This article is currently in the process of being translated into Italian (~98% done).
The GroupBox control
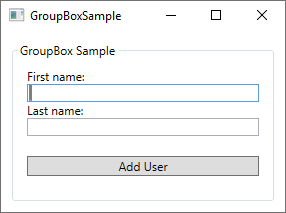
Il controllo GroupBox ti permetterà di raggruppare visivamente una serie di controlli insieme. Questo potrebbe ovviamente essere fatto anche usando uno dei tanti pannelli, ma GroupBox aggiunge un tipo speciale di intestazione e bordo, che storicamente è stato usato molto all'interno del sistema operativo Windows. Ecco uno screenshot di come potrebbe apparire quando si utilizza il controllo GroupBox :

Nota il bordo attorno ai controlli, con il testo "GroupBox Sample" posizionato all'interno della linea di confine: ecco come appare e agisce un GroupBox. Usare GroupBox è semplice come aggiungere il tag alla tua finestra e scrivere qualcosa di rilevante nella proprietà Header:
<GroupBox Header="GroupBox Sample">
</GroupBox>GroupBox può contenere solo un singolo elemento figlio, ma questo non è un problema: basta mettere un Panel e si è liberi di aggiungere controlli multipli al tuo panello, ad esempio creare un finestra Dialog come quella sopra mostrata. Sotto il codice XAML completo:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GroupBox con intestazione personalizzata
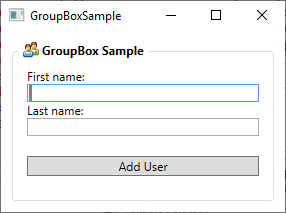
L'intestazione di un GroupBox è normalmente solo testo semplice, non formattato, ma forse stai cercando di renderlo un po 'più elaborato? Nessun problema, perché proprio come qualsiasi altra cosa trovata nel framework WPF, puoi semplicemente sostituire il testo con uno o più altri controlli. Quindi puoi semplicemente aggiungere un controllo TextBlock e quindi modificare la formattazione, ad es. il colore del testo. Puoi anche aggiungere un'immagine, se vuoi, come ho fatto nel prossimo esempio:

Ora l'intestazione ha un'immagine e un testo in grassetto, ed è facile da fare:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Nota come ho semplicemente sostituito la proprietà Header con un tag GroupBox.Header , che quindi contiene StackPanel per contenere un'immagine e un TextBlock.
Riassunto
Il controllo GroupBox WPF ti consentirà di raggruppare facilmente i controlli correlati, in modo che corrisponda visivamente all'aspetto del sistema operativo Microsoft Windows.