This article has been localized into Spanish by the community.
MultiTrigger y MultiDataTrigger en WPF
En el capítulo anterior, trabajamos con disparadores para obtener estilos dinámicos. Hasta ahora, todos se han basado en una sola propiedad, pero WPF también es compatible con múltiples disparadores, que pueden monitorear dos o más condiciones de propiedad y solo desencadenarse una vez que todas se cumplan.
Hay dos tipos de disparadores múltiples: el MultiTrigger , que al igual que el activador normal funciona en las propiedades de dependencia, y luego el MultiDataTrigger , que se vincula a cualquier tipo de propiedad. Empecemos con un ejemplo rápido sobre cómo usar el MultiTrigger.
MultiTrigger
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiTriggerSample" Height="100" Width="250">
<Grid>
<TextBox VerticalAlignment="Center" HorizontalAlignment="Center" Text="Hover and focus here" Width="150">
<TextBox.Style>
<Style TargetType="TextBox">
<Style.Triggers>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsKeyboardFocused" Value="True" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<MultiTrigger.Setters>
<Setter Property="Background" Value="LightGreen" />
</MultiTrigger.Setters>
</MultiTrigger>
</Style.Triggers>
</Style>
</TextBox.Style>
</TextBox>
</Grid>
</Window>
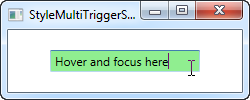
En este ejemplo, usamos un disparador para cambiar el color de fondo del TextBox una vez que tiene el enfoque del teclado Y el cursor del ratón está sobre él, como se ve en la captura de pantalla. Este disparador tiene dos condiciones, pero podríamos fácilmente haber agregado más si fuera necesario. En la sección Setters, definimos las propiedades que deseamos cambiar cuando se cumplen todas las condiciones; en este caso, solo una (color de fondo).
MultiDataTrigger
Al igual que un DataTrigger normal, el MultiDataTrigger es genial porque utiliza enlaces para monitorear una propiedad. Esto significa que puedes usar todas las geniales Técnicas de enlace de WPF, incluido el enlace a la propiedad de otro control, etc. Permítame mostrarle lo fácil que es:
<Window x:Class="WpfTutorialSamples.Styles.StyleMultiDataTriggerSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleMultiDataTriggerSample" Height="150" Width="200">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<CheckBox Name="cbSampleYes" Content="Yes" />
<CheckBox Name="cbSampleSure" Content="I'm sure" />
<TextBlock HorizontalAlignment="Center" Margin="0,20,0,0" FontSize="28">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Text" Value="Unverified" />
<Setter Property="Foreground" Value="Red" />
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding ElementName=cbSampleYes, Path=IsChecked}" Value="True" />
<Condition Binding="{Binding ElementName=cbSampleSure, Path=IsChecked}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter Property="Text" Value="Verified" />
<Setter Property="Foreground" Value="Green" />
</MultiDataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>

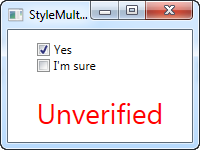
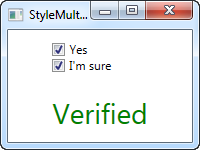
En este ejemplo, he recreado el ejemplo que usamos con el DataTrigger normal, pero en lugar de enlazar a una sola propiedad, me vinculo a la misma propiedad. (IsChecked) pero en dos controles diferentes. Esto nos permite activar el estilo solo una vez que ambas casillas están marcadas, si elimina una marca de cualquiera en uno de ellos, se aplicará el estilo por defecto.
Resumen
Como puede ver, los disparadores múltiples son casi tan fáciles de usar como los disparadores regulares y pueden ser extremadamente útiles, especialmente al desarrollar tus controles propios.