This article has been localized into French by the community.
WPF TabControl : position des onglets
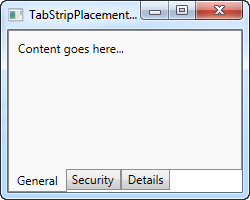
Les onglets du TabControl sont habituellement placés en haut du contrôle et c'est ainsi qu'ils apparaissent par défaut quand on utilise de WPF TabControl.

Cependant, avec la propriété TabStripPlacement, vous pouvez aisément changer cela :
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250">
<Grid>
<TabControl TabStripPlacement="Bottom">
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
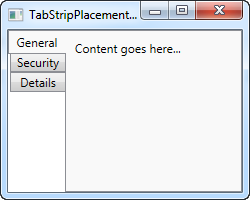
Le TabStripPlacement peut être défini en haut (Top), en bas (Bottom), à gauche (Left) ou à droite (Right). Toutefois, quand il est défini à gauche ou à droite, on obtient le résultat suivant :

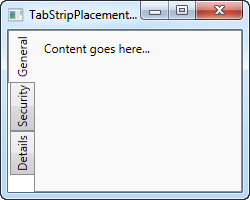
J'aurais personnellement voulu que les onglets soient réorientés quand ils sont placés sur les côtés, ainsi le texte deviendrait vertical et non horizontal, mais le WPF TabControl ne le fait pas. Heureusement, nous obtenir ce comportement avec cette petite astuce :
<Window x:Class="WpfTutorialSamples.Misc_controls.TabStripPlacementSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabStripPlacementSample" Height="200" Width="250" UseLayoutRounding="True">
<Grid>
<TabControl TabStripPlacement="Left">
<TabControl.Resources>
<Style TargetType="{x:Type TabItem}">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<ContentPresenter Content="{TemplateBinding Content}">
<ContentPresenter.LayoutTransform>
<RotateTransform Angle="270" />
</ContentPresenter.LayoutTransform>
</ContentPresenter>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="Padding" Value="3" />
</Style>
</TabControl.Resources>
<TabItem Header="General">
<Label Content="Content goes here..." />
</TabItem>
<TabItem Header="Security" />
<TabItem Header="Details" />
</TabControl>
</Grid>
</Window>
Si vous n'avez pas lu les chapitre sur les modèles et les styles, cela peut vous paraitre un peu confus, mais ce que nous faisons est l'application d'un style sur les éléments TabItem où nous surchargeons le HeaderTemplate et lui appliquons une rotation pour transformer l'onglet. Pour les onglets placés sur le côté gauche, nous les orientons à 270 degrés - si placés à droite, nous devons les orienter à 90 degrés pour avoir une apparence correcte.