This article has been localized into Dutch by the community.
Access Keys
Het concept van Access Keys, waarnaar soms ook gerefereerd wordt als Accelerator Keys of Keyboard Accelerators, laat je toe om een specifiek besturingselement binnen een venster te bereiken door de Alt-toets in te drukken samen met een andere toets. Dit vergroot de gebruiksmogelijkheden van je vensters, omdat het de gebruiker toelaat om met het klavier door het venster te navigeren, in plaats van de muis te moeten gebruiken.
Access Keys definiëren
Access Keys voor je WPF-besturingselement definiëren is uiterst gemakkelijk, maar de methode kan misschien een beetje verrassend lijken. Normaal zou hiervoor een eigenschap bestaan, maar niet in het geval van Access Keys. In plaats daarvan beschrijf je de Access Key door een underscore te laten voorafgaan aan de letter in de Tekst/Inhoud eigenschap van het element. Bijvoorbeeld, zoals hier:
<Button Content="_New"></Button>Bemerk de underscore (_) juist vóór de letter N - dit zal de letter N aanduiden als Access Key voor dit Knopelement. Standaard wijzigt het uiterlijk van je elementen niet, zoals je kan zien in dit voorbeeld, waarin ik Access Keys beschreven heb voor alle knoppen:

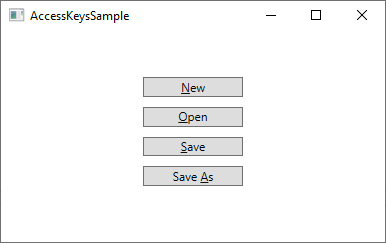
Echter, zodra je de Alt-toets op je klavier indrukt, lichten de beschikbare Access Keys op via een onderstreping:

Terwijl je de Alt-toets ingedrukt houdt, kan je gelijktijdig één van de Access Keys (bv. N, O of S) indrukken om de corresponderende knop te activeren. Het zal reageren alsof je er met de muis op hebt geklikt.
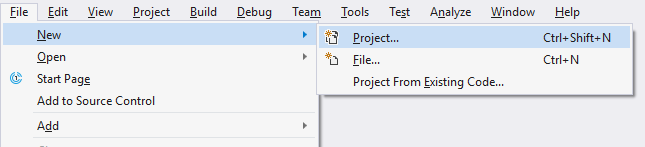
Access Keys zijn handig voor enkelvoudige elementen in een dialoog/venster, maar ze zijn nog nuttiger in de traditionele Windows Menu's, waar je je gewoonlijk een weg moet klikken doorheen een hiërarchie van menu-items vooraleer je het gewenste item bereikt. Hier volgt een Visual Studio voorbeeld:

In dit geval, in plaats van door het menu te moeten navigeren met meerdere muisbewegingen en -kliks, kan ik - wanneer ik een nieuw Project wil opstarten - de Alt-toets ingedrukt houden, dan F (van File) indrukken, dan N (van New) en dan P (van Project). Dit kon zeker ook wel gedaan worden met de gewone toetsenbordshortcut (Ctrl+Shift+N), maar deze shortcut is niet zichtbaar zolang je niet het laatste niveau van de menuhiërarchie bereikt hebt. Dus, tenzij je het reeds in je geheugen hebt opgeslagen, is het waarschijnlijk eenvoudiger om de Access Keys te gebruiken, vooral omdat deze oplichten van zodra je de Alt-toets indrukt.
Welke karakters kunnen als Access Keys gebruikt worden?
Misschien voel je de verleiding om eender welk karakter uit de elementtekst/-inhoud te gebruiken, maar er zijn wel degelijk richtlijnen voor het uitkiezen van het juiste karakter. De belangrijkste regel is natuurlijk om geen karakter te kiezen dat al voor een ander element gebruikt wordt, maar daar bovenop dien je ook de volgende richtlijnen te volgen:
- Gebruik het eerste karakter van het eerste woord
- Als dat niet mogelijk is, gebruik dan het eerste karakter van het tweede of derde woord (bv. de A in Save As)
- Als dat niet mogelijk is, gebruik dan het tweede karakter van het eerste woord (bv. P in Open)
- Als dat niet mogelijk is, gebruik dan het tweede karakter van het tweede of derde woord (bv. de l in Save All)
- Algemeen is het wenselijk om smalle karakters zoals i en l te vermijden, en gebruik je bredere karakters zoals m, s, w enz.
Twee besturingselementen samenbinden
In de voorbeelden die we tot nu toe gezien hebben, konden we de Access Key direct op het gewenste element definiëren. Maar er is minstens één voorbeeld waar dit niet onmiddellijk mogelijk is: wanneer je een input besturingselement hebt, bv. een TekstBox, bestaat de tekst die zijn doel aanduidt niet in het eigenlijke TekstBoxelement. In plaats daarvan zul je meestal een tweede element gebruiken om - met tekst - het doel van de TekstBox aan te duiden. Dit zal meestal een Labelelement zijn.
Dus, in dit voorbeeld zou het Labelelement dan de beschrijvende tekst bevatten, en dus ook de Access Key, maar het besturingselement waarop je de aandacht wil vestigen, is de TekstBox. Geen nood, we kunnen de Target eigenschap van het Label gebruiken om het samen te binden met de TekstBox (of eender welk ander element) als volgt:
<StackPanel Margin="20">
<Label Content="_First name:" Target="{Binding ElementName=txtFirstName}" />
<TextBox Name="txtFirstName" />
<Label Content="_Last name:" Target="{Binding ElementName=txtLastName}" />
<TextBox Name="txtLastName" />
<Button Content="_Save" Margin="20"></Button>
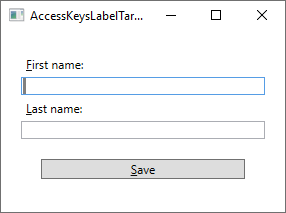
</StackPanel>Merk op hoe de Access Key beschreven is voor de verschillende Label besturingselementen en dan gekoppeld aan het relevante TekstBoxelement gebruikmakend van de Target eigenschap, waar we een Binding gebruiken op basis van ElementName om het eigenlijke werk te doen. We kunnen nu de twee TekstBoxelementen bereiken met Alt+F en Alt+L, en de Knop met Alt+S. Dit ziet er zo uit:

Samenvatting
Door Access Keys te gebruiken in je vensters/dialogen, maak je het voor gebruikers een stuk makkelijker om te navigeren met enkel hun klavier. Dit is bijzonder populair bij power-gebruikers, die zoveel mogelijk het klavier prefereren boven de muis. Maak dus zoveel mogelijk gebruik van Access Keys, zeker voor menu's.