This article has been localized into Spanish by the community.
Ordenación de una ListView
En el último capítulo vimos como se podían agrupar items en el control WPF ListView mediante el acceso a la instancia View del control ListView y añadiendo una descripción del grupo. Realizar un ordenamiento de una ListView es igual de sencillo, y la mayor parte del proceso es exactamente el mismo. Probemos un simple ejemplo donde se ordenan los objetos de usuario por su edad:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewSortingSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewSortingSample" Height="200" Width="300">
<Grid Margin="10">
<ListView Name="lvUsers">
<ListView.View>
<GridView>
<GridViewColumn Header="Name" Width="120" DisplayMemberBinding="{Binding Name}" />
<GridViewColumn Header="Age" Width="50" DisplayMemberBinding="{Binding Age}" />
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfTutorialSamples.ListView_control
{
public partial class ListViewSortingSample : Window
{
public ListViewSortingSample()
{
InitializeComponent();
List<User> items = new List<User>();
items.Add(new User() { Name = "John Doe", Age = 42 });
items.Add(new User() { Name = "Jane Doe", Age = 39 });
items.Add(new User() { Name = "Sammy Doe", Age = 13 });
items.Add(new User() { Name = "Donna Doe", Age = 13 });
lvUsers.ItemsSource = items;
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
}
}
public class User
{
public string Name { get; set; }
public int Age { get; set; }
}
}
El código XAML tiene la misma apariencia que en un ejemplo anterior, donde se tienen un par de columnas para mostrar información sobre el usuario - nada nuevo aquí:
En el Code-behind, hemos creado una vez más una lista de objetos Usuario, la cual luego se asigna como la ItemsSource de la ListView. Una vez hecho esto, se emplea la propiedad ItemsSource para obtener la instancia CollectionView que la ListView crea automáticamente para nosotros, y que podremos utilizar para manipular cómo la ListView muestra nuestros objetos.
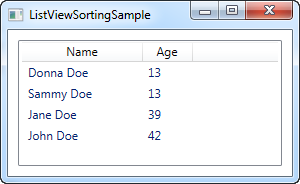
Con el objecto view en nuestro poder, le añadimos una nueva SortDescription, especificando que queremos nuestra lista ordenada por la propiedad Age (Edad), en orden ascendente. Como se puede ver en la captura de pantalla, esto funciona perfectamente - la lista es ordenada por edad, en lugar de estar en el mismo orden en el que los elementos fueron añadidos.
Ordenación por múltiples criterios
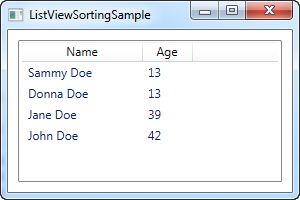
Como se ha visto en el primer ejemplo, ordenar es muy sencillo, pero en la captura de pantalla verás que Sammy aparece antes que Donna. Tienen la misma edad, por ello en este caso WPF simplemente empleará el orden en el que fueron añadidas. Afortunadamente, WPF nos permite especificar tantos criterios de ordenamiento como queramos. En el ejemplo anterior, intenta cambiar el código relacionado con view por algo como esto:
CollectionView view = (CollectionView)CollectionViewSource.GetDefaultView(lvUsers.ItemsSource);
view.SortDescriptions.Add(new SortDescription("Age", ListSortDirection.Ascending));
view.SortDescriptions.Add(new SortDescription("Name", ListSortDirection.Ascending));
Ahora view se ordena utilizando la edad en primer lugar, y cuando se encuentran dos valores idénticos, el nombre será empleado como un parámetro de ordenamiento secundario.
Resumen
Como se ha visto en los ejemplos anteriores, es muy sencillo ordenar el contenido de una ListView, pero hasta ahora, todo el ordenamiento es decidido por el programador y no por el usuario final. En el siguiente artículo te daré un artículo de "Cómo hacer" enseñándote cómo permitir al usuario decidir el ordenamiento haciendo click en las columnas, como se ve en Windows.