This article is currently in the process of being translated into Korean (~90% done).
Advanced FlowDocument content
제가 이미 언급했듯이, WPF와 FlowDocument의 텍스트 표현 기능은 매우 풍부합니다. 여러분은 거의 모든 것을 할 수 있으며, 여기에는 목록, 이미지, 심지어 표와 같은 것들도 포함됩니다. 지금까지 우리는 FlowDocument 내용의 매우 기본적인 예제를 사용했지만, 이 문서에서는 마침내 보다 포괄적인 예제를 다룰 것입니다.
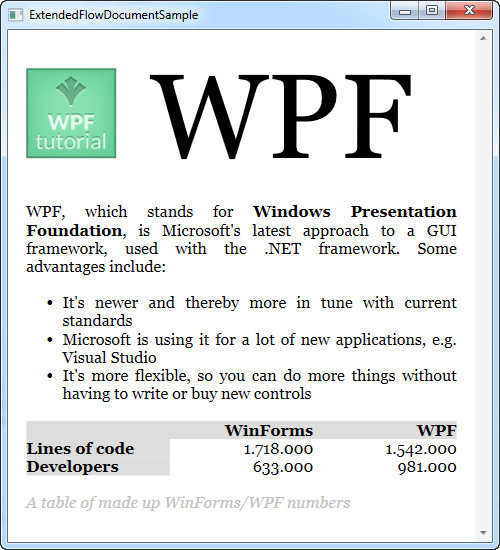
다음 예제에 대한 XAML 코드는 약간 압도적으로 보일 수 있지만, 실제로는 얼마나 간단한지 주목해보세요. HTML과 마찬가지로, 여러분은 스타일이 적용된 단락에 텍스트를 배치하는 것만으로도 텍스트의 서식을 간단하게 지정할 수 있습니다. 이제 XAML을 살펴보겠습니다. 결과에 대한 스크린샷이 바로 뒤에 이어질 것입니다.
<Window x:Class="WpfTutorialSamples.Rich_text_controls.ExtendedFlowDocumentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ExtendedFlowDocumentSample" Height="550" Width="500">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph>
<Image Source="http://www.wpf-tutorial.com/images/logo.png" Width="90" Height="90" Margin="0,0,30,0" />
<Run FontSize="120">WPF</Run>
</Paragraph>
<Paragraph>
WPF, which stands for
<Bold>Windows Presentation Foundation</Bold>,
is Microsoft's latest approach to a GUI framework, used with the .NET framework.
Some advantages include:
</Paragraph>
<List>
<ListItem>
<Paragraph>
It's newer and thereby more in tune with current standards
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
Microsoft is using it for a lot of new applications, e.g. Visual Studio
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
It's more flexible, so you can do more things without having to write or buy new controls
</Paragraph>
</ListItem>
</List>
<Table CellSpacing="0">
<TableRowGroup>
<TableRow Background="Gainsboro" FontWeight="Bold">
<TableCell></TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WinForms</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">WPF</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Lines of code</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.718.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">1.542.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
<TableRowGroup>
<TableRow>
<TableCell Background="Gainsboro" FontWeight="Bold">
<Paragraph>Developers</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">633.000</Paragraph>
</TableCell>
<TableCell>
<Paragraph TextAlignment="Right">981.000</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
<Paragraph Foreground="Silver" FontStyle="Italic">A table of made up WinForms/WPF numbers</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
저는 각 태그에 대해 너무 자세히 설명하지 않겠습니다. 바라건대, 태그들은 그 자체로 이해할 수 있어야 합니다.
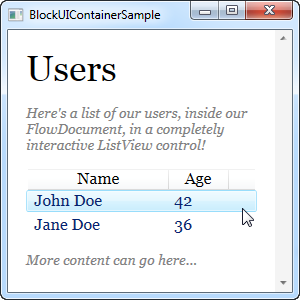
보시다시피, 목록, 이미지 및 표를 포함하는 것은 매우 쉽지만, 사실 FlowDocument 내부에는 모든 WPF 컨트롤을 포함할 수 있습니다. BlockUIContainer 요소를 사용하면 일반적으로 창 내부에서만 사용할 수 있는 모든 컨트롤에 액세스할 수 있습니다. 다음은 예제입니다:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.BlockUIContainerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:self="clr-namespace:WpfTutorialSamples.Rich_text_controls"
Title="BlockUIContainerSample" Height="275" Width="300">
<Window.Resources>
<x:Array x:Key="UserArray" Type="{x:Type self:User}">
<self:User Name="John Doe" Age="42"/>
<self:User Name="Jane Doe" Age="36"/>
</x:Array>
</Window.Resources>
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36" Margin="0">Users</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">Here's a list of our users, inside our FlowDocument, in a completely interactive ListView control!</Paragraph>
<BlockUIContainer>
<ListView BorderThickness="0" ItemsSource="{StaticResource UserArray}">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding Name}" Width="150" />
<GridViewColumn Header="Age" DisplayMemberBinding="{Binding Age}" Width="75" />
</GridView>
</ListView.View>
</ListView>
</BlockUIContainer>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">More content can go here...</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
이제 우리는 FlowDocument 내부에 ListView를 가지고 있습니다. 스크린샷에서 볼 수 있듯이, ListView는 선택 등을 포함하여 일반적으로 작동하는 것과 동일하게 작동합니다. 정말 멋지죠!
Summary
이 문서의 두 가지 예제에서 설명한 기술들을 사용하면, FlowDocument 문서를 만들 때 거의 모든 것이 가능합니다. 이는 많은 고가의 보고서 도구에서 볼 수 있듯이, 최종 사용자에게 시각적인 정보를 제공하는 데 매우 탁월합니다.