This article has been localized into Dutch by the community.
Een UserControl maken en gebruiken
User controls, in WPF voorgesteld door de UserControl class, is het concept van het grouperen van markup en code in een herbruikbare container, zodanig dat hetzelfde interface, met dezelfde functionaliteit gebruikt kan worden bij meerdere paatsen en zelfs over meerdere applicaties.
Een User Control gedraagt zich hetzelfde als een WPF Window - een ruimte waar je controls kan plaatsen en dan een Code-behind bestand waar je interactie kan hebben met deze controls. Het bestand dat het User Control bevat eindigt ook met .xaml, en het Code-behind bestand eindigt met .xaml.cs - hetzelfde als bij een Window. De markup waarmee gestart wordt is wel een beetje anders:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
</Grid>
</UserControl>Niks heel vreemd - een root UserControl element in plaats van een Window element, en dan de DesignHeight en de DesignWidth eigenschappen, die beheerd de grote van de User control in design-time (in runtime, de grote zal beslist worden door de container dat de User control vast houdt). Je zal hetzelfde opmerking in de Code-behind, waar het eenvoudig de UserControl erft in de plaats van Window.
Maken van een User Control
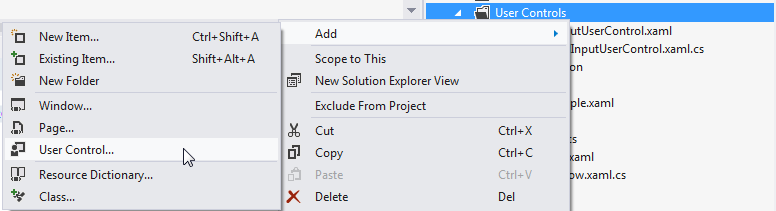
Voeg een User control toe aan je project zoals je zou doen aan eender ander Window, door rechts-klikken op het project of de folder naam waar je het wilt toevoegen, zoals getoond in deze screenshot (dingen zullen er misschien iets anders uitzien, afhankelijk van de versie van Visual Studio die jij gebruikt):

Voor dit artikel, zullen we een handig User control maken met de mogelijkheid om de hoeveelheid tekst te limiteren in een Textbox voor een specifiek aantal karakters, terwijl we de gebruiker tonen hoeveel karakters er zijn gebruikt en hoeveel er in totaal gebruikt mogen worden. Dit is heel eenvoudig om te doen en wordt regelmatig gebruikt in web applicaties zoals Twitter. Het zou eenvoudig zijn om deze functionaliteit aan je gewone Window toe te voegen, maar aangezien het handig zou zijn om dit op meerder plaatsen in je applicatie te hebben, is het logisch dat we het in een makkelijk herbruikbare UserControl steken.
Vooraleer dat we in de code gaan, nemen we een kijk naar het eindresultaat waar we voor gaan:

Hier is de code voor de User control zelf:
<UserControl x:Class="WpfTutorialSamples.User_Controls.LimitedInputUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
</StackPanel>
</Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2" Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
</Grid>
</UserControl>using System;
using System.Windows.Controls;
namespace WpfTutorialSamples.User_Controls
{
public partial class LimitedInputUserControl : UserControl
{
public LimitedInputUserControl()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
}De markup is behoorlijk vanzelfsprekend: Een Grid, met twee kolommen en twee rijen. Het bovenste deel van de Grid bevat twee lbels, een toont de titel en de andere toont de statistieken. Elk van deze gebruikt data binding voor al de nodige informatie - de Title en MaxLength komt van de Code-behind eigenschappen, die we hebben gedefinieerd als een normale eigenschap in een normale class.
Het huidige aantal karakters wordt verkregen door de Text.Length eigenschap rechtstreeks te binden aan de TextBox control, welke het onderste deel van de User control gebruikt. Het resultaat kan gezien worden in bovenstaande screenshot. Let wel op dat door deze binding, we geen C# code nodig hebben om de labels te updaten of de MaxLength eigenschap te zetten in de TextBox - in plaats daarvan, binden we de eigenschappen direct.
Verbruiken/gebruik van de User Control
Met de bovenstaande code op zijn plaats, moeten we enkel de User control gebruiken in onze Window. We doen dat door een referentie toe te voegen naar de namespace waar de UserControl zich bevindt, in het bovenste van de XAML code in je Window.
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"Nadat, kunnen we gebruik maken van de uc voorvoegsel om control toe te voegen aan ons Window zoals het zou zijn bij eender welk WPF control:
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />Let op hoe we direct gebruik maken van Title en MaxLength eigenschappen in de XAML. Hier is het volledige code voorbeeld voor ons WIndow.
<Window x:Class="WpfTutorialSamples.User_Controls.LimitedInputSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:uc="clr-namespace:WpfTutorialSamples.User_Controls"
Title="LimitedInputSample" Height="200" Width="300">
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<uc:LimitedInputUserControl Title="Enter title:" MaxLength="30" Height="50" />
<uc:LimitedInputUserControl Title="Enter description:" MaxLength="140" Grid.Row="1" />
</Grid>
</Window>Met dat, kunnen we dit gehele stuk functionaliteit gebruik in slechts een enkele lijn van code, zoals getoond in dit voorbeeld waar we twee keer de gelimiteerde tekst invoer control hebben. Zoals reeds getoond, ziet het resultaat er als volgt uit:

Opsomming
Het plaatsen van veel gebruikte interfaces en functionaliteiten in User Controls is enorm aangeraden, en als je kan zien van bovenstaande voorbeeld zijn ze enorm eenvoudig om te maken en te gebruiken.