This article is currently in the process of being translated into Spanish (~99% done).
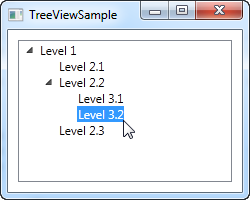
A simple TreeView example
Como mencionamos en el artículo anterior, WPF TreeView se puede usar de una manera muy simple, agregando objetos TreeViewItem, ya sea desde el código subyacente o simplemente declarándolos directamente en su XAML. De hecho, es muy fácil comenzar, como puede ver en el ejemplo aquí:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem Header="Level 1" IsExpanded="True">
<TreeViewItem Header="Level 2.1" />
<TreeViewItem Header="Level 2.2" IsExpanded="True">
<TreeViewItem Header="Level 3.1" />
<TreeViewItem Header="Level 3.2" />
</TreeViewItem>
<TreeViewItem Header="Level 2.3" />
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Simplemente declaramos los objetos TreeViewItem directamente en XAML, en la misma estructura en la que queremos mostrarlos, donde la primera etiqueta es hija de el control TreeView y sus objetos secundarios también son etiquetas secundarias para su objeto primario. Para especificar el texto que queremos que se muestre para cada nodo, utilizamos la propiedad Head (Encabezado) . De forma predeterminada, un TreeViewItem no se expande, pero para mostrarle la estructura del ejemplo, he usado la propiedad IsExpanded para expandir los dos elementos principales.
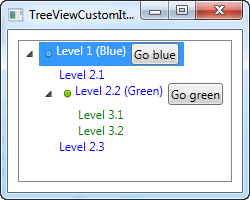
TreeViewItem's con imágenes y otros controles
Sin embargo, el Encabezado es una propiedad interesante. Como puede ver, solo puedo especificar una cadena de texto y luego hacer que se procese directamente sin hacer cualquier otra cosa, pero esto es WPF siendo amable con nosotros: internamente, envuelve el texto dentro de un control TextBlock, en lugar de obligarlo a hacerlo. Esta nos muestra que podemos insertar prácticamente todo lo que queramos en la propiedad Encabezado en lugar de solo una cadena y luego hacer que TreeView lo represente, un excelente ejemplo de por qué es tan fácil personalizar el aspecto de los controles WPF.
Una de las solicitudes comunes de personas que vienen de WinForms o incluso de otras bibliotecas de interfaz de usuario es la capacidad de mostrar una imagen junto a la etiqueta de texto de un elemento TreeView. Esto es muy fácil de hacer con WinForms, porque TreeView está construido exactamente para este escenario. Con WPF TreeView, es un poco más complejo, pero ysted es recompensado con mucha más flexibilidad de la que podría obtener de WinForms TreeView. Aquí hay un ejemplo de ello:
<Window x:Class="WpfTutorialSamples.TreeView_control.TreeViewCustomItemsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TreeViewCustomItemsSample" Height="200" Width="250">
<Grid Margin="10">
<TreeView>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" />
<TextBlock Text="Level 1 (Blue)" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Level 2.1" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" />
<TextBlock Text="Level 2.2 (Green)" Foreground="Blue" />
</StackPanel>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.1" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 3.2" Foreground="Green" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<TextBlock Text="Level 2.3" Foreground="Blue" />
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
Hice un montón de cosas aquí, solo para mostrarle el tipo de flexibilidad que obtiene: coloreé los elementos secundarios y agregué imágenes e incluso botones a artículos para padres Debido a que estamos definiendo todo con un marcado simple, puede hacer casi cualquier cosa, pero como puede ver en el código de ejemplo, esto tiene un precio: ¡enormes cantidades de código XAML, para un árbol con solo seis nodos en total!
Resumen
Si bien es completamente posible definir un TreeView completo solo con el marcado, como lo hicimos en los ejemplos anteriores, no es el mejor enfoque en la mayoría de situaciones, y aunque podría hacerlo desde código subyacente en su lugar, esto habría resultado en aún más líneas de código. Una vez más, la solución es enlace de datos , que veremos en los próximos capítulos.