This article has been localized into French by the community.
Un exemple simple d'utilisation de ListView
Le contrôle ListView WPF est très minimal dans sa forme la plus simple. En fait, il ressemblera énormément au contrôle WPF ListBox jusqu'à ce que vous y ajoutiez des vues specifiques. Ceci n'est pas si étrange puisqu'une ListView hérite directement du contrôle ListBox. Ainsi, une ListView par défaut n'est en fait qu'une ListBox avec un mode de sélection différent (plus d'informations à ce sujet plus tard).
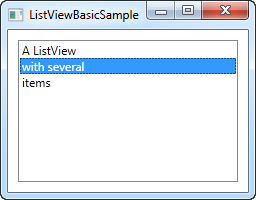
Essayons de créer une ListView dans sa forme la plus simple :
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
C'est aussi simple que ça, en utilisant des ListViewItem définis manuellement pour remplir la liste et uniquement avec un libellé sous forme de texte représentant chaque élément - un contrôle ListView WPF minimaliste.
ListViewItem avec une image
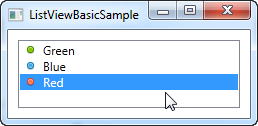
Pour associer une image à un ListViewItem, à cause de la nature "look-less" de la bibliothèque WPF, il ne suffit pas d'associer un ID d'image ou une clé à une propriété. Au lieu de cela, vous devez définir les contrôles utilisés pour afficher l'image et le texte constituant le ListViewItem. Voici un exemple :
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
Ce qu'on a fait ici est très simple. Puisque la classe ListViewItem dérive de la classe ContentControl, il est possible d'utiliser d'autres contrôles WPF comme contenu. Dans notre cas, nous utilisons un StackPanel qui contient des contrôles enfants de type Image et TextBlock.
Résumé
Comme vous pouvez le constater, construire une ListView manuellement avec le langage XAML est très simple. Mais dans la plupart des cas, les données de votre ListView proviendront d'une source de données et ne seront chargées dans la ListView qu'à l'exécution de votre programme. Nous allons voir comment faire cela dans le prochain chapitre.