This article is currently in the process of being translated into Vietnamese (~98% done).
The WebBrowser control
WPF sẵn sàng cho việc sử dụng điều khiển WebBrowser, cho phép bạn tạo một trình duyệt web hoàn chỉnh trong ứng dụng của bạn. Việc điều khiển WebBrowser thực chất chỉ là phiên bản bao ngoài ActiveX của Internet Explorer, nhưng do đây là một thành phần tích hợp của Windows, nên ứng dụng của bạn có thể làm việc trên tất cả các máy tính chạy Windows mà không cần yêu cầu cài đặt thêm các thành phần bổ sung nào cả.
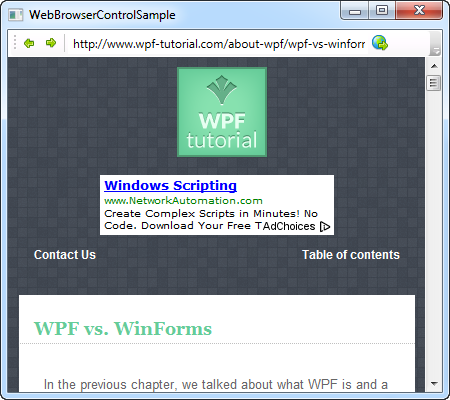
Tôi đã làm một số thứ hơi khác trong bài viết này: Thay vì bắt đầu với những ví dụ rất đơn giản, hạn chế và sau đó thêm tính năng này vào, thì tôi đã viết ra ví dụ phức tạp hơn. Điều này sẽ minh chứng việc bạn thiết lập và chạy một trình duyệt web dễ dàng như thế nào. Tuy rằng các chức năng rất cơ bản, nhưng bạn có thể dễ dàng mở rộng nếu bạn muốn. Ví dụ giao diện ở đâysẽ như thế này:

Chúng ta cùng nhìn vào đoạn mã lệnh:
<Window x:Class="WpfTutorialSamples.Misc_controls.WebBrowserControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WebBrowserControlSample" Height="300" Width="450">
<Window.CommandBindings>
<CommandBinding Command="NavigationCommands.BrowseBack" CanExecute="BrowseBack_CanExecute" Executed="BrowseBack_Executed" />
<CommandBinding Command="NavigationCommands.BrowseForward" CanExecute="BrowseForward_CanExecute" Executed="BrowseForward_Executed" />
<CommandBinding Command="NavigationCommands.GoToPage" CanExecute="GoToPage_CanExecute" Executed="GoToPage_Executed" />
</Window.CommandBindings>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button Command="NavigationCommands.BrowseBack">
<Image Source="/WpfTutorialSamples;component/Images/arrow_left.png" Width="16" Height="16" />
</Button>
<Button Command="NavigationCommands.BrowseForward">
<Image Source="/WpfTutorialSamples;component/Images/arrow_right.png" Width="16" Height="16" />
</Button>
<Separator />
<TextBox Name="txtUrl" Width="300" KeyUp="txtUrl_KeyUp" />
<Button Command="NavigationCommands.GoToPage">
<Image Source="/WpfTutorialSamples;component/Images/world_go.png" Width="16" Height="16" />
</Button>
</ToolBar>
<WebBrowser Name="wbSample" Navigating="wbSample_Navigating"></WebBrowser>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WebBrowserControlSample : Window
{
public WebBrowserControlSample()
{
InitializeComponent();
wbSample.Navigate("http://www.wpf-tutorial.com");
}
private void txtUrl_KeyUp(object sender, KeyEventArgs e)
{
if(e.Key == Key.Enter)
wbSample.Navigate(txtUrl.Text);
}
private void wbSample_Navigating(object sender, System.Windows.Navigation.NavigatingCancelEventArgs e)
{
txtUrl.Text = e.Uri.OriginalString;
}
private void BrowseBack_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoBack));
}
private void BrowseBack_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoBack();
}
private void BrowseForward_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoForward));
}
private void BrowseForward_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoForward();
}
private void GoToPage_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void GoToPage_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.Navigate(txtUrl.Text);
}
}
}Đoạn code lúc đầu có vẻ trông khá ngợp, nhưng nếu bạn quan sát lại lần thứ hai, bạn sẽ nhận ra có rất nhiều thứ được lặp lại trong đó.
Chúng ta cùng bắt đầu nói về thành phầnXAML. Lưu ý rằng tôi sẽ sử dụng rất nhiều các khái niệm đã được thảo luận trong hướng dẫn này, bao gồm việc điều chỉnh thanh công cụ ToolBar và các lệnh WPF. Thanh công cụ Toolbar được sử dụng để tạo ra hai nút ấn cho việc quay lại và đi tiếp. Tiếp đó, chúng ta có một thanh địa chỉ dùng để nhập và hiển thị đường dẫn URL hiện tại, đi cùng với đó là một nút ấn điều hướng tới địa chỉ đường dẫn URL đã được nhập.
Bên dưới thanh công cụ, chúng ta sẽ thực hiện việc điều khiển WebBrowser. Như bạn có thể thấy, với việc chỉ sử dụng duy nhất một dòng lệnh của XAML - trong trường hợp này chúng ta sẽ đăng ký sự kiện cho nút bấm Navigating, sẽ xảy ra ngay khi WebBrowser bắt đầu điều hướng tới đường dẫn URL.
Trong mục Code-behind, chúng ta sẽ bắt đầu điều hướng tới đường dẫn URL trong phương thức khởi tạo của Window, để có thể hiển thị ngay tức thì một cái gì đó thay vì một điều khiển trống. Sau đó, chúng ta có sự iện txtUrl_KeyUp được dùng để kiểm tra nếu người dùng có ấn nút Enter trong thanh đường dẫn hay không - nếu có, chúng ta sẽ điều hướng tới đường dẫn URL đã được nhập.
Sự kiện wbSample_Navigating dùng để kiểm soát chắc chắn thanh địa chỉ được cập nhất mỗi khi một điều hướng bắt đầu. Điều này khá quan trọng bởi vì chúng ta muốn hiển thị địa chỉ URL bất kể người dùng đã khởi tạo một điều hướng bằng cách nhập một địa chỉ URL mới hoặc bằng cách nhấp vào đường dẫn liên kết trên trang web.
Phần cuối cùng của mục Code-behind chỉ đơn giản là xử lý các lệnh của chúng ta: Đó là hai nút ấn quay lại và đi tiếp mà chúng ta sử dụng CanGoBack và CanGoForward để quyết định xem chúng có được thực thi hay không, các phương thức GoBack và GoForward dùng để thực hiện các công việc thực tế. Điều này rất phù hợp khi xử lý với các lệnh WPF, như đã được mô tả trong phần lệnh của hướng dẫn này.
Đối với câu lệnh cuối, chúng ta cho phép nó luôn được thực thi, chúng ta sử dụng phương thức Navigate() một lần nữa.
Tóm Tắt
Như bạn thấy, việc tạo và sử dụng một trình duyệt web hoàn chỉnh bên trong ứng dụng của bạn trở nên cực kỳ đơn giản với khối điều khiển WebBrowser. Tuy nhiên, bạn nên chú ý rằng phiên bản WPF của WebBrowser có một chút hạn chế khi so sánh với phiên bản WinForms, nhưng đối với việc sử dụng và điều hướng cơ bản, nó vẫn hoạt động tốt.
Nếu bạn mong muốn sử dụng phiên bản WinForms để thay thế, bạn có thể sử dụng WindowsFormHost, đã được giải thích ở một chỗ khác trong hướng dẫn này.