जिसका अर्थ है कि आपके एप्लिकेशन को सूचित किया जाएगा जब वे घटित होंगे और जब आप उस पर प्रतिक्रिया करते हैं।
विभिन्न प्रकार के इवेंट्स होते हैं, लेकिन उनमें से कुछ सबसे आम तौर पर उपयोग किए जाने वाले तब होते हैं जब प्रयोगकर्ता आपके एप्लिकेशन के साथ माउस या कीबोर्ड के माध्यम से इंटरैक्ट करते हैं। अधिकांश नियंत्रणों पर आपको KeyDown, KeyUp, MouseDown, MouseEnter, MouseLeave, MouseUp और कई अन्य इवेंट्स मिलेंगे।
हम WPF में इवेंट्स कैसे काम करते हैं, इस पर और गहराई से जांचेंगे, क्योंकि यह एक जटिल विषय है, लेकिन अब तक, आपको यह जानना जरूरी है कि आप कैसे एक कंट्रोल इवेंट को XAML में अपने कोड-बिहाइंड फ़ाइल में एक कोड के साथ जोड़ सकते हैं। इस उदाहरण को देखें:
<Window x:Class="WpfTutorialSamples.XAML.EventsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="EventsSample" Height="300" Width="300">
<Grid Name="pnlMainGrid" MouseUp="pnlMainGrid_MouseUp" Background="LightBlue">
</Grid>
</Window>ध्यान दें कि हमने method name लिखकर ग्रिड के माउसअप इवेंट की सदस्यता कैसे ले ली है। इस method को सही event signature का उपयोग करके कोड-पीछे परिभाषित किया जाना चाहिए। इस मामले में यह इस तरह दिखना चाहिए:
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}MouseUp ईवेंट MouseButtonEventHandler नामक एक Delegate का उपयोग करता है, जिसकी आप सदस्यता लेते हैं। इसके दो पैरामीटर हैं, एक Sender (Control जिसने Event को उठाया था) और एक MouseEvent args ऑब्जेक्ट जिसमें उपयोगी जानकारी होगी। हम इसका उपयोग उदाहरण में माउस कर्सर की स्थिति प्राप्त करने और उपयोगकर्ता को इसके बारे में बताने के लिए करते हैं।
कई events में एक ही delegate type का उपयोग किया जा सकता है - उदाहरण के लिए, MouseUp और MouseDown दोनों MouseButtonEventHandler delegate का उपयोग करते हैं, जबकि MouseMove event MouseEventHandler delegate का उपयोग करता है। eventHandler method को परिभाषित करते समय, आपको यह जानना होगा कि यह कौन सा delegate उपयोग करता है और यदि आपको यह नहीं पता है, तो आप इसे प्रलेखन में देख सकते हैं।
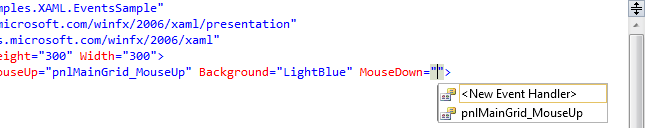
सौभाग्य से, विजुअल स्टूडियो हमें किसी Event के लिए एक सही Event Handler बनाने में मदद कर सकता है। इसका सबसे आसान तरीका यह है कि आप XAML में केवल Event का नाम लिखें और फिर VS के इंटेलीजेंसी को बाकी काम करने दें:

जब आप <New event handler> का चयन करते हैं तो विजुअल स्टूडियो आपकी कोड-बैक फ़ाइल में एक उपयुक्त ईवेंट हैंडलर उत्पन्न कर देगा। इसे <Control name>_<event name नाम दिया जाएगा। हमारे मामले में इसे pnlMainGrid_MouseDown नाम दिया जाएगा। ईवेंट नाम पर राइट-क्लिक करें और Navigate to Event Handler और VS आपको इसके दाहिने तरफ पर ले जाएगा।
कोड-पीछे से किसी ईवेंट की सदस्यता लेना
Events की सदस्यता लेने का सबसे आम तरीका ऊपर बताया गया है, लेकिन कई बार ऐसा भी हो सकता है कि आप सीधे कोड-पीछे से Event की सदस्यता लेना चाहते हैं। यह + = C # सिंटैक्स का उपयोग करके किया जाता है, जहाँ आप ऑब्जेक्ट पर सीधे ईवेंट हैंडलर जोड़ते हैं। इसका पूरा विवरण एक समर्पित C # उदाहरण में है, लेकिन तुलना के लिए, यहाँ एक उदाहरण है:
using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.XAML
{
public partial class EventsSample : Window
{
public EventsSample()
{
InitializeComponent();
pnlMainGrid.MouseUp += new MouseButtonEventHandler(pnlMainGrid_MouseUp);
}
private void pnlMainGrid_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked me at " + e.GetPosition(this).ToString());
}
}
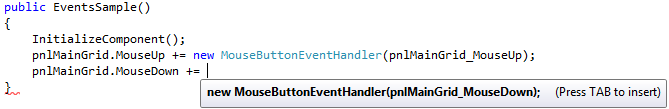
}एक बार फिर, आपको यह जानना होगा कि किस delegate का उपयोग करना है, और एक बार फिर, विज़ुअल स्टूडियो आपकी इसमें मदद कर सकता है। जैसे ही आप लिखते हैं:
pnlMainGrid.MouseDown +=
Visual Studio will offer its assistance:

बस विज़ुअल स्टूडियो के लिए [Tab] key को दो बार दबाएं,आपके लिए सही ईवेंट हैंडलर, वर्तमान method के ठीक नीचे, कार्यान्वयन के लिए तैयार है। जब आप इस तरह की events के लिए सदस्यता लेते हैं, तो आपको इसे XAML में करने की आवश्यकता नहीं है।