This article is currently in the process of being translated into Spanish (~99% done).
The Calendar control
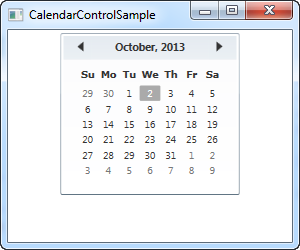
WPF viene con un control para mostrar un calendario completo desde el primer momento. Es tan simple que solo tiene que colocarlo dentro de su ventana para obtener una vista completa del calendario, como esta:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarControlSample" Height="250" Width="300">
<Grid>
<Calendar />
</Grid>
</Window>
Observe cómo ahora obtiene una lista completa de las fechas dentro del mes seleccionado, incluida la posibilidad de saltar al mes anterior y al siguiente usando las flechas en la parte superior del control. A menos que establezca una fecha específica, se mostrará el mes actual y la fecha actual se marcará como seleccionada.
Tamaño del calendario
Probablemente usted notará en nuestro primer ejemplo que el Calendario no ocupa todo el espacio disponible. De hecho, incluso si le da un ancho y una altura grandes, la parte del calendario real solo ocupará la cantidad de espacio que ve en la captura de pantalla, y si establece cualquiera de los valores muy bajos, el calendario solo será parcialmente visible.
Este comportamiento de tamaño fijo no es muy típico de WPF, donde las cosas generalmente se estiran para llenar el espacio disponible, y puede ser un poco molesto trabajar con él si tiene una cantidad designada de espacio disponible para el calendario que desea que complete. Afortunadamente para nosotros, todo en WPF es escalable, pero en el caso del control Calendar, necesita un poco de ayuda. Utilizaremos el control Viewbox para este propósito:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox>
<Calendar />
</Viewbox>
</Window>
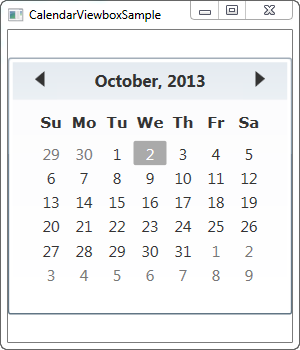
Observe cómo el control Calendario ahora se escala hasta el punto donde usa todo el espacio disponible en el ancho. La escala se realiza en todas las partes del control, incluidos los tamaños de fuente y los anchos de borde.
Probablemente también notará que el control Calendario no usa todo el espacio de altura disponible. Esto es notable porque la ventana es más alta que ancha y, de manera predeterminada, Viewbox se estirará mientras mantiene la relación de aspecto original. Sin embargo, puede hacer que se estire para llenar todo el espacio en ambas direcciones: simplemente cambie la propiedad Estirar de su valor predeterminado Uniforme a Relleno:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarViewboxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarViewboxSample" Height="350" Width="300">
<Viewbox Stretch="Fill" StretchDirection="UpOnly">
<Calendar />
</Viewbox>
</Window>
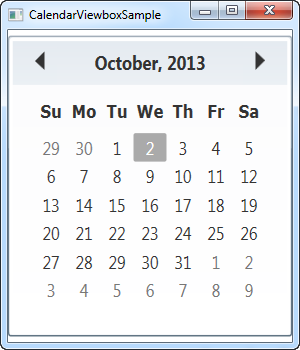
Ahora ocupa todo el espacio disponible, en ambas direcciones. Sin embargo, esto generalmente no es preferible, ya que la mayoría de los controles, y este en particular, se verá extraño si obtiene un conjunto anormal de dimensiones, por ejemplo 800 píxeles de alto y 300 píxeles de ancho. Un modo Estirar configurado en Uniforme (o excluido, ya que es el predeterminado) suele ser el camino a seguir.
Sin embargo, recomendaría incluir la propiedad StretchDirection , como se ve en este ejemplo. Nos permite especificar que el contenido solo debe ampliarse o reducirse, lo que puede ser útil. Por ejemplo, el control Calendar se vuelve bastante inútil por debajo de cierto tamaño, donde ya no puede ver qué es, y para evitarlo, puede configurar StretchDirection en UpOnly - el control del calendario ya no se escalará por debajo de su tamaño predeterminado.
