This article has been localized into French by the community.
Le contrôle GroupBox
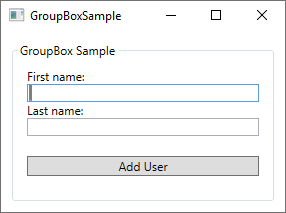
Le contrôle GroupBox permet de regrouper visuellement un ensemble de contrôles. Ceci pourrait aussi bien être fait en utilisant l’un des nombreux contrôles "Panel", mais GroupBox ajoute un type spécial d’en-tête et de bordure très utilisé dans le système d’exploitation Windows. Ci-dessous une capture d'écran de ce à quoi pourrait ressembler l'utilisation d'un contrôle GroupBox.

Remarquez la bordure entourant les contrôles, avec le texte "GroupBox Sample" placé à l'intérieur de la ligne de bordure - ceci est l'effet du contrôle GroupBox. Utiliser un GroupBox est aussi simple que d’ajouter la balise ci-dessous à votre fenêtre et d’écrire quelque chose de pertinent dans la propriété Header:
<GroupBox Header="GroupBox Sample">
</GroupBox>Le contrôle GroupBox ne peut contenir qu'un seul élément enfant, mais ce n'est pas un problème - il suffit de faire de cet enfant un contrôle panneau, avec la possibilité d'ajouter autant de contrôles que vous voulez à ce panneau, par exemple. pour créer une boîte de dialogue semblable à celle affichée ci-dessus. Voici la liste complète du code XAML pour mon exemple de dialogue:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GroupBox avec en-tête personnalisé
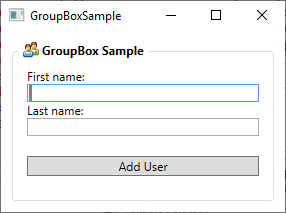
L'en-tête d'un GroupBox est normalement un texte simple et non mis en forme, mais vous souhaiteriez peut-être le présenter de manière un peu plus sophistiquée? Pas de problème, car, comme dans tout ce que l'on trouve dans le framework WPF, vous pouvez simplement remplacer le texte simple par un ou plusieurs autres contrôles. Vous pouvez par exemple ajouter un contrôle TextBlock, puis modifier sa mise en forme, en adaptant la couleur du texte. Vous pouvez même ajouter une image, si vous le souhaitez, comme je l'ai fait dans l'exemple suivant:

Maintenant l'en-tête comporte une image et un texte en gras, et c'est tellement simple à réaliser:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Remarquez comment j'ai simplement remplacé la propriété Header du contrôle GroupBox par une balise GroupBox.Header, cela permet ensuite d'inclure un StackPanel qui contient une image et un bloc de texte - de cette façon, vous avez le contrôle total sur l'apparence de l'en-tête!
En résumé
Le contrôle WPF GroupBox vous permet de regrouper facilement un ensemble de contrôles, avec un effet visuel particulièrement cohérent avec celui du système d'exploitation Microsoft Windows.