This article has been localized into Spanish by the community.
El control FlowDocumentScrollViewer
En el rango de envoltorios FlowDocument, discutido en la introducción, el FlowDocumentScrollViewer es el más simple. Simplemente permite a los usuarios desplazarse a documentos largos, utilizando barras de desplazamiento normales. Dado que esta es nuestra primera reunión con el FlowDocument utilizado de cualquier forma, comenzaremos con un básico ekemplo "Hola mundo!", y además del uso de FlowDocumentScrollViewer, este artículo también cubrirá varios conceptos comunes entre todas las envolturas. Aquí está el primer ejemplo:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerSample" Height="200" Width="300">
<Grid>
<FlowDocumentScrollViewer>
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Observe lo fácil que fue especificar el texto, utilizando etiquetas de marcado simple, en este caso la etiqueta Paragraph. Ahora puede argumentar que esto podría haberse logrado con un par de controles TextBlock, y tendría toda la razón, pero incluso con un ejemplo extremadamente básico como este, obtiene un poco de funcionalidad adicional gratis: puede seleccionar el texto y copiarlo en el portapapeles Se verá así:

Zoom y visibilidad de la barra de desplazamiento.
Como se mencionó anteriormente, todos los envoltorios de FlowDocument admiten el zoom exterior. Con el ejemplo anterior, simplemente puede mantener presionada la tecla Ctrl mientras usa la rueda del mouse para acercar y alejar la imagen. Sin embargo, esto podría no ser obvio para sus usuarios finales, por lo que puede ayudarlos mostrando la barra de herramientas integrada de FlowDocumentScrollViewer, que tiene controles que le permitirán cambiar el nivel de zoom. Simplemente establezca la propiedad IsToolBarVisible en true en FlowDocumentScrollViewer, y estará listo, como puede ver en el siguiente ejemplo:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentScrollViewerZoomSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentScrollViewerZoomSample" Height="180" Width="300">
<Grid>
<FlowDocumentScrollViewer IsToolBarVisible="True" Zoom="80" ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontSize="36">Hello, world!</Paragraph>
<Paragraph FontStyle="Italic" TextAlignment="Left" FontSize="14" Foreground="Gray">The ultimate programming greeting!</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</Grid>
</Window>
Ahora el usuario puede controlar el nivel de zoom mediante el control deslizante y los botones en la barra de herramientas debajo del documento. Tenga en cuenta también que cambiamos el nivel de zoom predeterminado, utilizando la propiedad Zoom - que define el nivel de zoom en porcentajes, por lo que en este caso, el texto se reduce a 80% de forma predeterminada.
Lo último que cambié en este ejemplo, en comparación con el primero, es el uso de la propiedad ScrollViewer.VerticalScrollBarVisibility. Al configurarlo a Auto, las barras de desplazamiento serán invisibles hasta que el contenido realmente vaya más allá del espacio disponible, que generalmente es lo que desea.
Alineación del texto
Es posible que haya notado que usé específicamente la propiedad TextAlignment en los ejemplos anteriores. Esto se debe a que el texto se justifica de forma predeterminada, en un WPF FlowDocument, lo que significa que cada línea de texto se estira para cubrir todo el ancho disponible, si es necesario. Como puede ver, esto se puede cambiar, ya sea en un solo párrafo o globalmente para todo el documento estableciendo la misma propiedad en el elemento FlowDocument.
Sin embargo, en muchas situaciones, el texto justificado tiene sentido, pero puede resultar en un diseño muy malo, con cantidades excesivas de espacios en blanco en las líneas donde se inserta un salto de línea justo antes de una palabra muy larga.
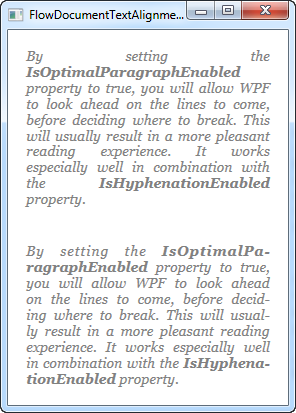
El siguiente ejemplo lo ilustrará, además de proporcionar una solución que ayudará a solucionar el problema. Al usar la propiedad IsOptimalParagraphEnabled en combinación con la propiedad IsHyphenationEnabled, le dará a WPF una mejor oportunidad de presentar el texto de la mejor manera posible.
IsOptimalParagraphEnabled permite a WPF mirar hacia adelante en su texto, para ver si tendría más sentido separar el texto en una posición diferente a la derecha en el momento en que se queda sin espacio. IsHyphenationEnabled le permite a WPF dividir sus palabras con un guión, si permite un diseño más natural del texto.
En el siguiente ejemplo, he renderizado el mismo texto dos veces: uno con estas propiedades y otro sin ellas. La diferencia es bastante obvia:
<Window x:Class="WpfTutorialSamples.Rich_text_controls.FlowDocumentTextAlignmentSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FlowDocumentTextAlignmentSample" Height="400" Width="330">
<StackPanel>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument>
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the
<Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<FlowDocumentScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto">
<FlowDocument IsOptimalParagraphEnabled="True" IsHyphenationEnabled="True">
<Paragraph FontStyle="Italic" FontSize="14" Foreground="Gray">
By setting the <Bold>IsOptimalParagraphEnabled</Bold> property to true,
you will allow WPF to look ahead on the lines to come, before deciding
where to break. This will usually result in a more pleasant reading
experience. It works especially well in combination with the
<Bold>IsHyphenationEnabled</Bold> property.
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
</StackPanel>
</Window>
IsOptimalParagraphEnabled no está habilitado de forma predeterminada porque requiere un poco más de potencia de CPU cuando se procesa el texto, especialmente si la ventana se cambia de tamaño con frecuencia. Sin embargo, para la mayoría de las situaciones, esto no debería ser un problema.
Si tiene muchas instancias de FlowDocument en su aplicación y prefiere este método de representación óptimo, puede habilitarlo en todas sus instancias de FlowDocument especificando un estilo global que lo habilite, en su App.xaml. Aquí hay un ejemplo:
<Application x:Class="WpfTutorialSamples.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
StartupUri="Rich text controls/FlowDocumentTextAlignmentSample.xaml">
<Application.Resources>
<Style TargetType="FlowDocument">
<Setter Property="IsOptimalParagraphEnabled" Value="True" />
<Setter Property="IsHyphenationEnabled" Value="True" />
</Style>
</Application.Resources>
</Application>