This article has been localized into Italian by the community.
WPF TabControl: Le posizioni di Tab
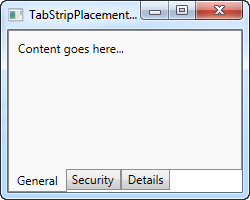
I tab del controllo TabControl sono solitamente posizionati nella parte superiore del controllo; questa modalità è la configurazione di default quando si utilizza il TabControl:

Tuttavia, utilizzando la proprietà TabStripPlacement , si può facilmente cambiare questo:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
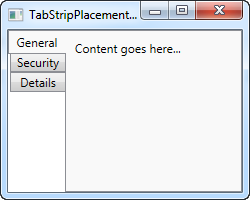
La proprietà TabStripPlacement può essere impostato come Top,Bottom,Left o Right. Tuttavia, se è impostato come Left o Right si otterrà un risultato come questo:

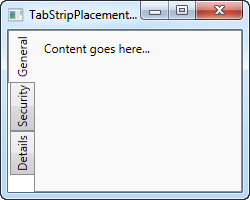
Personalmente mi aspetto che i tab siano ruotati quando son posizionato su un lato, così che il testo del tab possa essere verticale invece di orizzontale, ma il controllo WPF TabControl non lo consente. Fortunatamente possiamo ottenere questo comportamento con un semplice trucco:
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Se ancora non son stati letti i capitoli sui template o stili, quest'approccio potrebbe sembrare leggermente confuso, ma quello che è stato fatto è utilizzare uno stile indirizzato verso gli elementi TabItem, dove si sovrascrive l'HeaderTemplate e poi si applica una trasformazione di rotazione ai tab. Per i tab posizionati sul lato sinistro, abiamo ruotato di 270 gradi, se posizionati sulla destra, dovremmo ruotare di 90 gradi, per una corretta configurazione.