This article is currently in the process of being translated into Spanish (~99% done).
The DatePicker control
Tratar con fechas en general puede ser engorroso. Hay muchas formas de escribir una fecha, dependiendo de en qué parte del mundo se encuentren sus usuarios, por lo que casi nunca es una buena idea permitirles ingresar una fecha libremente en un TextBox. Afortunadamente para nosotros, WPF viene con varios controles para lidiar con las fechas.
Ya vimos uno de estos controles, el control Calendario , que es excelente si seleccionar la fecha es la tarea principal de su diálogo. Sin embargo, a menudo necesitará recopilar una fecha junto con mucha otra información, en un formulario con múltiples controles de entrada como TextBox, ComboBox, etc. Para una situación como esa, necesita un control de entrada de fecha que pueda combinarse con el resto y encajar en el diseño de un formulario; en otras palabras, ¡necesita el control DatePicker !
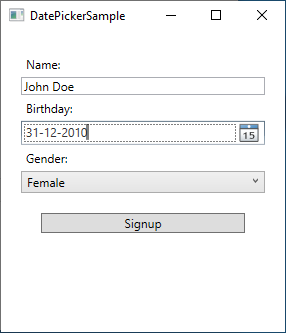
El control DatePicker se mostrará más o menos como un TextBox normal, pero con un pequeño botón que mostrará una vista de calendario al hacer clic, lo que le permitirá al usuario seleccionar la fecha. Aquí hay un ejemplo de cómo podría verse:

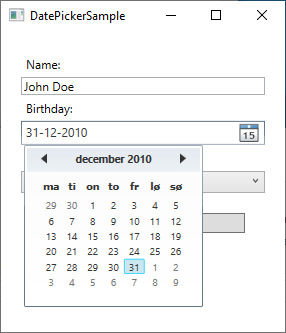
Luego puede escribir la fecha manualmente o hacer clic en el botón pequeño para seleccionar la fecha desde un control de calendario:

Agregar un control DatePicker
El control DatePicker funciona directamente, simplemente agréguelo a cualquier parte de su ventana y listo:
<DatePicker></DatePicker>Aquí tienen la lista completa de códigos utilizada para crear el diálogo de ejemplo anterior:
<Window x:Class="WpfTutorialSamples.Misc_controls.DatePickerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="DatePickerSample" Height="300" Width="300">
<StackPanel Margin="20">
<Label>Name:</Label>
<TextBox />
<Label>Birthday:</Label>
<DatePicker></DatePicker>
<Label>Gender:</Label>
<ComboBox>
<ComboBoxItem>Female</ComboBoxItem>
<ComboBoxItem>Male</ComboBoxItem>
</ComboBox>
<Button Margin="20">Signup</Button>
</StackPanel>
</Window>DisplayDate y SelectedDate
Por defecto, el control DatePicker no tendrá una fecha seleccionada, eso se deja al usuario. Sin embargo, si necesita completar el control con una fecha, simplemente use la propiedad SelectedDate , de esta manera:
<DatePicker SelectedDate="2000-12-31"></DatePicker>DatePicker ahora tendrá una fecha preseleccionada, que el usuario puede elegir anular seleccionando / ingresando otra fecha. El SelectedDate también se puede configurar desde el código subyacente, y quizás lo más importante, también se puede leer desde el código subyacente, o puede vincular su valor a su modelo u otro control.
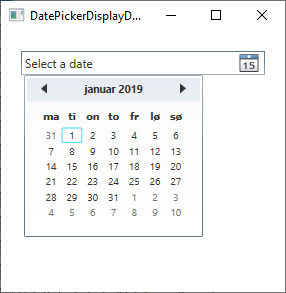
En ocasiones, es posible que deba iniciar el calendario en una fecha específica, sin seleccionar uno para el usuario. Para eso, tenemos la propiedad DisplayDate . El valor predeterminado es la fecha actual, pero puede cambiarlo fácilmente:
<DatePicker Name="dp1" DisplayDate="2019-01-01" />
Observe cómo, cuando usamos la propiedad DisplayDate, el calendario comienza en la fecha especificada (y la resalta), pero en realidad no se selecciona ninguna fecha (como lo indica el texto "Seleccionar una fecha").
SelectedDateFormat
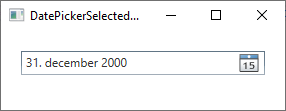
Otra propiedad interesante es el SelectedDateFormat . El valor predeterminado es Corto , pero si lo cambia a Largo , se formateará de una manera un poco más detallada:
<DatePicker SelectedDate="2000-12-31" SelectedDateFormat="Long"></DatePicker>
Ya sea que se use el formato Corto o Largo, el formato real de la fecha lo decide la cultura de su aplicación. Si no define específicamente una cultura para su aplicación, se utiliza la configuración del sistema. Notarás en las capturas de pantalla de este artículo que en esta computadora, el formato de fecha es DMY (fecha-mes-año), pero esto se puede cambiar fácilmente al establecer una cultura específica. Lo discutiremos en otra parte de este tutorial.
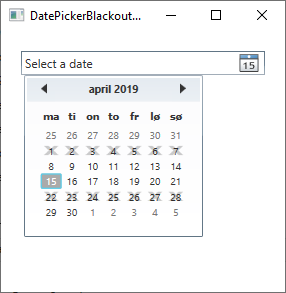
Fechas de apagón
497/5000 Dependiendo de para qué use el control DatePicker, es posible que desee bloquear ciertas fechas. Esto evitará la selección de estas fechas, que se indicarán visualmente y podrían ser relevantes, por ejemplo en una aplicación de reserva, donde desea evitar que se seleccionen fechas ya reservadas. El control DatePicker admite esto desde el primer momento mediante el uso de la colección BlackoutDates, que, por supuesto, puede usar desde XAML y Código adyacente. Aquí se explica cómo hacerlo con XAML:
<DatePicker Name="dp1">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="2019-04-01" End="2019-04-07" />
<CalendarDateRange Start="2019-04-22" End="2019-04-28" />
</DatePicker.BlackoutDates>
</DatePicker>El resultado se verá así:

Hacerlo desde el código subyacente es igual de fácil y tiene dos beneficios adicionales: en primer lugar, puede crear el intervalo de fechas dinámicamente, por ejemplo basado en la fecha actual. También puede usar el método AddDatesInPast () para excluir automáticamente todas las fechas en el pasado. Aquí hay un ejemplo:
dp1.BlackoutDates.AddDatesInPast();
dp1.BlackoutDates.Add(new CalendarDateRange(DateTime.Now, DateTime.Now.AddDays(7)));Con eso en su lugar, todas las fechas pasadas, así como la próxima semana, no estarán disponibles para su selección.
Resumen
El control DatePicker permite al usuario especificar una fecha válida, ya sea escribiéndola en el cuadro de texto o seleccionándola desde el widget de calendario incorporado. Si la fecha se ingresa manualmente, se validará de inmediato y solo se le permitirá permanecer en el cuadro de texto si es válida. Esto hará que sea mucho más fácil crear formularios que incluyan fechas.