This article has been localized into Vietnamese by the community.
Điều khiển DatePicker
Xử lý ngày tháng nhìn chung không đơn giản. Có nhiều cách viết ngày, tuỳ vào người dùng của bạn đến từ đâu trên thế giới, vì vậy cho phép họ được nhập ngày tuỳ ý trong TextBox không bao giờ là ý hay. May mắn thay, WPF có những điều khiển cho việc xử lý ngày tháng.
Chúng ta đã được thấy điều khiển Calendar, một trong những điều khiển giúp ta xử lý ngày tháng hoạt động tốt khi nhiệm vụ chính của hộp thoại của bạn là chọn ngày tháng. Tuy nhiên, thường bạn sẽ cần lấy ngày tháng cùng với một số thông tin khác, trong một biểu mẫu với nhiều điều khiển đầu vào như của TextBox, ComboBox, v.v. Trong trường hợp đó, bạn cần một điều khiển cho nhập ngày tháng trông hài hoà với bố cục và phần còn lại của biểu mẫu - nói cách khác, bạn cần điều khiển DatePicker!
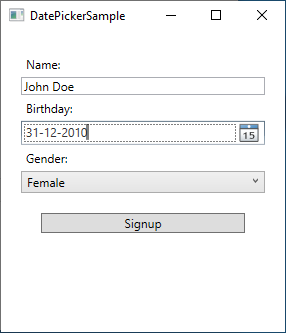
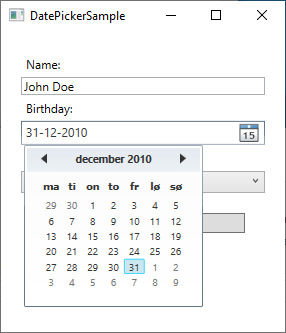
Điều khiển DatePicker sẽ được hiển thị khá giống một TextBox thông thường, nhưng nó có một nút nhỏ sẽ hiển thị một cái Lịch khi nhấp vào, cho phép người dùng tự chọn ngày. Dưới đây là một ví dụ:

Bạn có thể gõ ngày tháng hoặc bấm vào nút để chọn một ngày từ điều khiển lịch:

Thêm một điều khiển DatePicker
Điều khiển DatePicker hoạt động rất dễ dàng - chỉ cần thêm nó vào bất cứ đâu trong cửa sổ của bạn và nó sẽ hoạt động ngay:
<DatePicker></DatePicker>Đây là toàn bộ code dùng để tạo hộp thoại phía trên:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate và SelectedDate
Điều khiển DatePicker sẽ không chọn một ngày theo mặc định - người dùng phải tự tay chọn. Tuy nhiên, nếu bạn muốn chọn một ngày tháng trước, chỉ cần dùng thuộc tính SelectedDate như sau:
<DatePicker SelectedDate="2000-12-31"></DatePicker>Giờ DatePicker sẽ có một ngày tháng được chọn sẵn, song người dùng có thể chọn đè lên bằng một ngày tháng khác. SelectedDate cũng có thể được đặt từ Code-behind, và quan trọng hơn, cũng có thể được đọc từ Code-behind, hay bạn có thể buộc giá trị của nó vào Model của mình hoặc một điều khiển khác.
Đôi khi bạn sẽ cảm thấy cần bắt đầu lịch với một ngày nhất định nào đó, mà không cần phải chọn hộ người dùng. Để làm được điều đó, ta dùng thuộc tính DisplayDate. Ngày mặc định sẽ là ngày hôm nay, nhưng bạn có thể dễ dàng thay đổi nó:
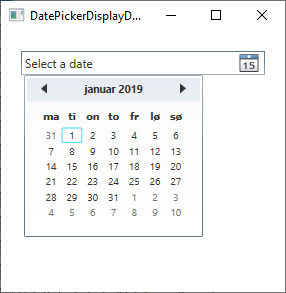
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Để ý rằng khi ta sử dụng thuộc tính DisplayDate, lịch sẽ bắt đầu từ chính ngày tháng cho trước đó (và làm nổi bật nó), nhưng không có ngày nào thực sự được chọn (bởi vẫn còn dòng chữ "Select a date").
SelectedDateFormat
Một thuộc tính thú vị nữa là SelectedDateFormat. Giá trị mặc định là Short, nhưng nếu bạn chuyển nó thành Long, nó sẽ được định dạng một cách dài dòng hơn:
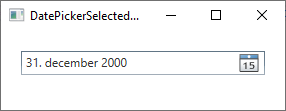
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Cho dù là định dạng Short hay Long, định dạng thực sự của ngày tháng được quyết định theo văn hoá của ứng dụng của bạn. Nếu bạn không định nghĩa rõ văn hoá của ứng dụng của bạn, cài đặt hệ thống sẽ được sử dụng. Để ý rằng trong các ảnh ở bài viết này, định dạng ngày là DMY (ngày-tháng-năm), nhưng điều này có thể dễ dàng được sửa bằng cách chọn một văn hoá nhất định. Chúng ta sẽ bàn về nó ở đâu đó trong hướng dẫn này.
Ngày Blackout
Tuỳ vào bạn sử dụng điều khiển DatePicker để làm gì, bạn có thể muốn không cho người dùng chọn một số ngày (tức blackout những ngày đó). Điều này có thể chống người dùng lựa chọn những ngày này (sẽ được hiển thị rõ), và có thể có ích, ví dụ như trong một ứng dụng đặt phòng, bạn không muốn người dùng chọn những ngày đã có lịch. Điều khiển DatePicker cho phép thực hiện chức năng này qua việc sử dụng collection BlackoutDates (dùng được trong cả XAML và Code-behind). Ta có thể dụng với XAML như sau:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
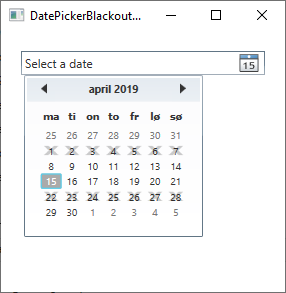
</DatePicker>Kết quả sẽ trông giống như này:

Sử dụng nó qua Code-behind cũng đơn giản và có thêm hai lợi ích: Đầu tiên, bạn có thể chọn một phạm vi ngày một cách "động", ví dụ như phạm vi ngày dựa trên ngày hiện tại. Bạn cũng có thể sử dụng phương thức AddDatesInPast() để tự động bỏ những ngày trong quá khứ. Dưới đây là một ví dụ:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Qua đó, mọi ngày trong quá khứ và tuần sau người dùng đều không được phép chọn.
Tổng kết
Điều khiển DatePicker cho phép người dùng được chọn một ngày tháng nhất định, có thể bằng cách gõ trực tiếp hoặc chọn từ lịch. Nếu ngày được chọn bằng tay, nó sẽ được kiểm tra ngay lập tức và chỉ được giữ lại nếu ngày đó hợp lệ. Điều này sẽ dễ hơn cho bạn trong việc tạo biểu mẫu có yếu tố ngày tháng.