Configurar la vista inicial usando DisplayDate
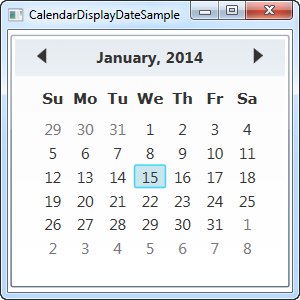
El control Calendario mostrará de forma predeterminada el mes actual, pero puede cambiarlo utilizando la propiedad DisplayDate . Basta con establecer que a una fecha dentro del mes que desea comenzar, y que se refleja en el control:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayDateSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayDateSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayDate="01.01.2014" />
</Viewbox>
</Window>
Modo de selección de calendario
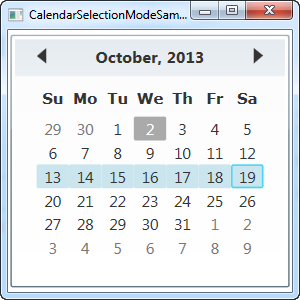
La propiedad SelectionMode es interesante. Al cambiarlo de su valor predeterminado, SingleDate, puede seleccionar múltiples fechas o rangos de fechas. Aquí hay un ejemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionModeSample" Height="300" Width="300">
<Viewbox>
<Calendar SelectionMode="SingleRange" />
</Viewbox>
</Window>
En el SingleRange SelectionMode, puede seleccionar un rango completo de fechas, manteniendo presionado el botón izquierdo del ratón y arrastrando de una fecha a otra o presionando las teclas Ctrl o Shift mientras hace clic en varias fechas, al igual que la selección múltiple funciona en todas las partes de Windows. En la captura de pantalla, he seleccionado una semana completa, de domingo a lunes, pero puede seleccionar fácilmente las fechas a mitad de semana y los intervalos que se expanden una sola semana.
Sin embargo, el modo SingleRange solo permite seleccionar un único rango de fechas, como sugiere el nombre. Esto significa que no puede seleccionar dos fechas que no estén juntas, y no puede seleccionar más de un rango. Si desea esto, debe cambiar a la selección MultipleRange :
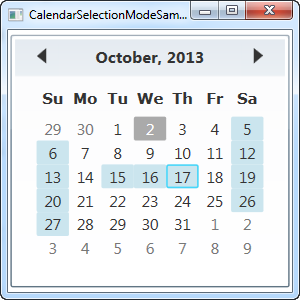
<Calendar SelectionMode="MultipleRange" />
Con esta propiedad, realmente no hay límites para las fechas que puede seleccionar. En este caso, he seleccionado todos los sábados, todos los domingos y un par de días entre semana.
Por supuesto, si no desea poder seleccionar una o varias fechas, puede establecer el Modo de selección en Ninguno .
Ahora analicemos cómo podemos trabajar con las fechas seleccionadas del control Calendario.
Trabajando con la fecha seleccionada
La propiedad SelectedDate es todo lo que necesita si solo permite selecciones individuales (consulte la explicación anterior sobre los modos de selección). Le permite establecer y obtener una fecha seleccionada actualmente, desde el código subyacente, así como a través de un enlace de datos.
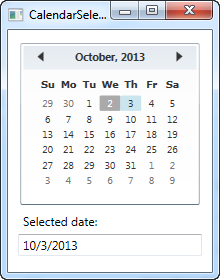
Aquí hay un ejemplo en el que establecemos la fecha seleccionada para mañana desde Código subyacente y luego usamos un enlace de datos para leer la fecha seleccionada en un control TextBox:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectionSample" Height="280" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" SelectedDate="10.10.2013" />
<Label>Selected date:</Label>
<TextBox Text="{Binding ElementName=cldSample, Path=SelectedDate, StringFormat=d, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarSelectionSample : Window
{
public CalendarSelectionSample()
{
InitializeComponent();
cldSample.SelectedDate = DateTime.Now.AddDays(1);
}
}
}
En Código adyacente, simplemente establecemos la propiedad SelectedDate en la fecha actual más un día, es decir, mañana. El usuario puede cambiar esta selección haciendo clic en el control Calendario y, a través del enlace de datos establecido en la propiedad Text del TextBox, este cambio se reflejará automáticamente allí.
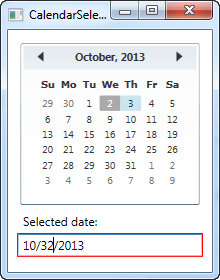
Como una ventaja adicional, a través de la magia del enlace de datos, también puede cambiar el valor de TextBox: simplemente ingrese una fecha válida y el cambio se reflejará inmediatamente en el control Calendario. Si ingresa una fecha incorrecta, la validación automática de enlace le notifica el problema:

Trabajando con múltiples fechas seleccionadas
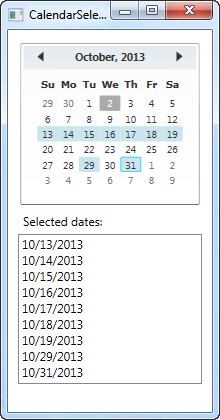
Si permite más de una fecha seleccionada a la vez, no encontrará la propiedad SelectedDate tan útil. En su lugar, debe usar SelectedDates, que es una colección de fechas seleccionadas actualmente en el control Calendar. Se puede acceder a esta propiedad desde Código subyacente o se puede usar con un enlace, como lo hacemos aquí:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarSelectedDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarSelectedDatesSample" Height="420" Width="220">
<StackPanel Margin="10">
<Calendar Name="cldSample" SelectionMode="MultipleRange" />
<Label>Selected dates:</Label>
<ListBox ItemsSource="{Binding ElementName=cldSample, Path=SelectedDates}" MinHeight="150" />
</StackPanel>
</Window>
Con un enlace simple como ese, ahora podemos mostrar una lista de las fechas seleccionadas actualmente.
