This article is currently in the process of being translated into Korean (~84% done).
The WPF StatusBar control
애플리케이션 윈도우의 위쪽은 보통 이전 장에서 설명한 메뉴와 툴바가 차지하고, 보통은 위도우의 아래쪽 부분에 상태표시줄이 들어간다. 상태표시줄은 애플리케이션의 현재 상태에 대한 다양한 정보를 보여주는데 사용된다. 커서 위치, 단어 수, 작업 진행률 등. 다행히 WPF에는 괜챦은 StatusBar 컨트롤이 있어서 애플리케이션에 상태표시줄 기능을 매우 쉽게 만들 수 있다.
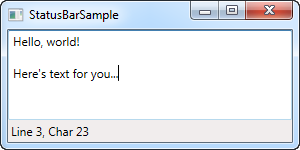
아주 기본적인 예로 시작해보자:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
전부 아주 쉽다 - 현재 커서 위치를 보여주는 TextBlock 컨트롤은 텍스트를 편집할 수 있는 다른 애플리케이션과 아주 비슷하다. 이 아주 기본적인 형태에서 StatusBar는 컨트롤 집합을 가진 패널이 쉽게 될 수 있지만 StatusBar의 진짜 장점은 여러 정보 영역으로 나누고 싶을 때 드러난다.
고급 StatusBar 예
StatusBar를 사용하는 더 고급 예를 알아보자. 하고자 하는 첫 번째 것은 StatusBar가 레이아웃에 다른 패널을 사용하도록 하는 것이다. 기본적으로 DockPanel을 사용하지만, 폭에 맞춘 컬럼을 갖고 내용을 정렬하는 더 복잡한 레이아웃을 원하면 Grid가 훨씬 더 나은 선택이다.
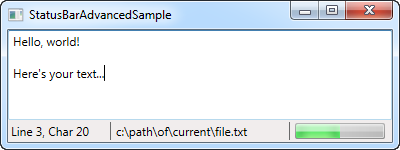
We'll divide the Grid into three areas, with the left and right one having a fixed width and the middle column automatically taking up the remaining space. We'll also add columns in between for Separator controls. Here's how it looks now:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
보다시피, 가운데 컬럼에는 가짜 파일이름을, 오른쪽에는 지금은 고정된 값을 보여주는 프로그레스 바와 같이, 약간의 시연 정보를 추가했다. 이것은 쉽게 진짜 동작하도록 만들 수 있고 StatusBar 컨트롤로 할 수 있는 것에 대한 좋은 아이디어를 제공한다.
요약
다시 말해, WPF로 표준 윈도우즈 기능을 쉽게 만들 수 있다. 이 경우에는 StatusBar를 애플리케이션에 통합한다.
심지어 이 예에서 사용한 것과 다른 컨트롤도 놓을 수 있다. 버튼, 콤보 박스 등. 하지만 StatusBar는 이러한 컨트롤을 호스팅할 때 어떤 특별한 렌더링을 적용하지 않음을 주의하여야 한다. 상태표시줄에 있는 컨트롤은 생각한 대로 보이지 않을 수도 있다. 이것은 필요하면 커스텀 스타일링으로 다뤄질 수 있지만 이것은 이 튜토리얼의 다른 주제로 논의된다.