This article has been localized into Turkish by the community.
Kendi Giriş Diyaloğunuzu Üretmek
Son birkaç yazıdır WPF'in mevcut diyaloglarına baktık, ama kendinizinkini tanımlamak da oldukça kolay. Gerçekte tek yapmanız gereken bir Window ve içinde gereken kontrolleri tanımlamak ve onu göstermek.
Bununla beraber uygulamanızın diğer Windows uygulamaları gibi davranmasını sağlamak için hatırlamanız gereken birkaç şey var. Bu yazımızda izleyeceğiniz doğru pratikleri açıklayan ve kullanıcıya bir soru sorarak cevap vermesini sağlayan basit bir diyalog tanımlayacağız.
Diyalog tasarımı
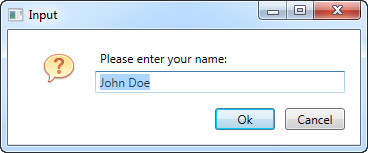
Buradaki diyalogda kullanıcıya kendisinden hangi bilgiyi istediğimizi belirten bir Label ve cevabını girebileceği bir TextBox var, tabi ki OK ve Cancel butonları var. Diyaloğa güzel görünsün diye bir ikon da eklemeye karar verdim. İşte sonucu :

Ve işte bu diyalog için kod :
<Window x:Class="WpfTutorialSamples.Dialogs.InputDialogSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Input" SizeToContent="WidthAndHeight" WindowStartupLocation="CenterScreen"
ContentRendered="Window_ContentRendered">
<Grid Margin="15">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Source="/WpfTutorialSamples;component/Images/question32.png" Width="32" Height="32" Grid.RowSpan="2" Margin="20,0" />
<Label Name="lblQuestion" Grid.Column="1">Question:</Label>
<TextBox Name="txtAnswer" Grid.Column="1" Grid.Row="1" MinWidth="250">Answer</TextBox>
<WrapPanel Grid.Row="2" Grid.ColumnSpan="2" HorizontalAlignment="Right" Margin="0,15,0,0">
<Button IsDefault="True" Name="btnDialogOk" Click="btnDialogOk_Click" MinWidth="60" Margin="0,0,10,0">_Ok</Button>
<Button IsCancel="True" MinWidth="60">_Cancel</Button>
</WrapPanel>
</Grid>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Dialogs
{
public partial class InputDialogSample : Window
{
public InputDialogSample(string question, string defaultAnswer = "")
{
InitializeComponent();
lblQuestion.Content = question;
txtAnswer.Text = defaultAnswer;
}
private void btnDialogOk_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
private void Window_ContentRendered(object sender, EventArgs e)
{
txtAnswer.SelectAll();
txtAnswer.Focus();
}
public string Answer
{
get { return txtAnswer.Text; }
}
}
}Kod oldukça basit ama özel dikkat etmeniz gereken yerler var :
XAML
XAML parçasında yerleşim için bir Grid kullandım - burada yeni bir şey yok. Window nesnesinin Width ve Height özelliklerini kaldırıp yerine boyutu içindekilere göre otomatik ayarlamasını sağladım - bu küçük olan diyaloglarda her şeye göre güzel görünsün diye ince ayar yapmaktan daha akılcı. Bununyerine margin'ler ve minimum boyutlar kullanarak kullanıcıya diyaloğu boyutlandırma imkanı verirken elemanların düzgün görünmesini sağladım.
Window iiçin değiştirdiğim bir diğer özellik ise WindowStartupLocation. Buna benzer diyaloglar ve ana pencere olmayan tüm diğer pencereler için bu özelliğe CenterScreen veya CenterOwner değeri verilir ve Windows'un kafasına göre bir yerde pencereyi göstermesi engellenir. Ama isterseniz Top ve Left özellikleri ile de istediğiniz yerde gösterebilirsiniz.
