This article is currently in the process of being translated into Spanish (~99% done).
The Slider control
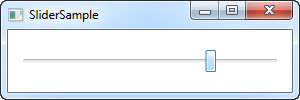
El control deslizante permite seleccionar un valor numérico, moviendo un cursor a lo largo de una línea horizontal o vertical. Puedes verlo en multitud de interfaces, aunque puede ser difícil de reconocer sólo por la descripción. Vamos con un ejemplo sencillo:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" />
</StackPanel>
</Window>
Esto permitirá al usuario final seleccionar un valor entre 0 y 100 arrastrando el botón (denominado pulgar) a lo largo de la línea.
Marcas
En el ejemplo, he arrastrado el pulgar más allá del centro, pero obviamente es difícil ver el valor exacto. Una forma de remediar esto es activar las marcas, que son pequeños marcadores que se muestran en la línea para dar una mejor indicación de qué tan lejos está el pulgar. Aquí hay un ejemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="5" />
</StackPanel>
</Window>
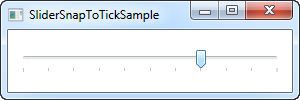
Enciendo los marcadores marcando la propiedad TickPlacement con otro valor diferente a None, que es el valor predeterminado. En mi ejemplo, quiero que las marcas se coloquen debajo de la línea, pero puede usar TopLeft o incluso Both como valores posibles, para cambiar esto.
Observe también mi uso de la propiedad TickFrequency. Su valor predeterminado es 1, pero en un ejemplo en el que el rango de valores posibles va de 0 a 100, esto dará como resultado 100 marcadores de marca, que deberán ajustarse en el espacio limitado. En un caso como este, tiene sentido elevar la TickTrecuency a algo que lo haga parecer menos concurrido.
Ajustar a las marcas (ticks)
Si echas un vistazo a la captura de pantalla de arriba, verás que el pulgar está entre marcas (ticks). Esto tiene sentido, ya que hay cinco valores entre cada marca, según lo especificado por la propiedad TickFrequency. Además, el valor del control deslizante es, de hecho, un double, lo que significa que el valor puede (y probablemente) no sea entero. Podemos cambiar esto usando la propiedad IsSnapToTickEnabled, como en el siguiente ejemplo:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderSnapToTickSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderSnapToTickSample" Height="100" Width="300">
<StackPanel VerticalAlignment="Center" Margin="10">
<Slider Maximum="100" TickPlacement="BottomRight" TickFrequency="10" IsSnapToTickEnabled="True" />
</StackPanel>
</Window>
Tenga en cuenta que cambié TickFrequency a 10 y luego habilité la propiedad IsSnapToTickEnabled. Esto garantiza que el pulgar solo se pueda colocar directamente en un valor de marca, por lo que para este ejemplo, solo puede ser 0, 10, 20, 30, 40, etc.
Valor del control deslizante
Hasta ahora, henos usado el control deslizante de forma ilustrativa, pero, por supuesto, el propósito real es leer su valor actual y usarlo para algo. El control deslizante tiene una propiedad de valor para eso, que por supuesto puede leer desde el código subyacente, o incluso enlazar.
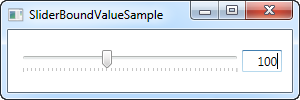
Un escenario común al usar el control deslizante es combinarlo con un cuadro de texto, lo que permitirá al usuario ver el valor seleccionado actualmente, así como cambiarlo ingresando un número en lugar de arrastrar el pulgar del control deslizante. Normalmente, tendría que suscribirse para cambiar los eventos tanto en el control deslizante como en el cuadro de texto y luego actualizar en consecuencia, pero un enlace simple puede hacer todo eso por nosotros:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderBoundValueSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderBoundValueSample" Height="100" Width="300">
<DockPanel VerticalAlignment="Center" Margin="10">
<TextBox Text="{Binding ElementName=slValue, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slValue" />
</DockPanel>
</Window>
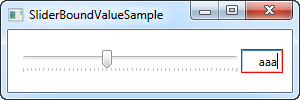
Ahora puede cambiar el valor utilizando el Control deslizante o ingresando un valor en el Cuadro de texto, y se reflejará inmediatamente en el otro control. Como beneficio adicional, también obtenemos una validación simple, sin ningún trabajo adicional, como si tratamos de ingresar un valor no numérico en el Cuadro de texto:

Responder a valores cambiados
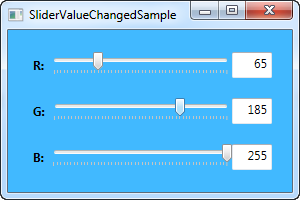
Por supuesto, si bien los enlaces son geniales para muchos propósitos, es posible que desee responder a los cambios en el valor del control deslizante desde su código subyacente. Afortunadamente para nosotros, el control deslizante viene con un evento ValueChanged que nos ayudará con eso. Para ilustrar esto, he creado una muestra más compleja con tres controles deslizantes, donde cambiamos los valores Rojo, Verde y Azul (RGB) de un color:
<Window x:Class="WpfTutorialSamples.Misc_controls.SliderValueChangedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SliderValueChangedSample" Height="200" Width="300">
<StackPanel Margin="10" VerticalAlignment="Center">
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">R:</Label>
<TextBox Text="{Binding ElementName=slColorR, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorR" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">G:</Label>
<TextBox Text="{Binding ElementName=slColorG, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorG" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
<DockPanel VerticalAlignment="Center" Margin="10">
<Label DockPanel.Dock="Left" FontWeight="Bold">B:</Label>
<TextBox Text="{Binding ElementName=slColorB, Path=Value, UpdateSourceTrigger=PropertyChanged}" DockPanel.Dock="Right" TextAlignment="Right" Width="40" />
<Slider Maximum="255" TickPlacement="BottomRight" TickFrequency="5" IsSnapToTickEnabled="True" Name="slColorB" ValueChanged="ColorSlider_ValueChanged" />
</DockPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
namespace WpfTutorialSamples.Misc_controls
{
public partial class SliderValueChangedSample : Window
{
public SliderValueChangedSample()
{
InitializeComponent();
}
private void ColorSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromRgb((byte)slColorR.Value, (byte)slColorG.Value, (byte)slColorB.Value);
this.Background = new SolidColorBrush(color);
}
}
}
En la parte XAML del código, tenemos tres DockPanels, cada uno con una etiqueta, un control deslizante y un control TextBox. Al igual que antes, la propiedad Text de los controles TextBox se ha vinculado al Valor del Control deslizante.
Cada control deslizante se suscribe al mismo evento ValueChanged , en el que creamos una nueva instancia de Color, basada en los valores seleccionados actualmente y luego usa este color para crear un nuevo SolidColorBrush para la propiedad Background de la Ventana.
En general, este es un buen ejemplo de para qué se puede usar el control deslizante.