This article is currently in the process of being translated into Dutch (~98% done).
De WPF Werkbalk besturing
De werkbalk is een rij van (knoppen)opdrachten, meestal bovenaan het hoofdvenster van een standaard Windows programma. Dit kan een simpele balk zijn met knoppen erop, met het WPF werkbalk besturingselement krijg je er nog een aantal extra's bij zoals automatische overloop en de mogelijkheid om als gebruiker de werkbalken te verplaatst.
Een WPF werkbalk bevindt zich meestal in een Werkbalk vak. Het Werkbalk vak zorgt voor de plaatsing, afmetingen. Je kan meerdere werkbalk besturingen hebben in een werkbalk vak element. We proberen een eenvoudig voorbeeld.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarSample" Height="200" Width="300">
<Window.CommandBindings>
<CommandBinding Command="New" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Open" CanExecute="CommonCommandBinding_CanExecute" />
<CommandBinding Command="Save" CanExecute="CommonCommandBinding_CanExecute" />
</Window.CommandBindings>
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="New" Content="New" />
<Button Command="Open" Content="Open" />
<Button Command="Save" Content="Save" />
</ToolBar>
<ToolBar>
<Button Command="Cut" Content="Cut" />
<Button Command="Copy" Content="Copy" />
<Button Command="Paste" Content="Paste" />
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>using System;
using System.Windows;
using System.Windows.Input;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class ToolbarSample : Window
{
public ToolbarSample()
{
InitializeComponent();
}
private void CommonCommandBinding_CanExecute(object sender, CanExecuteRoutedEventArgs e)
{
e.CanExecute = true;
}
}
}
Merk op dat ik Commands gebruik voor alle knoppen. We bespraken dit in het vorige hoofdstuk. Het gebruiken van Commands geeft ons een groot voordeel. Bekijk het hoofdstuk over menu's of het artikel over Commands, voor meer info
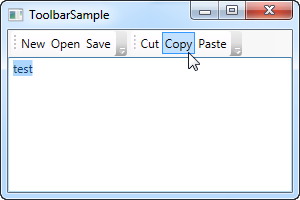
In dit voorbeeld voeg ik een werkbalk vak toe aan de top van het venster, binnen het vak komen 2 werkbalken, elk met een aantal knoppen. We gebruiken commands om hun gedrag te bepalen. In de code behind, zorg ik ervoor dat het CanExecute event van de eerste 3 knoppen behandeld wordt. Dit wordt in tegenstelling tot cut, copy en paste niet automatisch gedaan.
Probeer het voorbeeld eens uit, plaats de cursor over het linker gedeelte van de werkbalk (de bolletjes). Wanneer je sleept, kan je de werkbalk verplaatsen.
Afbeeldingen
Het is perfect ok om tekst op een werkbalk te plaatsen, toch is het gebruikelijker om te werken met icoontjes, of een combinatie van icoontjes en tekst. Het toevoegen van icoontjes aan een werkbalk is eenvoudig.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarIconSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarIconSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>Door een Afbeelding toe te kennen als de inhoud van de eerste twee knoppen, zijn deze icon based in de plaats van tekst based. Op de derde knop combineerde ik afbeelding en tekst in een StackPanel . Op deze manier krijg je zowel een icoon als tekst op de knop, deze techniek wordt vaak gebruikt bij belangrijke knoppen of knoppen met een minder duidelijk icoon.
Merk op dat we gebruik maken van de ToolTipeigenschap op de knoppen. Deze voegt een verklarend tekstje toe aan de knop. Dit is vooral belangrijk voor die knoppen die enkel een icoontje hebben, het doel van deze knoppen is misschien niet voor iedereen duidelijk. Met de ToolTip eigenschap kan de gebruiker over de knop bewegen en zo een beschrijving verkrijgen van de functie. Dit zie je ook op de schermafbeelding.
Overloop
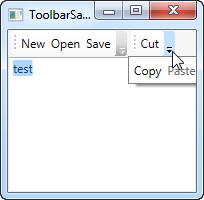
Zoals hierboven reeds vermeld is de automatische overflow afhandeling een goede reden om een toolbar te gebruiken i.p.v. een paneel met knoppen. Overflow afhandelen betekend dat wanneer er niet genoeg ruimte is om de volledige inhoud van een werkbalk te tonen, de knoppen worden weergegeven in een menu (klik op de pijl). Bekijk het voorbeeld in de schermafbeelding.