Ayrıca diyalog butonlarında kullandığım IsCancel ve IsDefault özelliklerine de dikkat ediniz. IsCancel ile WPF'e eğer kullanıcı bu butona basarsa DialogResult diyalog cevabı false olarak kapatılacak denir. Bu sayede diğer Windows diyaloglarında olduğu gibi klavyeden Esc tuşu basıldığında da pencerenin kapanmasını sağlar.
IsDefault özelliği ise OK butonuna fokuslanmayı sağlar ve kullanıcı tuş takımından Enter basarsa da bu buton çalışacaktır. Daha sonra açıklayacağımız gibi DialogResult özelliğine değer veren bir olay işleme metodu tanımlamak gerekecek tabi ki.
Arkaplan kodu
Arkaplan kodunda nesne üretici metodu biri opsiyonel iki parametre alacak şekilde değiştirdim. Bu bize soruyu ve eğer verilmişse default cevabı belirleme imkanı sunacak.
OK butonu tıklandığında Window nesnesine özel DialogResult özelliğinin true olmasını sağlıyor, böylece diyaloğu çağırana girilen değerin onaylandığı bildiriliyor. Cancel butonu için olay işleyici tanımlamak zorunda değiliz, çünkü IsCancel özelliğini true yaptığımız için WPF yukarıda açıklandığı gibi işi bizim yerimize yapacak.
TextBox kontrolüne fokuslanmak için pencerenin ContentRendered olayını kullandım, ve kontrol içindeki tüm yazıyı seçerek fokusu ona verdim. Eğer sadece fokus isteseydim görsel kodunda Window bağlı özelliklerinden FocusManager.FocusedElement özelliğini kullanabilirdim ama buradaki durumda ayrıca yazıyı da seçmek istedim, böylece kullanıcı verilen default cevabı (eğer verildiyse) silmeden direk yazmaya başlayabilir.
Son ayrıntı ise Answer özelliği , bunu tanımlarken TextBox kontrolüne yazılan yazıya erişilmesini sağladım. pencere dışından içerdeki kontrollere ulaşmaya çalışmak yerine bu şekilde özellik tanımlamak doğru yaklaşım olacaktır. Bu aynı zamanda eğer ihtiyaç duyarsanız dönen değeri döndürmeden önce elden geçirmenize de imkan sağlar.
Diyaloğun kullanılması
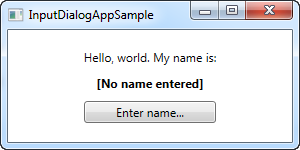
Tüm yukarıda verilenlerle beraber artık diyaloğumuzu kullanmaya hazırız. Bu çok basit bir işlem , bu yüzden test etmek için küçük bir uygulama ürettim. İşte kodu :
<Window x:Class="WpfTutorialSamples.Dialogs.InputDialogAppSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="InputDialogAppSample" Height="150" Width="300">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock>Hello, world. My name is:</TextBlock>
<TextBlock Name="lblName" Margin="0,10" TextAlignment="Center" FontWeight="Bold">[No name entered]</TextBlock>
<Button Name="btnEnterName" Click="btnEnterName_Click">Enter name...</Button>
</StackPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Dialogs
{
public partial class InputDialogAppSample : Window
{
public InputDialogAppSample()
{
InitializeComponent();
}
private void btnEnterName_Click(object sender, RoutedEventArgs e)
{
InputDialogSample inputDialog = new InputDialogSample("Please enter your name:", "John Doe");
if(inputDialog.ShowDialog() == true)
lblName.Text = inputDialog.Answer;
}
}
}
Burada özel bir şey yok - Bir çift TextBlock kontrolü ve diyaloğu açan bir Button. Click olayı işleyicisinde bir soru ve default cevabı olan bir InputDialogSample nesnesi üretiyoruz, ve sonra ShowDialog() metodu ile onu gösteriyoruz - böyle modal diyaloglar için her zaman Show() metodu değil ShowDialog() metodu kullanmalısınız.
Eğer diyalogdan geri dönen değer true ise kullanıcı OK butonuna basarak ya da Enter tuşu basarak cevabını onaylamış demektir, cevabı Label içeriğinde gösterilir. Hepsi bu kadar!