This article has been localized into Spanish by the community.
El menú de contexto de WPF
Un menú de contexto, frecuentemente conocido como un menú pop-up, es un menú que se muestra sobre ciertas acciones del usuario, usualmente cuando se hace click derecho con el ratón encima de un control o ventana. Los menús contextuales son frecuentemente usados para ofrecer funcionalidades que son relevantes dentro de un solo control.
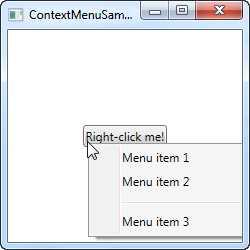
WPF viene con un menú de contexto y ya que está casi siempre ligado a un control específico, también es habitual el cómo se añade a la interfaz. Esto se hace a través de la propiedad de contexto (ContextProperty), que todos los controles exponen (es una propiedad que viene de FrameworkElement, clase que la mayoría de los controles de WPF heredan). Considera el siguiente ejemplo para ver cómo se hace:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuSample" Height="250" Width="250">
<Grid>
<Button Content="Right-click me!" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button.ContextMenu>
<ContextMenu>
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Button.ContextMenu>
</Button>
</Grid>
</Window>
Si ya has leído el capítulo sobre el menú (Menu), pronto te darás cuenta de que los menús de contexto funcionan exactamente de la misma forma, y no es de extrañar, ya que ambos heredan de la clase MenuBase. Justo como vimos en los ejemplos del menú normal, puedes por supuesto añadir eventos de Click a éstos para manejar cuando el usuario hace click en ellos, pero una manera más adecuada a WPF es la de usar comandos (Commands).
ContextMenu con comandos e iconos
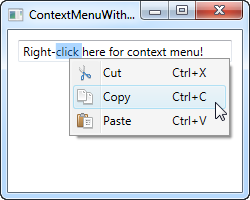
En este ejemplo, voy a mostrarte dos conceptos clave cuando usamos el ContextMenu: El uso de los WPF Commands, que nos proporcionarán montones de functionalidades incluyendo un manejador de eventos Click, un texto y un texto de atajo, simplemente asignando algo a la propiedad Command. También te mostraré cómo usar iconos en tus ContextMenu items. Echa un vistazo:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuWithCommandsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuWithCommandsSample" Height="200" Width="250">
<StackPanel Margin="10">
<TextBox Text="Right-click here for context menu!">
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Command="Cut">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Copy">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</MenuItem.Icon>
</MenuItem>
<MenuItem Command="Paste">
<MenuItem.Icon>
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</MenuItem.Icon>
</MenuItem>
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</StackPanel>
</Window>
Intenta ejecutar el ejemplo y mira por ti mismo cuánta funcionalidad obtenemos asignando comandos a los ítems. También date cuenta de lo simple que es usar iconos en los menu items del ContextMenu.
Invocar al ContextMenu desde el código C#
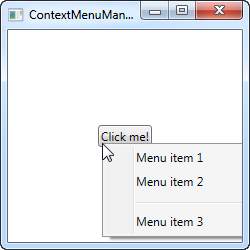
Hasta ahora, el ContextMenu ha sido invocado cuando hacemos click derecho en el control al que pertenece. WPF hace esto automáticamente por nosotros, cuando lo asignamos a la propiedad ContextMenu. Sin embargo, en algunas situaciones, puedes perfectamente querer invocarlo manualmente desde código. Esto es bastante fácil también, así que vamos a reusar el primer ejemplo para demostrarlo con:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ContextMenuManuallyInvokedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ContextMenuManuallyInvokedSample" Height="250" Width="250">
<Window.Resources>
<ContextMenu x:Key="cmButton">
<MenuItem Header="Menu item 1" />
<MenuItem Header="Menu item 2" />
<Separator />
<MenuItem Header="Menu item 3" />
</ContextMenu>
</Window.Resources>
<Grid>
<Button Content="Click me!" VerticalAlignment="Center" HorizontalAlignment="Center" Click="Button_Click" />
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Controls;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ContextMenuManuallyInvokedSample : Window
{
public ContextMenuManuallyInvokedSample()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
ContextMenu cm = this.FindResource("cmButton") as ContextMenu;
cm.PlacementTarget = sender as Button;
cm.IsOpen = true;
}
}
}
La primera cosa de la que deberías darte cuenta es que he separado el ContextMenu del botón. En cambio, lo he añadido como un recurso de la ventana (Window), para hacerlo disponible desde todos los sitios dentro de ésta. Esto también lo hace mucho más fácil de encontrar cuando necesitamos mostrarlo.
El botón ahora tiene un manejador de eventos Click, que he implementado en el código C#. Desde aquí, simplemente encuentro la instancia de ContextMenu dentro de los recursos de la ventana y hago dos cosas: establezco su propiedad PlacementTarget, que le dice a WPF en qué elemento se debería basar para calcular la posición, y después pongo IsOpen a true, para abrir el menú. ¡Eso es todo lo que necesitas!