This article is currently in the process of being translated into Spanish (~99% done).
The WebBrowser control
WPF viene con un control WebBrowser listo para usarse el cual le permite hospedar un navegador completo dentro de su aplicación. WebBrowser en realidad es un encapsulado de una versión ActiveX de Internet Explorer pero, debido a que es una parte integrada de Windows, la aplicación debiera trabajar en todas las máquinas con Windows sin requerir la instalación de componentes adicionales.
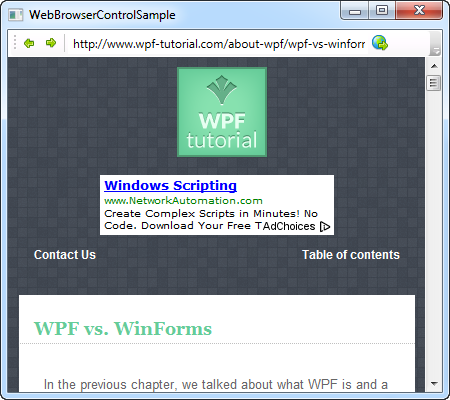
En este artículo he hecho las cosas un poco diferentes: en vez de comenzar de cero con un ejemplo muy limitado y luego irlo aumentando, creé un solo ejemplo pero más complejo, mostrando lo fácil que es tener un navegador funcionando. La funcionalidad es muy básica pero puede extenderla fácilmente si se desea. Así es como se ve:

Echemos un vistazo al código:
<Window x:Class="WpfTutorialSamples.Misc_controls.WebBrowserControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WebBrowserControlSample" Height="300" Width="450">
<Window.CommandBindings>
<CommandBinding Command="NavigationCommands.BrowseBack" CanExecute="BrowseBack_CanExecute" Executed="BrowseBack_Executed" />
<CommandBinding Command="NavigationCommands.BrowseForward" CanExecute="BrowseForward_CanExecute" Executed="BrowseForward_Executed" />
<CommandBinding Command="NavigationCommands.GoToPage" CanExecute="GoToPage_CanExecute" Executed="GoToPage_Executed" />
</Window.CommandBindings>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button Command="NavigationCommands.BrowseBack">
<Image Source="/WpfTutorialSamples;component/Images/arrow_left.png" Width="16" Height="16" />
</Button>
<Button Command="NavigationCommands.BrowseForward">
<Image Source="/WpfTutorialSamples;component/Images/arrow_right.png" Width="16" Height="16" />
</Button>
<Separator />
<TextBox Name="txtUrl" Width="300" KeyUp="txtUrl_KeyUp" />
<Button Command="NavigationCommands.GoToPage">
<Image Source="/WpfTutorialSamples;component/Images/world_go.png" Width="16" Height="16" />
</Button>
</ToolBar>
<WebBrowser Name="wbSample" Navigating="wbSample_Navigating"></WebBrowser>
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Misc_controls
{
public partial class WebBrowserControlSample : Window
{
public WebBrowserControlSample()
{
InitializeComponent();
wbSample.Navigate("http://www.wpf-tutorial.com");
}
private void txtUrl_KeyUp(object sender, KeyEventArgs e)
{
if(e.Key == Key.Enter)
wbSample.Navigate(txtUrl.Text);
}
private void wbSample_Navigating(object sender, System.Windows.Navigation.NavigatingCancelEventArgs e)
{
txtUrl.Text = e.Uri.OriginalString;
}
private void BrowseBack_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoBack));
}
private void BrowseBack_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoBack();
}
private void BrowseForward_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = ((wbSample != null) && (wbSample.CanGoForward));
}
private void BrowseForward_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.GoForward();
}
private void GoToPage_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
private void GoToPage_Executed(object sender, ExecutedRoutedEventArgs e)
{
wbSample.Navigate(txtUrl.Text);
}
}
}El código pareciera un poco abrumador al principio, pero si lo mira de nuevo se dará cuenta de que hay mucha repetición en él.
Comencemos por hablar acerca de la parte XAML. Observe que estoy utilizando algunos conceptos discutidos en otra parte de este tutorial, incluyendo el control ToolBar y comandos WPF. El ToolBar se utilizó para alojar un par de botones para retroceder y avanzar. Luego tenemos una barra de dirección para escribir y mostrar la URL actual, además de un botón para navegar a la URL ingresada.
Debajo de la barra de herramientas tenemos el control WebBrowser, propiamente. Como puede ver, utilizarlo solo requiere una simple línea de XAML - en este caso suscribimos al evento Navigating, el cual ocurre tan pronto WebBrower comienza a navegar hacia la URL.
En Code-behind, comenzamos navegando a una URL que ya está en el constructor de la ventana para mostrar algo de inmediato en vez de un control en blanco. Entonces tenemos el evento txtUrl_KeyUp, en el cual revisamos si el usuario oprimió Enter en la barra de dirección - de ser así, empezamos a navegar a la URL indicada.
El evento wbSample_Navigating se asegura que la barra de dirección se actualice cada vez que comience una nueva navegación. Esto es importante porque queremos que muestre la URL actual, no importando si el usuario inició la navegación escribiendo una nueva URL o al darle click a una liga en una página Web.
La última parte de Code-behind es un simple manejo de nuestros comandos: dos para los botones de retroceder y avanzar, donde usamos CanGoBack y CanGoForward para decidir si ejecutar, y los métodos GoBack y GoForward para hacer realmente el trabajo. Tratándose de comandos WPF esto es muy estándar, tal como se describe en la sección de comandos de este tutorial.
En cuanto al último comando, dejamos que se ejecute siempre y cuando lo hace utilizamos nuevamente el método Navigate().
Resumen
Como podrá ver, alojar y utilizar un navegador completo dentro de su aplicación se vuelve muy sencillo con el control WebBrowser. No obstante, deberá advertir que la versión WPF de WebBrowser está un poco limitada comparada con la versión para WinForms, pero para uso y navegación básica funciona bien.
Si prefiere utilizar la versión WinForms lo podrá conseguir empleando WindowsFormsHost, el cual se explica en otra parte de este tutorial.