This article has been localized into French by the community.
Le contrôle Border
Le contrôle Border est un contrôle décorateur que vous pouvez utiliser pour dessiner une bordure, un arrière-plan, ou encore les deux, pour un autre élément. Puisque les panneaux WPF ne permettent pas de dessiner des bordures par défaut, le contrôle Border permet de réaliser un panneau avec une bordure, il suffit simplement d'entourer un panneau avec un Border, par exemple : un Panel dans un Border.
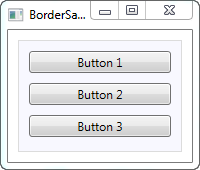
Un exemple simple pour l'utilisation d'un Border comme décrit ci-dessus ressemble à ceci :
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Un Border n'as aucune apparence tant que l'on ne définit pas au moins l'arrière-plan ou la couleur de la bordure et sa largeur, c'est donc ce que nous avons fait ici, en utilisant les propriétés Background pour l'arrière-plan, BorderBrush pour la couleur de la bordure et BorderThickness pour la largeur de la bordure.
Bordure avec coins arrondis
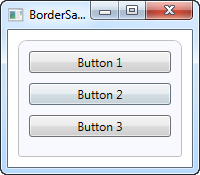
L'une des caractéristiques que j'apprécie par rapport au Border, est le fait qu'il est facile d'obtenir des coins arrondis. Regardez cet exemple légèrement modifié, les coins sont désormais arrondis :
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Tout ce que j'ai fait c'est de rajouter la propriété CornerRadius. Elle peut être utilisé avec une seule valeur, et dans ce cas, cette valeur est utilisé pour les quatre coins, ou comme j'ai fait dans l'exemple, où je spécifie la valeur de chaque coins en commençant par le coin supérieur droit, suivit du coin supérieur gauche puis le coin inférieur droit pour finir avec le coin inférieur gauche.
Couleur et largeur de la bordure
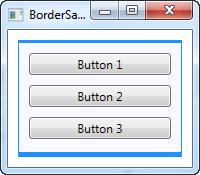
La bordure précédente est très discrète, mais nous pouvons facilement changer cela en modifiant la couleur et/ou la largeur de la bordure. Puisque la propriété BorderThickness est du type Thickness, vous pouvez manipuler la largeur de la bordure pour chacun des cotés individuellement ou juste attribuer une valeur pour la largeur gauche et droite et une autre pour la largeur en haut et en bas.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Arrière-plan de la bordure
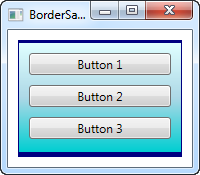
La propriété Background, arrière-plan, est du type Brush, ça permet d'avoir plein de possibilités. Comme vu précédemment, il est très facile d'utiliser une simple couleur comme arrière-plan, mais vous pouvez aussi utiliser un dégradé, et ce n'est pas si difficile :
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Dans ce cas, j'ai spécifié un LinearGradientBrush, qui est un dégradé linéaire, pour l'arrière-plan du Border, ainsi qu'une couleur de contour plus appropriée. Le LinearGradientBrush n'as peut être pas la syntaxe la plus évidente, je l'expliquerai dans un autre chapitre, ainsi que les autres type de Brush, mais pour le moment, vous pouvez essayer mon exemple et changer les valeurs pour voir d'autres résultats.