This article has been localized into Spanish by the community.
A special thanks goes out to user #91 for the Spanish translation of this article: Gonzalo Méndez
Trigger, DataTrigger y EventTrigger
Hasta el momento, hemos trabajado con estilos estableciendo valores estáticos en una propiedad determinada. Sin embargo, mediante el uso de disparadores (Triggers), se puede modificar los valores de las propiedades ante cierta condición. Existe varios tipos de triggers: de propiedad, de evento, y de datos. Los triggers nos permiten realizar tareas que normalmente haríamos en code behind, completamente desde el markup, como parte del proceso constante de separar la presentación de la lógica de negocios.
Property trigger
El tipo más común de trigger es el de propiedad, el cual en markup, simplemente se define con un elemento <Trigger>. Este tipo de trigger observa a una propiedad dada en el control contenedor, y cuando esa propiedad toma un valor determinado, la propiedad cambia. En teoría, podría sonar un poco complicado, pero en realidad es muy simple una vez que ilustramos la teoría con un ejemplo:
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggersSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggersSample" Height="100" Width="300">
<Grid>
<TextBlock Text="Hello, styled world!" FontSize="28" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Red" />
<Setter Property="TextDecorations" Value="Underline" />
</Trigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
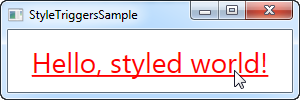
Para el estilo del ejemplo, establecemos la propiedad Foreground a azul, para hacer que se parezca a un hipervínculo. A continuación, agregamos un trigger, que observa a la propiedad IsMouseOver. Ni bien la misma cambia a True, aplicamos dos setters: Cambiamos Foreground a rojo, y lo subrayamos. Éste es un gran ejemplo de lo fácil que resulta utilizar triggers para realizar cambios en el diseño, sin utilizar para nada code behind.
Hemos definido un estilo local para este Textblock específicamente, pero tal como se mostró en los artículos anteriores, el estilo podría haber sido definido en forma global también, si hubiéramos querido aplicarlo a todos los controles TextBlock de nuestra aplicación.
Triggers de datos
Los triggers de datos, que se representan mediante el elemento <DataTrigger>, se usan para propiedades que no necesariamente son propiedades de dependencia. Funcionan mediante la creación de un binding a una propiedad corriente, la cual se monitorea después en espera de cambios. Esto también abre la posibilidad de vincular el trigger a una propiedad de otro control distinto. Considere el siguiente ejemplo:
<Window x:Class="WpfTutorialSamples.Styles.StyleDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleDataTriggerSample" Height="200" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSample" Content="Hello, world?" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="48">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="No" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=cbSample, Path=IsChecked}" Value="True">
<Setter Property="Text" Value="Yes!" />
<Setter Property="Foreground" Value="Green" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
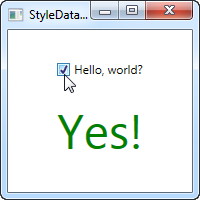
En este ejemplo, tenemos un CheckBox y un TextBlock. Usando un DataTrigger, enlazamos el TextBlock a la propiedad IsChecked del CheckBox. Creamos entonces un estilo por defecto, en el cual el texto es "No" en color is rojo, y luego, usando un DataTrigger, asignamos un estilo para cuando la propiedad IsChecked del CheckBox cambia a True, en cuyo caso lo mostramos en verde diciendo "Si!" (tal como se ve en la imagen).
Triggers de evento
Los triggers de evento, que se representan mediante el elemento <EventTrigger> se usan mayormente para disparar una animación en respuesta a un evento. Aún no hemos hablado acerca de animaciones, pero a efectos demostrativos de como funciona un trigger de eventos, las usaremos de todos modos. Hecha un vistazo al capítulo sobre animaciones para más detalles. A continuación, el ejemplo:
<Window x:Class="WpfTutorialSamples.Styles.StyleEventTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleEventTriggerSample" Height="100" Width="300">
<Grid>
<TextBlock Name="lblStyled" Text="Hello, styled world!" FontSize="18" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Style.Triggers>
<EventTrigger RoutedEvent="MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.300" Storyboard.TargetProperty="FontSize" To="28" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.800" Storyboard.TargetProperty="FontSize" To="18" />
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</Grid>
</Window>
El markup podría parecer abrumador, pero si ejecutas el ejemplo y observas el resultado, verás que habremos logrado una muy buena animación, yendo en ambas direcciones, con aproximadamente 20 líneas de código XAML. Como podrás ver, uso un EventTrigger para escuchar 2 eventos: MouseEnter y MouseLeave. Cuando el ratón entra, realizo una suave transición animada a un tamaño de letra de 28 pixels in 300 milisegundos. Cuando el ratón sale, vuelvo a cambiar el tamaño de letra a 18 pixels pero lo hago un poco más lentamente, solo porque se ve bonito.
Resumen
Los estilos en WPF facilitan obtener un aspecto consistente, y con los triggers, este aspecto se vuelve dinámico. Los estilos son geniales en las aplicaciones, pero lo son aún más cuando se utilizan en plantillas de controles, etc. Puedes leer mas sobre en eso en otras partes de este tutorial.
En el siguiente artículo, echaremos un vistazo "multi triggers", los cuales nos permiten aplicar estilos en base a múltiples propiedades.