This article is currently in the process of being translated into Spanish (~99% done).
The DataGrid control
El control DataGrid es parecido al ListView, cuando usamos un GridView, pero ofrece una funcionalidad adicional. Por Ejemplo, el DataGrid puede generar columnas automáticamente, dependiendo de los datos que se le proporciona. El DataGrid también se puede editar de forma predeterminada, lo que permite al usuario final cambiar los valores sobre el origen de los datos.
El uso mas común de los DataGrid es en combinación con una base de datos, como la mayoría de los controles WPF, trabaja igual de bien con un origen en memoria, como una lista de objetos. Ya que es mucho más fácil de demostrar, nosotros utilizaremos principalmente este último enfoque en este tutorial.
Un simple DataGrid
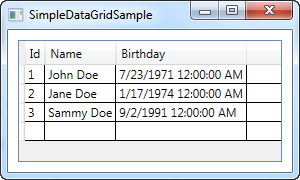
Puedes empezar usando el DataGrid sin establecer ninguna propiedad, porque el control está listo para usarse sin necesidad de ninguna configuración previa. En este primer ejemplo, haremos justo eso, y luego asignaremos nuestra propia lista de objetos de Usuario como el origen de los objetos.
<Window x:Class="WpfTutorialSamples.DataGrid_control.SimpleDataGridSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleDataGridSample" Height="180" Width="300">
<Grid Margin="10">
<DataGrid Name="dgSimple"></DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class SimpleDataGridSample : Window
{
public SimpleDataGridSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgSimple.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
}
}
Eso es realmente todo lo que necesita para comenzar a usar DataGrid. La fuente podría haber sido fácilmente una tabla / vista de base de datos o incluso un archivo XML: DataGrid no es exigente acerca de dónde obtiene sus datos.
Si hace clic dentro de una de las celdas, puede ver que tiene permiso para editar cada una de las propiedades de forma predeterminada. Como una pequeña bonificación, puedes probar haciendo clic en uno de los encabezados de columna, verá que DataGrid admite la ordenación de inmediato.
La última fila vacía le permitirá agregar a la fuente de datos, simplemente completando las celdas.
Resumen
Como puede ver, es extremadamente fácil comenzar con DataGrid, pero también es un control altamente personalizable. En los próximos capítulos, analizaremos todas las cosas geniales que puedes hacer con DataGrid, así que sigue leyendo.