This article is currently in the process of being translated into Italian (~99% done).
The WPF StatusBar control
Con la parte superiore della finestra dell'applicazione generalmente occupata dal menu principale e/o dalla barra degli strumenti, descritti nei capitoli precedenti, la parte inferiore della finestra è in genere destinata alla barra di stato (status bar). La barra di stato è utilizzata per mostrare informazioni relative allo stato corrente dell'applicazione, informazioni come la posizione del cursore, il numero di parole, l'avanzamento di una operazione e così via. Per nostra fortuna WPF fornisce un utile controllo StatusBar che rende molto facile aggiungere la funzionalità della barra di stato alla propria applicazione
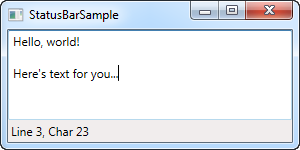
Iniziamo con un esempio base:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
E' tutto molto semplice: un controllo TextBlock mostra la posizione del cursore, proprio come nella maggior parte delle applicazioni che consentono di modificare un testo. In questo esempio estremamente semplice la StatusBar avrebbe molto semplicemente potuto contenere un pannello (panel) con un insieme di controlli ma il grande vantaggio della StatusBar deriva dalla possibilità di dividerla in diverse aree informative.
StatusBar: un esempio avanzato
Proviamo ora a realizzare un esempio più avanzato dell'uso della StatusBar. La prima cosa che vogliamo fare è utilizzare nella StatusBar un pannello per gestirne il layout. Per default il controllo utilizza DockPanel ma quando serve un layout più complesso costituito da colonne a larghezza variabile e da testo allineato Grid è la scelta di gran lunga migliore.
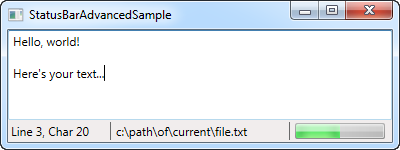
Divideremo la Gridin tre aree, quelle di sinistra e di destra a larghezza fissa mentre la colonna centrale utilizza lo spazio rimanente adattandosi automaticamente. Aggiungeremo anche delle colonne in mezzo per i controlli di tipo Separator. Ecco il risultato:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Come si può vedere, sono state aggiunte delle informazioni ulteriori come un nome di file inventato nella colonna centrale ed una barra di avanzamento nella colonna di destra, barra che al momento mostra un valore fisso. Questo esempio può essere facilmente modificato affinchè mostri dati/valori reali così da avere una idea più precisa di cosa si può ottenere con un controllo StatusBar.
Sommario
Ancora una volta WPF rende facile integrare nella propria applicazione le funzionalità standard di Windows, in questo caso la StatusBar.
E' anche possibile integrare nella StatusBar altri controlli oltre a quelli utilizzati negli esempi, ad esempio pulsanti, caselle di riepilogo e così via, ma occorre essere consapevoli del fatto che la StatusBar non applica alcun rendering speciale a questi controlli che potrebbero quindi apparire in modo diverso da quello atteso. Per ottenere il risultato desiderato occorrerebbe quindi ricorre ad uno stile personalizzato, un argomento discusso in altra parte di questo tutorial.