This article has been localized into Spanish by the community.
LLaves de acceso
El concepto de Teclas de Acceso, a veces referidas como Combinaciones de Teclas o Atajos de Teclado, te permiten seleccionar un control específico dentro de una ventana presionando la tecla Alt junto con otra tecla del teclado. Esto mejora la usabilidad de tus ventanas, porque permite al usuario usar su teclado para navegar por la ventana, en lugar de tener que usar el ratón.
Definir Claves de Acceso
Definir teclas de acceso para tus controles WPF es muy fácil, pero la metodología te puede sorprender un poco. Normalmente, habría una propiedad para esto, pero no para las Teclas de Acceso. En su lugar, defines la Tecla de Acceso prefijando la letra correspondiente con una barra baja en la propiedad Text/Content del control. Por ejemplo, de este modo:
<Button Content="_New"></Button>Fíjate en la barra baja(_) justo antes de la letra N - esto convertirá la tecla N en la Tecla de Acceso designada para este control Button. Por defecto, la apariencia de tus controles no cambia, como puedes ver en este ejemplo en donde he definido una Tecla de Acceso para todos los botones:

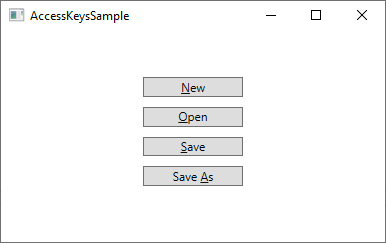
De todos modos, en cuanto presiones la tecla Alt en tu teclado, las Teclas de Acceso disponibles se resaltarán con un subrayado:

Mientras mantengas presionada la tecla Alt, puedes presionar simultáneamente una de las Teclas de Acceso(p.e. N, O o S) para activar el botón correspondiente. Reaccionará como si lo hubieses pulsado con el ratón.
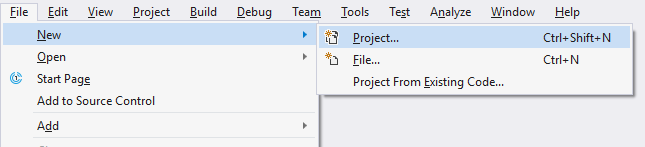
Las Teclas de Acceso están bien para elementos individuales en un diálogo/ventana, pero son incluso más útiles en el los Menús de las Ventanas, en donde habitualmente necesitarás abrirte camino a través de la jeraquía de opciones hasta llegar a la que necesitas. Aqui tenemos un ejemplo de Visual Studio:

En este caso, en lugar de tener que navegar a través del menú con varios movimientos y pulsaciones de ratón cuando quiero empezar un Proyecto nuevo, puedo presionar la tecla Alt y entonces F (para Archivo), después N (para Nuevo y a continuación P (para Proyecto. Seguramente, esto se podría conseguir también con el atajo de teclado (Ctrl+Mayúsculas+N), pero ese acceso no es visible hasta que no llegues al último nivel de la jerarquía del menú, asi que a no ser que ya lo hayas memorizado, podría ser más fácil usar las Teclas de Acceso, puesto que están resaltadas desde el momento en que presionas la tecla Alt.
¿Qué caracteres deberían usarse como Teclas de Acceso?
Podrías sentirte tentado de usar cualquiera de los caracteres en texto/contenido del control, pero existen de hecho convenciones para elegir el carácter más adecuado. La regla más importante por supuesto es elegir un carácter que no esté actualmente en uso en otro control, pero además de eso, deberías usar las siguientes reglas:
- Usa el primer carácter de la primera palabra
- Si no es posible, usa el primer carácter de la segunda o tercera palabra(p.e la C en Guardar Como)
- Si lo anterior no es posible, usa el segundo carácter de la primera palabra(p.e B en Abrir)
- Si eso no es posible, usa el segundo carácter de la segunda o la tercera palabra(p.e la T en Guardar Todos)
- En general, deberías evitar los carácteres estrechos como la i u la l, y elegir los carácteres anchos como m, s, w etc.
Aglomerar dos controles
En los ejemplos vistos hasta ahora, hemos sido capaces de definir Teclas de Acceso directamente en el control que queremos alcanzar. Pero hay por lo menos un ejemplo en donde esto no es directamente posible: Cuando tienes un contol de entrada de datos, p.e un TextBox, el texto que indica su propósito no existe en el control TextBox como tal. En su lugar, tendrías que usar un segundo control para indicar, con texto, el propósito del control TextBox. Normalmente este sería un control Label
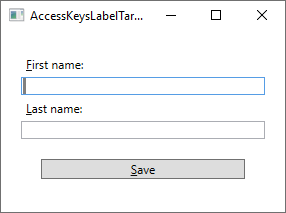
Asi, en este ejemplo, el control Label contendría el texto descriptivo, y por supuesto tambien la Tecla de Acceso, pero el control hacia el que quieres dirigir la atención sería el TextBox. Ningún problema - podemos usar la propiedad Target del Label para enlazar con el TextBox(o cualquier otro control), de este modo:
<StackPanel Margin="20">
<Label Content="_First name:" Target="{Binding ElementName=txtFirstName}" />
<TextBox Name="txtFirstName" />
<Label Content="_Last name:" Target="{Binding ElementName=txtLastName}" />
<TextBox Name="txtLastName" />
<Button Content="_Save" Margin="20"></Button>
</StackPanel>Fíjate como la Tecla de Acceso está especificada para los controles Label y luego enlazada a los controles TextBox relevantes usando la propiedad Target, en donde utilizamos un Binding basado en ElementName para hacer el trabajo. Ahora podemos acceder a los dos controles TextBox usando Alt+F y Alt+L, y al botón con Alt+S. Así es como quedaría:

Resumen
Usando las Teclas de Acceso en tus ventanas/diálogos, estás haciendo muchos más fácil a la gente el navegar usando solo sus teclados. Esto es especialmente popular entre los usuarios avanzados, que usarán el teclado en favor del ratón tanto como sea posible. Siempre deberías usar las Teclas de Acceso, especialmente para tus menús.