Si desea reaccionar a las fechas que se cambian de Código subyacente, puede suscribirse al evento SelectedDatesChanged del control Calendar.
Fechas Bloqueadas/Deshabilitadas
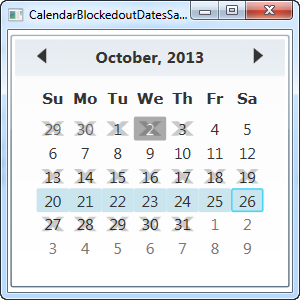
Dependiendo de para qué utilice el control Calendario, es posible que desee bloquear ciertas fechas. Esto podría ser relevante, por ejemplo en una aplicación de reserva, donde desea evitar que se seleccionen fechas ya reservadas. El control Calendar lo admite desde el primer momento mediante el uso de la colección BlackoutDates , que por supuesto puede usar desde XAML y Código adyacente:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarBlockedoutDatesSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarBlockedoutDatesSample" Height="300" Width="300">
<Viewbox>
<Calendar Name="cldSample" SelectionMode="MultipleRange">
<Calendar.BlackoutDates>
<CalendarDateRange Start="10.13.2013" End="10.19.2013" />
<CalendarDateRange Start="10.27.2013" End="10.31.2013" />
</Calendar.BlackoutDates>
</Calendar>
</Viewbox>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Misc_controls
{
public partial class CalendarBlockedoutDatesSample : Window
{
public CalendarBlockedoutDatesSample()
{
InitializeComponent();
cldSample.BlackoutDates.AddDatesInPast();
cldSample.BlackoutDates.Add(new CalendarDateRange(DateTime.Today, DateTime.Today.AddDays(1)));
}
}
}
En este ejemplo, demuestro ambas formas de agregar fechas bloqueadas, a través de XAML y a través de Código adyacente. Ambas formas funcionan agregando instancias de CalendarDateRange a la colección BlackedoutDates .
En XAML, estoy codificando los rangos de fechas (principalmente para mostrarle que también se puede hacer de esa manera), mientras que hago algo un poco más inteligente en Código adyacente, al agregar primero todas las fechas pasadas a la colección con una sola llamada al método AddDatesInPast () y luego agregando un rango que consiste en hoy y mañana.
DisplayMode - muestra meses o años
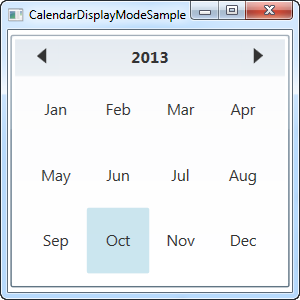
La propiedad DisplayMode puede cambiar el control del calendario de un lugar donde puede seleccionar una fecha a un lugar donde puede seleccionar un mes o incluso un año. Esto se hace a través de la propiedad DisplayMode, que por defecto es Month, que hemos usado en todos los ejemplos anteriores. Así es como se ve si lo cambiamos:
<Window x:Class="WpfTutorialSamples.Misc_controls.CalendarDisplayModeSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="CalendarDisplayModeSample" Height="300" Width="300">
<Viewbox>
<Calendar DisplayMode="Year" />
</Viewbox>
</Window>
Al configurar DisplayMode en Year , ahora podemos seleccionar un mes de un año determinado. Puedes cambiar el año en la parte superior, usando las flechas.
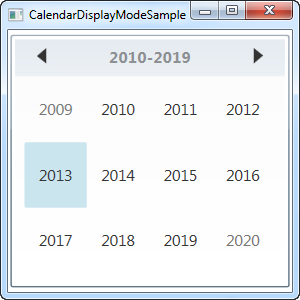
El control Calendar también permite seleccionar un año completo, utilizando el valor Decade para la propiedad DisplayMode :
<Calendar DisplayMode="Decade" />
Resumen
Como puede ver, el control Calendar es un control muy versátil con muchas opciones y funcionalidades, que requiere solo un mínimo de configuración para usar. Si está creando una aplicación con cualquier tipo de funcionalidad relacionada con la fecha, probablemente podrá usar el control Calendar, de una forma u otra.