This article has been localized into Dutch by the community.
DataGrid met rijdetails
Een veel gebruikte toepassing scenario wanneer een DataGrid control wordt gebruikt is de mogelijkheid om details te tonen over iedere rij, voornamelijk rechtstreeks onder de rij zelf. De WPF DataGrid controls ondersteunt dit heel goed en gelukkig is het ook heel eenvoudig om te gebruiken. Laten we beginnen met een voorbeeld en dat bespreken we hoe het werkt en de opties die het je achteraf geven:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Zoals je kan zien, ik heb het voorbeeld van het vorige hoofdstuk uitgebreid met een nieuwe eigenschap op de User class: De Description eigenschap. Het geeft eenvoudig een stuk informatie terug over de gebruiker in kwestie, voor onze detail rijen.
In de markup heb ik enkele kolommen gedefinieerd en dan gebruikt gemaakt van de RowDetailsTemplate om een sjabloon te specifieren voor de rij details. Als je kan zien werkt het gelijk eender elke andere WPF sjabloon, waar ik een DataTemplate gebruik met een of meerde controls hierin, samen met een standaard binding naar een eigenschap in de data bron, in dit geval de Description eigenschap.
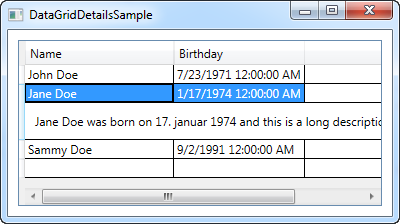
Als je kan zien van de resulterend screenshot, of wanneer je zelf het voorbeeld gebruikt, de details worden nu getoond onder de geselecteerde rij. Zodra je een andere rij selecteerd, worden de details van die rij getoond en de details van de vorige rij zullen terug verstopt worden.
Besturen rij details zichtbaarheid
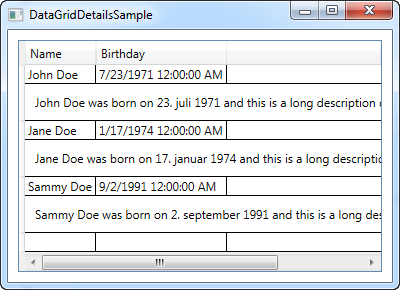
Gebruik makend van de RowDetailsVisibitlityMode eigenschap kan je het bovenstaand vermeld gedrag aanpassen. In standaardwaarden VisibleWhenSelected, waar details alleen zichtbaar zijn wanneer een parent rij geselecteerd is, maar je kan het wijzigen naar Visible of Collapsed. Wanneer je het op Visible zet, zullen alle detail rijen altijd zichtbaar zijn zoals dit:

Wanneer je het op Collapsed zet, zijn alle details de hele tijd onzichtbaar.
Meer details
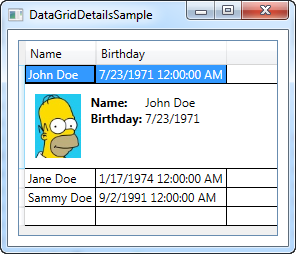
Het eerste voorbeeld van dit artikel is misschien een beetje saai geweest, gebruik maken van slechts een enkele TextBlock control. Natuurlijk met dit een DataTemplate te zijn kan je er alles mee doen wat je wilt, dus heb ik beslist het voorbeeld een beetje uit te breiden om een beter idee te geven over de mogelijkheden. Hier is hoe het er nu uitziet:

Zoals je kan zien van de code listing. is het voornamelijk het uitbreiden van de detail sjabloon in een panel. wat op zijn beurt in meerdere panelen en of controls kan verander worden. Gebruik makend van een Grid panel, we kunnen het tabel uiterlijk van de gebruiker data, en een Image control laat ons toe om een afbeelding van de gebruiker te tonen (wat je bij voorkeur van een lokale bron laad en niet van een afgelegen bron, zoals ik doe in het voorbeeld - en sorry voor lui te zijn en geen afbeelding van Jane en Sammy doe te zoeken).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Opsomming
De mogelijkheid om details te tonen voor een DataGrid rij is extreem handig, en met de WPF DataGrid is het zowel makkelijk als enorm aanpasbaar, zoals je kan zien van de voorbeelden getoond in deze tutorial.