This article is currently in the process of being translated into Italian (~98% done).
A simple ListView example
Il controllo ListView di WPF è minimale nella sua forma più semplice. In effetti, assomiglierà molto al ListBox di WPF, fino a quando non inizierai ad aggiungere visualizzazioni specializzate ad esso. Non è così strano, dal momento che un ListView eredita direttamente dal controllo ListBox. Quindi, un ListView predefinito è in realtà solo un ListBox, con una modalità di selezione diversa (ne parleremo più avanti).
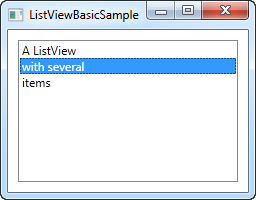
Proviamo a creare un ListView nella sua forma più semplice:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Questo è molto semplice: si usa una ListViewItem specificando manualmente l'elenco; un'etichetta di testo rappresenta ogni elemento, un controllo ListView.
ListViewItem con un'immagine
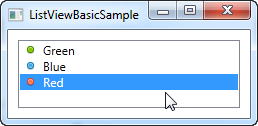
A causa della natura immateriale di WPF, specificare un'immagine per un ListViewItem non significa assegnare un ID immagine o una chiave a una proprietà. Si deve invece specificare i controlli necessari per renderizzare sia l'immagine che il testo. Ecco un esempio:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Quello che facciamo qui è molto semplice. Poiché ListViewItem deriva dalla classe ContentControl, possiamo specificare un controllo WPF come contenuto. In questo caso, utilizziamo StackPanel, che ha un'immagine e un TextBlock come controlli figlio.
Riassunto
Come puoi vedere, costruire un ListView manualmente in XAML è molto semplice, ma nella maggior parte dei casi, i tuoi dati ListView provengono da una origine dati, che deve essere renderizzata in ListView in fase di runtime. Esamineremo questo nel prossimo capitolo.