Wpf laat je toe zelf te beslissen welke items verborgen moeten worden in het menu en welke niet. Meestal wanneer je een werkbalk ontwerpt heb je een aantal knoppen die minder belangrijk zijn dan anderen. Deze knoppen wil je misschien zelfs altijd in een menu hebben, ondanks de breedte van het scherm.
Hier heb je de eigenschap toolbar.OverflowMode nodig. De standaardwaarde is ifNeeded, dit betekend dat een werkbalk item in het overflow menu wordt geplaatst als er niet voldoende ruimte is. Je kan Always of Never gebruiken in de plaats. Deze doen exact wat de naam zegt. De items worden altijd of nooit in het overflow menu geplaatst. Hier is een voorbeeld:
<ToolBar>
<Button Command="Cut" Content="Cut" ToolBar.OverflowMode="Always" />
<Button Command="Copy" Content="Copy" ToolBar.OverflowMode="AsNeeded" />
<Button Command="Paste" Content="Paste" ToolBar.OverflowMode="Never" />
</ToolBar>Positie
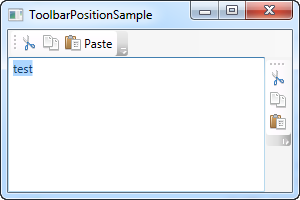
Normaalgezien staat de werkbalk bovenaan het venster. Werkbalken kunnen echter ook onderaan of aan de zijkant van een venster staan. WPF Toolbar voorziet de mogelijkheid om dit te bewerkstelligen. Maak hiervoor gebruik van de Orientation eigenschap van de ToolBar tray. Bekijk het volgende voorbeeld.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarPositionSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarPositionSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
</ToolBar>
</ToolBarTray>
<ToolBarTray DockPanel.Dock="Right" Orientation="Vertical">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
</Button>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
De truc bestaat eruit dat je de dockPanel.Dock eigenschap, die de ToolbarTray rechts plaatst, en de Orientation eigenschap, die de oriëntatie bepaald combineert. Dit maakt het mogelijk om de werkbalken op zo goed als alle mogelijke locaties te plaatsen.
Aangepaste besturingselementen op de werkbalk
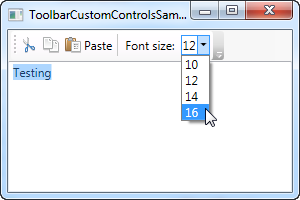
Zoals je merkt in de vorige voorbeelden, gebruiken we standaard WPF Button elementen op de werkbalken. Dit betekend dus ook dat je elke besturingselement op de werkbalk kan plaatsen. Sommige besturingselementen zijn natuurlijk beter geschikt dan anderen, denk maar aan een ComboBox en een TextBox.
Een andere element dat in dit voorbeeld wordt getoond is het scheidingselement: Separator. Met dit element kan je simpel een scheiding plaatsen tussen 2 sets op een werkbalk. Dit zie je ook in het voorbeeld.
<Window x:Class="WpfTutorialSamples.Common_interface_controls.ToolbarCustomControlsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ToolbarCustomControlsSample" Height="200" Width="300">
<DockPanel>
<ToolBarTray DockPanel.Dock="Top">
<ToolBar>
<Button Command="Cut" ToolTip="Cut selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/cut.png" />
</Button>
<Button Command="Copy" ToolTip="Copy selection to Windows Clipboard.">
<Image Source="/WpfTutorialSamples;component/Images/copy.png" />
</Button>
<Button Command="Paste" ToolTip="Paste from Windows Clipboard.">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/paste.png" />
<TextBlock Margin="3,0,0,0">Paste</TextBlock>
</StackPanel>
</Button>
<Separator />
<Label>Font size:</Label>
<ComboBox>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem IsSelected="True">12</ComboBoxItem>
<ComboBoxItem>14</ComboBoxItem>
<ComboBoxItem>16</ComboBoxItem>
</ComboBox>
</ToolBar>
</ToolBarTray>
<TextBox AcceptsReturn="True" />
</DockPanel>
</Window>
Samenvatting
Interfaces maken in WPF is eenvoudig, met flexibele werkbalken. Nu kan je dingen maken waar je vroeger 3rd party werkbalken voor nodig had.